第三方绘图控件 AChartEngine 浅析
背景
当今越来越多的Android APP使用友好的界面与用户交互,如图所示的炒股类APP、财务报表类APP等。
可见,绘图控件必不可少,Android系统提供了如下的绘图工具:
2D图形绘制
-Paint
-Canvas3D图形绘制
-Open GL ES
系统的绘图控件理论上当然可以绘制出任何图形效果,但一般来说,开发者不会从头开发一个图形界面。下面介绍一个第三方开源绘图控件,通过该控件,可以方便地绘制折线图,柱状图,饼图,散点图等多种常见的图形。demo源码可通过如下链接下载https://github.com/ddanny/achartengine,或从我上传的资源中下载。
AChartEngine
控件支持下列图形(java文件对应该图形示例程序):
折线图
-AverageTemperatureChart.java
-TrigonometricFunctionsChart.java
-MultipleTemperatureChart.java
-GeneratedChartDemo.java立方折线图
-AverageCubicTemperatureChart.java条形图/柱状图
-SalesStackedBarChart.java
-SalesBarChart.java
-GeneratedChartDemo.java范围条形图/柱状图
-TemperatureChart.java散点图
-TemperatureChart.java
-GeneratedChartDemo.java面积图
-GeneratedChartDemo.java时间图
-ProjectStatusChart.java
-SalesGrowthChart.java
-GeneratedChartDemo.java饼图
-BudgetPieChart.java圆环图
-BudgetDoughnutChart.java气泡图
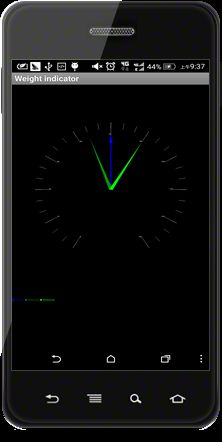
-ProjectStatusBubbleChart.java拨号盘/压力表
-WeightDialChart.java组合图
-CombinedTemperatureChart.java
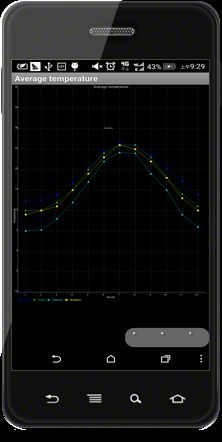
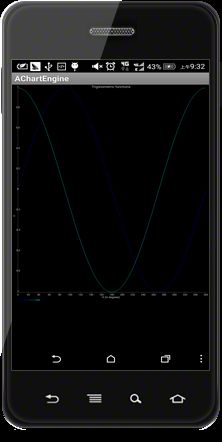
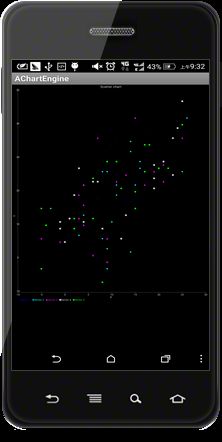
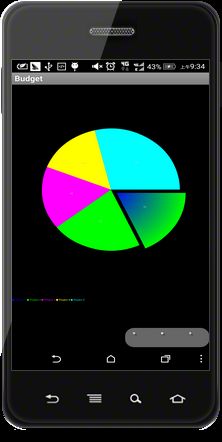
先看看该Demo的部分运行效果,图1示例了折线图的效果,图2示例了柱状图的效果,图3示例了抛物线的效果,图4是散点图,图5是饼图的效果,图6是权重图效果。。。
若要使用该控件,应先在工程中导入jar包:achartengine-xxx.jar,该jar包可以在我的资源中下载。
源代码分析:
demo的类的继承关系图如下所示:
从类图关系可以看出和代码,每个图形的启动需要继承抽象类AbstractDemoChart,并重写三个方法:getName,GetDesc,Execute。
下面以折线图的实现类AverageTemperatureChart为例,简单介绍实现绘图的步骤和方法:
AverageTemperatureChart.java代码如下:
/** * Average temperature demo chart. */
public class AverageTemperatureChart extends AbstractDemoChart {
/** * Returns the chart name. * * @return the chart name */
public String getName() {
return "Average temperature";
}
/** * Returns the chart description. * * @return the chart description */
public String getDesc() {
return "The average temperature in 4 Greek islands (line chart)";
}
/** * Executes the chart demo. * * @param context * the context * @return the built intent */
public Intent execute(Context context) {
String[] titles = new String[] { "Crete", "Corfu", "Thassos",
"Skiathos" };
List<double[]> x = new ArrayList<double[]>();
for (int i = 0; i < titles.length; i++) {
x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 });
}
List<double[]> values = new ArrayList<double[]>();
values.add(new double[] { 12.3, 12.5, 13.8, 16.8, 20.4, 24.4, 26.4,
26.1, 23.6, 20.3, 17.2, 13.9 });
values.add(new double[] { 10, 10, 12, 15, 20, 24, 26, 26, 23, 18, 14,
11 });
values.add(new double[] { 5, 5.3, 8, 12, 17, 22, 24.2, 24, 19, 15, 9, 6 });
values.add(new double[] { 9, 10, 11, 15, 19, 23, 26, 25, 22, 18, 13, 10 });
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.CYAN,
Color.YELLOW };
PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE,
PointStyle.DIAMOND, PointStyle.TRIANGLE, PointStyle.SQUARE };
XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles);
int length = renderer.getSeriesRendererCount();
for (int i = 0; i < length; i++) {
((XYSeriesRenderer) renderer.getSeriesRendererAt(i))
.setFillPoints(true);
}
setChartSettings(renderer, "Average temperature", "Month",
"Temperature", 0.5, 12.5, -10, 40, Color.LTGRAY, Color.LTGRAY);
renderer.setXLabels(12);
renderer.setYLabels(10);
renderer.setShowGrid(true);
renderer.setXLabelsAlign(Align.RIGHT);
renderer.setYLabelsAlign(Align.RIGHT);
renderer.setZoomButtonsVisible(true);
renderer.setPanLimits(new double[] { -10, 20, -10, 40 });
renderer.setZoomLimits(new double[] { -10, 20, -10, 40 });
XYMultipleSeriesDataset dataset = buildDataset(titles, x, values);
XYSeries series = dataset.getSeriesAt(0);
series.addAnnotation("Vacation", 6, 30);
Intent intent = ChartFactory.getLineChartIntent(context, dataset,
renderer, "Average temperature");
return intent;
}
}
代码的getName和getDesc方法分别返回图形的名字和图形的描述,用于填充主Activity的ListView中的内容;execute方法返回一个Intent对象,在execute方法中需要实现四个步骤:
- 构建DataSet(图表或图形所需数据)
- 构建Render(该对象用于设置图表或图像属性)
- 设置Render(设置图标属性,如颜色,粗细,坐标,长度等)
- 通过ChartFactory.getXxxIntent(dataset, render, …)方法,将构建的DataSet和Render对象传入getXxxIntent方法,该方法返回的Intent用于启动位于achartengine-1.1.0.jar包下的org.achartengine.GraphicalActivity。而该demo的启动Activity是org.achartengine.chartdemo.demo.ChartDemo。
最后要注意的是,在AndroidManifest.xml中除了需要注册启动Activity——ChartDemo以及每个图形图表所绑定的Activity外,还需注册GraphicalActivity
<activity android:name="org.achartengine.GraphicalActivity"/>