结合ExtJS和SSH简单实现登录
#1创建Takeout1工程
*1)使用MyEclipse新建一个Web Project工程,名为Takeout1
如果使用Tomcat7.0,不能使用高版本的JDK
#2添加Struts2特性
*1)右击项目名----MyEclipse----Add Struts Capabilities----选择Strtus2.x和/*----Finish
#3添加Spring特性
*1)右击项目名----Myeclipse----Add Spring Capabilities----如下图所示,选择红框的内容----Finish
*2)打开WebRoot----WEB-INF----web.xml----添加配置Spring配置文件的位置和加载器,代码如下
<context-param>
<param-name>contextConfigLocation</param-name>
<!-- 如果 applicationContext.xml放在src目录下使用此路径 -->
<param-value>WEB-INF/classes/applicationContext.xml</param-value>
<!-- 如果 applicationContext.xml放在WEB-INF目录下使用此路径(使用Eclipse时会创建在WEB-INF目录下)-->
<!-- <param-value>WEB-INF/applicationContext.xml</param-value> -->
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
#4添加Hbiernate特性
*1)在MySQL的默认数据库test中创建user表并插入几条数据,用作登录,代码如下
use test;
create table if not exists user(
id int primary key auto_increment,
name varchar(50) not null,
password varchar(50) not null
);
insert into user(name,password) values('user1','password1');
insert into user(name,password) values('user2','password2');
insert into user(name,password) values('user3','password3');
select * from user;
*2)创建MySQL DB Driver
右击Window----Show View----DB Browser(或使用其它方式打开DB Browser)
在DB Browser内右击空白处----New,按下图填写和选择,其中Add JARs----搜索并选择mysql-connector-java-5.1.26-bin.jar
mysql-connector-java-5.1.26-bin.jar可以在MySQL安装目录下找到..\MySQL\Connector J 5.1.26或者到官网下载
添加此DB Driver可以方便添加Hibernate特性和使用Hibernate反向工程创建POJO和DAO等
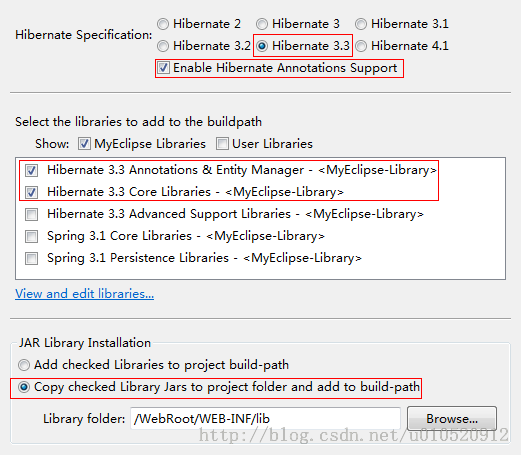
右击项目名----Myeclipse----Add Hibernate Capabilities----如下图所示,选择红框的内容----Next
Hibernate版本过高可能会出现问题,此处选择Hibernate3.3
Next----选择Spring configuration file----Next----选择Existing Spring configuration file(在添加Spring特性时已有此文件)
Next----如下图设置数据源连接细节----选择刚才创建的DB Driver(其它会自动填写)----填写密码
Next----去除Create SessionFactory class的勾选----Finish,此时可以部署到Tomcat并查看是否出错
#5搭建ExtJS环境
*1)添加ExtJS SDK,可参考http://blog.csdn.net/u010520912/article/details/24329955
*ext-lang-zh_CN.js *此文件在locale文件夹(国际化文件)内,在中文环境下只需引入ext-lang-zh_CN.js
*bootstrap.js *根据路径自动调用适当的js文件,如选择调用ext-all.js或是ext-all-debug.js
*ext-all-dev.js *在发布的时候需要调用的extjs文件
*ext-all-debug.js *在调试的时候需要调用的extjs文件
*ext-all.js *在发布的时候需要调用的extjs文件
*resources *资源文件,如css和images
在WebRoot目录下新建extjs文件夹,复制bootstrap.js、ext-all-dev.js、ext-all-debug.js、ext-all.js 、resources到里面
再在extjs文件夹下新建locale文件夹,将ext-lang-zh_CN.js 复制到里面,如下图所示
#6编写程序
*1)在src目录下新建以下一些包本程序分为三层:应用层、Service层以及DAO层
其中,pojo为简单的JavaBean,与数据库的表相对应
action为应用层,用于响应用户操作,实例化Service层对象并调用其中的方法以返回有效数据
Service层则实例化Dao层的对象并调用其中的方法,而Dao层对象返回计算后的字符串,用于与数据库进行交互
程序是正向运行的,而编写程序的顺序是反向的,先编写与数据库对应的pojo,然后编写Dao层以执行有关数据库的操作
接着编写Service层,以操作DAO层的方法,并添加事务支持,最后编写action应用层,以响应用户操作
基于文章篇幅,代码里不再添加相应的注释
*2)使用Hibernate反向工程生成POJO,也可自己编写
在DB Browser中连接刚才创建的DB Driver,并展开test数据库的user表,右击打开Hibernate Reverse Engineering
如下图所示,选择红框的内容----Next----选择Hibernate types----Next---选中user表并在右边的框中设置Class Name为User----Finish
*3)编写idao,在src目录下的com.tms.idao包中新建一个名为IUserDao的类,代码如下
package com.tms.idao;
import java.util.List;
import com.tms.pojo.User;
public interface IUserDao {
public void createUser(User user);
public List<User> listUser();
public boolean findUserByNameAndPassword(String name,String password);
}
*4)编写dao,也可以使用Hbiernate反向工程自动生成
在src目录下的com.tms.dao包中新建一个名为UserDaoImpl的类,代码如下
package com.tms.dao;
import java.util.List;
import org.springframework.orm.hibernate3.support.HibernateDaoSupport;
import com.tms.idao.IUserDao;
import com.tms.pojo.User;
public class UserDaoImpl extends HibernateDaoSupport implements IUserDao {
public void createUser(User user) {
this.getHibernateTemplate().persist(user);
}
public List<User> listUser() {
return this.getHibernateTemplate().find("select user from User user");
}
public boolean findUserByNameAndPassword(String name,String password) {
List<User> userList = this.getHibernateTemplate().find("select user from User user where user.name =? and user.password =?",name,password);
if (userList.size() > 0) {
return true;
}
return false;
}
}
*5)编写iservice, 在src目录下的com.tms.iservice包中新建一个名为IUserService的类,代码如下
package com.tms.iservice;
import java.util.List;
import com.tms.pojo.User;
public interface IUserService {
public void createUser(User user);
public List<User> listUser();
public boolean findUserByNameAndPassword(String name,String password);
}*6)编写service,在src目录下的com.tms.service包中新建一个名为UserServiceImpl的类,代码如下
package com.tms.service;
import java.util.List;
import com.tms.idao.IUserDao;
import com.tms.iservice.IUserService;
import com.tms.pojo.User;
public class UserServiceImpl implements IUserService {
private IUserDao userDao;
public void createUser(User user) {
userDao.createUser(user);
}
public List<User> listUser() {
return userDao.listUser();
}
public boolean findUserByNameAndPassword(String name, String password) {
return userDao.findUserByNameAndPassword(name, password);
}
public IUserDao getUserDao() {
return userDao;
}
public void setUserDao(IUserDao userDao) {
this.userDao = userDao;
}
}*7)编写action,在src目录下的com.tms.action包中新建一个名为LoginAction的类,代码如下
package com.tms.action;
import java.util.*;
import com.tms.iservice.IUserService;
import com.opensymphony.xwork2.ActionSupport;
public class LoginAction extends ActionSupport {
private static final long serialVersionUID = 1L;
public Map<?, ?> responseJson;
public String userName;
public String userPassword;
private IUserService userService;
public Map<?, ?> getResponseJson() {
return responseJson;
}
public void setResponseJson(Map<String, Object> responseJson) {
this.responseJson = responseJson;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserPassword() {
return userPassword;
}
public void setUserPassword(String userPassword) {
this.userPassword = userPassword;
}
public String login() {
boolean isLogin = userService.findUserByNameAndPassword(userName, userPassword);
Map<String, Object> map = new HashMap<String, Object>();
map.put("success", isLogin);
System.out.print(isLogin);
this.setResponseJson(map);
return SUCCESS;
}
public String tms() {
