split()函数,join()函数,splice()函数的学习与总结
前几天做项目,用到这几个函数,在这里进行总结,加深学习理解:
1.split()函数,把一个字符串分割成字符串数组
用法:stringObject.split(separator,howmany);
第一参数,是必须的,是字符串或者正则表达式,表示从该参数指定的地方分割stringObject.
第二个参数,是可选的,该参数返回数组的最大长度。
返回值:一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。
注意:想要分割成单个字符,使用:str.split("");具体看下面例子
使用例子:
<script type="text/javascript">
var str="localStorage,is;good;localStorage;i;like;";
var list=str.split(";")
document.write("<h2>"+"我要分割的字符串为:"+"</h2>"+'<h2>'+str+'</h2>'+'<br/>');
document.write("<h4>"+"用分号将字符串分割为数组是:"+"</h4>"+list+'<br/>');
document.write("<h4>"+"分割后数组的长度为:"+"</h4>"+list.length+'<br/>');
// 单词分割为字母,或者把字符串分割为字符,注意双引号之间没有任何东西:
document.write("<h4>"+"将字符串分割为单个字符:"+"</h4>"+str.split("") + "<br />");
document.write("<h4>"+"将字符串分割为单个字符,并返回需要的一部分字符3个:"+"</h4>"+str.split("",3));
document.write("<h4>"+"用空格将字符串分割为:"+"</h4>"+str.split(" ") + "<br />");
</script>
效果图:
2.join(),将数组中的所有元素组成一个字符串,与split刚好相反。
用法:arrayObject.join(separator);
只有一个参数,并且是可选的。指定要使用什么分隔符来组成字符串。
返回值:返回一个字符串。该字符串是通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入 separator 字符串而生成的。
注意:如果.join()没有参数,则使用逗号作为分隔符,组成字符串。
使用例子:
<script>
var str="localStorage,is;good;localStorage;i;like;";
var list=str.split(";");
document.write("<h4>"+"用分号将字符串分割为数组是:"+"</h4>"+list+'<br/>');
document.write("<h4>"+"分割后数组的长度为:"+"</h4>"+list.length+'<br/>');
var str1=list.join(";");
document.write("<h4>"+"使用分号将数组组成字符串为:"+"</h4>"+str1+'<br/>')
var str2=list.join(" ");
document.write("<h4>"+"使用空格参数将数组组成字符串为:"+"</h4>"+str2+'<br/>');
var str3=list.join();
document.write("<h4>"+"不使用参数将数组组成字符串为(默认是以“,”进行连接的):"+"</h4>"+str3+'<br/>');
</script>
效果图:
3.splice()函数:向或者从数组中添加或者删除项目。然后返回被删除的项目
用法:arrayObject.splice(index,howmany,item1,.....,itemX)
第一个参数:必须的,表示,添加/删除项目的位置,若是负数,。
第二个参数:必须的,表示,要删除项目的个数,如果设置为0,则不会删除项目。
第三个参数。可选,表示,向数组添加的新项目。
返回值:arrayObject.splice(index,howmany,item1,.....,itemX)这个值返回删除的元素,而现在arrayObject为删除元素后重新组成的新数组。
注意:1)要是第二参数没有写,则会则删除从 index 开始到原数组结尾的所有元素
2)当参数为负数时,可从数组结尾处规定位置,从后面开始数,具体看下面例子。
3)当有第三个参数时,实际上就是给添加项目。具体看下面例子
<script type="text/javascript">
var arr=new Array();
arr[0]="localStorage";
arr[1]="is";
arr[2]="good";
arr[3]="i";
arr[4]="like";
document.write('<h2>'+"测试数组元素是:"+arr+'</h2>'+'<br/>');
//splice() 方法可删除从 index 处开始的零个或多个元素
var arr1=arr.splice(1,0);
document.write("<h4>"+"删除index为1处开始的0个元素为,结果是没有删除元素:"+"</h4>"+arr1);
document.write("<h4>"+"删除数组index为1后的0个元素后,,现在所剩的元素为:"+"</h4>"+arr);
var arr2= arr.splice(1,1);
document.write("<h4>"+"删除的index为1处开始的1个元素为:"+ arr2+"</h4>");
document.write("<h4>"+"删除数组index为1后的1个元素后,现在所剩的元素为:"+"</h4>"+arr+'<br/>');
document.write("<h4>"+"现在数组元素为:"+"</h4>"+arr);
var arr3=arr.splice(-2,2);
document.write("<h4>"+"删除数组index为-2处开始,也就是倒数第二个元素开始,往后删除2个元素为:"+arr3+"</h4>");
document.write("<h4>"+"删除数组index为-2处开始的2个元素后,数组现在为:"+"</h4>"+arr);
var arr4=arr.splice(1,1,"add");
document.write("<h4>"+"删除数组index为1处开始,后1个元素,并且给这个位置上增加add,为:"+arr4+"</h4>");
document.write("<h4>"+"删除数组index为1处,后面增加add元素后,数组现在为:"+"</h4>"+arr);
</script>
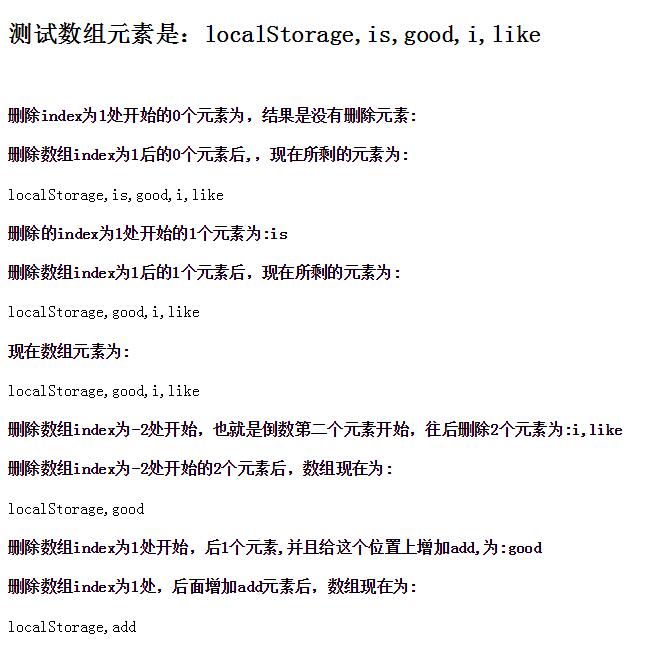
效果图: