【ios学习记录】- 通过nib文件实现自定义表视图单元
添加自定义表视图单元有两种方法:一种方法是创建单元时在程序中添加子视图,第二种方法是从分镜或者nib文件中加载它们,在这里我们简单采用第二种方法
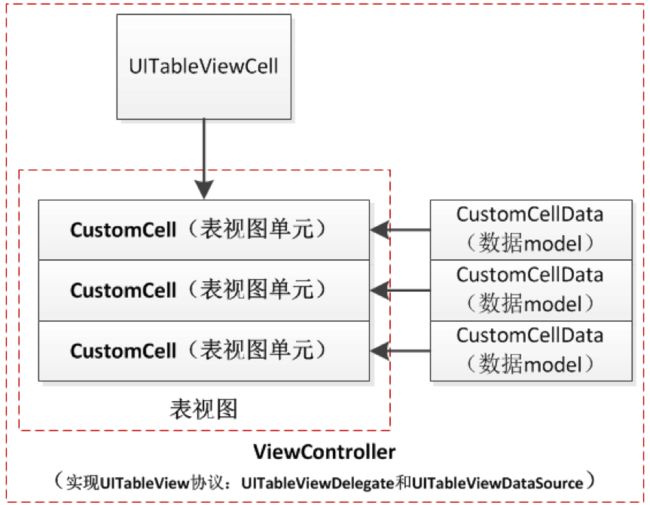
一般来说,ios数据列表包含了两部分:表视图(分组表和无格式表)和表视图单元。每个表视图都是UITableView类的一个实例,用于显示表数据的视图对象;而每个可见行都是UITableViewCell类的一个实例,显示表中的一行。如下图所示:
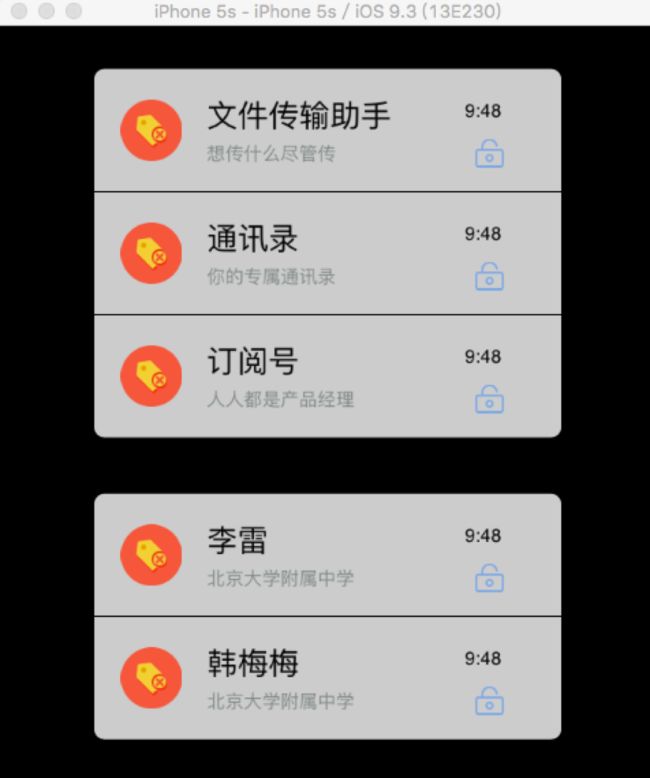
表视图单元包含了三种样式:图像,文本标签和详细文本标签。而对于某种业务的要求(如上图右上要显示标签文字,右下显示图像),默认的单元样式不能满足,此时我们可以对表视图单元进行自定义显示。
添加自定义表视图单元有两种方法:一种方法是创建单元时在程序中添加子视图,第二种方法是从分镜或者nib文件中加载它们,在这里我们简单采用第二种方法,效果图如下:
在开始之前,咱们有必要知道UITableView的两个协议:UITableViewDelegate和UITableViewDataSource。表视图从遵循UITableViewDelegate协议的对象中获取配置数据,从遵循UITableViewDataSource协议的对象中获得行数据。
总体关系图:
主要流程:
1、 创建CustomCellTableView工程,选择Single View Application。
2、 创建UITableViewCell的子类CustomCell
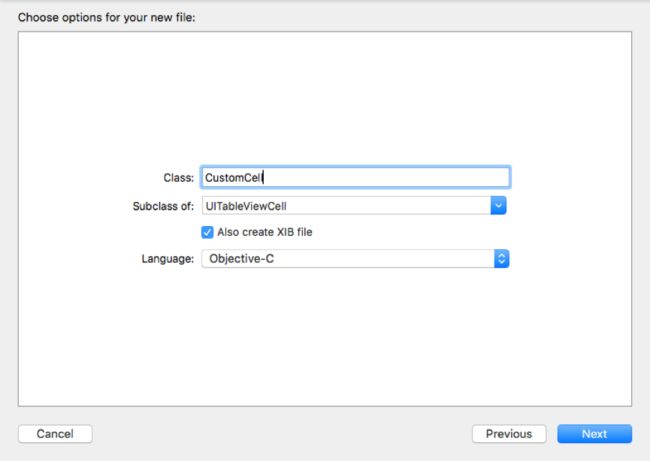
选择File->New->File,然后选择Cocoa Touch Class。
输入“CustomCell”,继承于UITableViewCell,勾选“Also create XIB file” ,按Next直至成功。
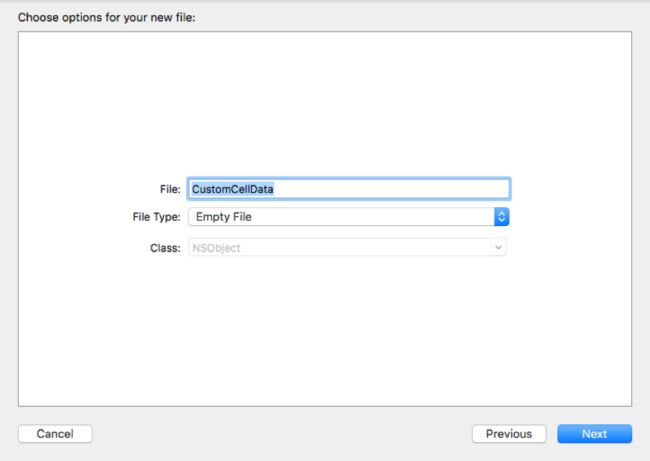
3、 创建表视图单元数据文件CustomCellData。
选择File->New->File,先选择Objective-C File创建CustomCellData.m文件,然后再选择Header File创建CustomCellData.h文件。
在这里,因为表视图单元的数据是通过CustomCellData来存储,显示视图是通过CustomCell,所以文件组织形式还是采用数据(model)和表视图单元视图(View)分开。创建一个CustomCell Group文件夹,然后再分别创建View文件夹和Model文件夹,用以分别归纳CustomCell和CustomCellData文件。如下图所示。
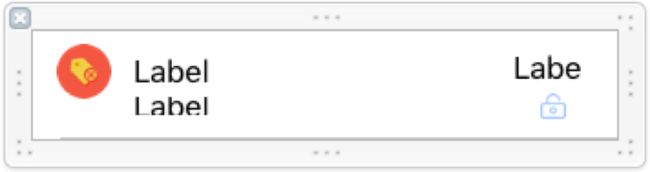
4、 用界面构建器可视化布局CustomCell.xib,设定约束,界面如下图所示。
Identifier设为CustomCell。
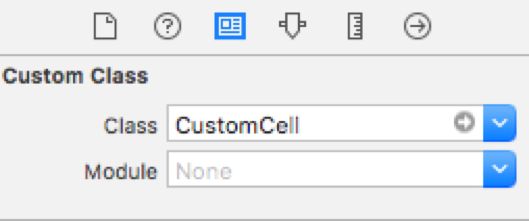
Custom Class要确定为CustomCell。
按住Controll键,将输出接口关联至相关的标签。
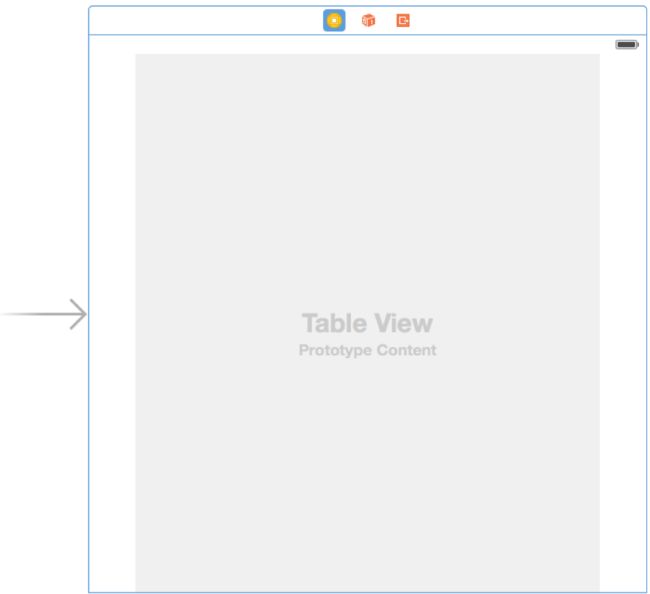
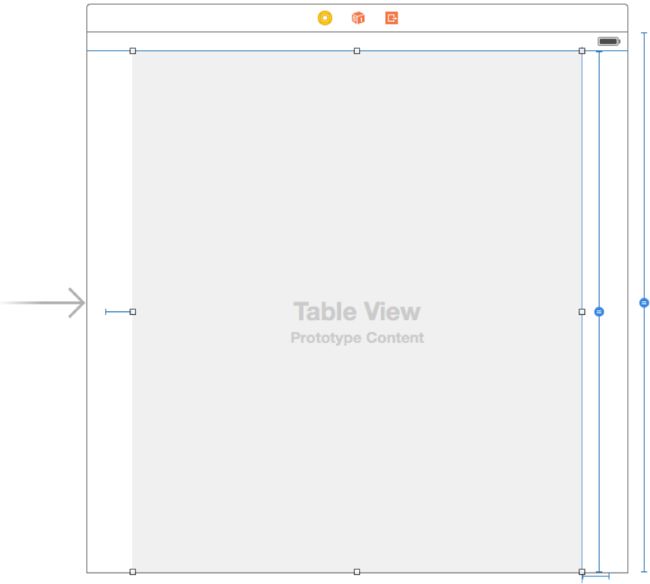
5、 打开主分镜main storyboard,连接tableview到ViewController.m
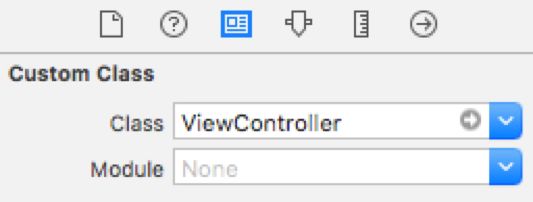
点击ViewController,确保Custom Class为ViewController。
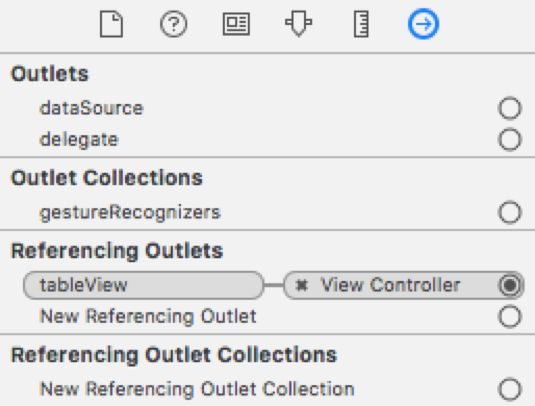
点击TableView,按住control键连接输出变量到View Controller。
这里tableview的委托(delegate)有两种设置方法,第一种是nib文件中设置,按住controll键,分别把dataSource和delegate拉到tableview中;第二种是在代码中设置,打开ViewController.m,在viewDidLoad中输入以下代码:
self.tableView.dataSource = self;
self.tableView.delegate = self;6、 导入图片。
直接拖拉图片文件password.png到项目导航栏中,如下图所示。
7、 输入核心代码。
CustomCellData.m:用以保存表视图单元格中要显示对象的数据。
#import "CustomCellData.h"
@implementation CustomCellData
+ (instancetype)cellWithInfo:(NSString *)mainTitle
subTitle:(NSString *)subTitle
leftImage:(NSString *)leftImage
rightImage:(NSString *)rightImage
time:(NSString *)time{
CustomCellData *item = [[self alloc] init];
item.mainTitle = mainTitle;
item.subTitle = subTitle;
item.leftImage = leftImage;
item.rightImage = rightImage;
item.time = time;
return item;
}
@endCustomCell:表视图单元,继承自UITableViewCell,表格中显示的每一行。
#import "CustomCell.h"
@implementation CustomCell
/* 可重用cell单元 */
+ (instancetype)cellWithTableView:(UITableView *)tableView {
static NSString *ID = @"CustomCell";
CustomCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[[NSBundle mainBundle]loadNibNamed:[[self class] description] owner:nil options:nil]lastObject];
}
return cell;
}
- (void)setItemData:(CustomCellData *)itemData{
_itemData = itemData;
[self setupData];
}
- (void)setupData{
self.leftImage.image = (_itemData.leftImage == nil ? nil : [UIImage imageNamed:_itemData.leftImage]);
self.rightImage.image = (_itemData.rightImage == nil ? nil : [UIImage imageNamed:_itemData.rightImage]);
self.mainTitle.text = _itemData.mainTitle;
self.mainTitle.font = [UIFont fontWithName:@"Helvetica" size:15.f];
self.SubTitle.textColor = [UIColor colorWithRed:((float)((0x800000 & 0xFF0000) >> 16))/255.0
green:((float)((0x008A00 & 0xFF00) >> 8))/255.0
blue:((float)(0x000087 & 0xFF))/255.0 alpha:1.0];
self.SubTitle.text = _itemData.subTitle;
self.SubTitle.font = [UIFont fontWithName:@"Helvetica" size:9.f];
self.timeLabel.text = _itemData.time;
self.timeLabel.font = [UIFont fontWithName:@"Helvetica" size:9.f];
}
@endViewController.h:实现UITableView协议。
@interface ViewController : UIViewController<UITableViewDataSource,UITableViewDelegate>ViewController.m:实现UITableViewDataSource和UITableViewDelegate协议方法,并在cellForRowAtIndexPath协议方法中调用自定义CustomCell。记得在ViewController.h中添加协议。
#pragma mark UITableViewDataSource
/** * 每行表视图单元格显示的内容数据设置 */
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
CustomCell *cell = nil;
CustomCellData *itemData = nil;
if (0 == indexPath.section) {
itemData = self.dataArray[indexPath.row];
}else if (1 == indexPath.section) {
itemData = self.saleDataArray[indexPath.row];
}
cell = [CustomCell cellWithTableView:tableView];
cell.itemData = itemData;
return cell;
}
- (void)setupData{
NSDate *dateNow = [NSDate date];
NSDateFormatter *formatter = [[NSDateFormatter alloc] init];
[formatter setDateFormat : @"H:m"];
NSString *time = [formatter stringFromDate:dateNow];
[self.dataArray addObject:[CustomCellData cellWithInfo:@"文件传输助手"
subTitle:@"想传什么尽管传"
leftImage:@"ic_sale_re"
rightImage:@"password"
time:time]];
[self.dataArray addObject:[CustomCellData cellWithInfo:@"通讯录"
subTitle:@"你的专属通讯录"
leftImage:@"ic_sale_re"
rightImage:@"password"
time:time]];
[self.dataArray addObject:[CustomCellData cellWithInfo:@"订阅号"
subTitle:@"人人都是产品经理"
leftImage:@"ic_sale_re"
rightImage:@"password"
time:time]];
[self.saleDataArray addObject:[CustomCellData cellWithInfo:@"李雷"
subTitle:@"北京大学附属中学"
leftImage:@"ic_sale_re"
rightImage:@"password"
time:time]];
[self.saleDataArray addObject:[CustomCellData cellWithInfo:@"韩梅梅"
subTitle:@"北京大学附属中学"
leftImage:@"ic_sale_re"
rightImage:@"password"
time:time]];
}运行程序,OK成功。详情代码请参考 自定义表视图单元。