return SUCCESS;
}
public IUserService getUserService() {
return userService;
}
public void setUserService(IUserService userService) {
this.userService = userService;
}
}*8)配置Struts.xml文件,在struts标签内添加如下代码
<constant name="struts.objectFactory" value="spring"/>
<constant name="struts.devMode" value="true"/>
<package name="login" extends="json-default">
<action name="tmslogin" class="loginAction" method="login">
<result type="json">
<param name="root">responseJson</param>
</result>
</action>
</package>
<package name="tms" extends="struts-default">
<action name="tmsmain" class="loginAction" method="tms">
<result name="success">WEB-INF/page/main.jsp</result>
</action>
</package>
*9)配置applicationContent.xml文件,在beans标签内添加如下代码
<bean id="sessionFactory" class="org.springframework.orm.hibernate3.annotation.AnnotationSessionFactoryBean">
<property name="dataSource">
<ref bean="dataSource" />
</property>
<property name="annotatedClasses">
<list>
<value>com.tms.pojo.User</value>
</list>
</property>
<property name="hibernateProperties">
<props>
<prop key="hibernate.dialect">
org.hibernate.dialect.MySQLDialect
</prop>
<prop key="hibernate.show_sql">true</prop>
<prop key="hibernate.format_sql">false</prop>
</props>
</property>
</bean>
<bean id="userDao" class="com.tms.dao.UserDaoImpl">
<property name="sessionFactory" ref="sessionFactory"></property>
</bean>
<bean id="hibernateTransactionAttributeSource" class="org.springframework.transaction.interceptor.NameMatchTransactionAttributeSource">
<property name="properties">
<props>
<prop key="*">PROPAGATION_REQUIRED</prop>
</props>
</property>
</bean>
<bean id="hibernateTransactionManager"
class="org.springframework.orm.hibernate3.HibernateTransactionManager">
<property name="sessionFactory" ref="sessionFactory" />
</bean>
<bean id="userService" class="org.springframework.transaction.interceptor.TransactionProxyFactoryBean">
<property name="transactionManager" ref="hibernateTransactionManager"></property>
<property name="target">
<bean class="com.tms.service.UserServiceImpl">
<property name="userDao" ref="userDao"></property>
</bean>
</property>
<property name="transactionAttributeSource" ref="hibernateTransactionAttributeSource"></property>
</bean>
<bean id="loginAction" scope="prototype" class="com.tms.action.LoginAction">
<property name="userService" ref="userService"></property>
</bean>
#7编写ExtJS登录界面
*1)在WebRoot目录下添加如下图所示的文件和文件夹,并且在WEB-INF下新建page文件夹,page文件夹下新建main.jsp文件page文件夹下的main.jsp文件用于登录成功后跳转
*2)编写index.jsp,打开index.jsp文件,添加如下代码
<html>
<head>
<base href="<%=basePath%>">
<title>登录</title>
<!-- 新增的代码 -->
<link rel="stylesheet" type="text/css" href="./extjs/resources/css/ext-all.css">
<script type="text/javascript" src="./extjs/bootstrap.js"></script>
<script type="text/javascript" src="./extjs/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="app.js"></script>
<!-- 新增的代码 -->
</head>
<body></body>
</html>*3)编写app.js,打开app.js文件,添加如下代码
Ext.onReady(function(){
Ext.application({
name: 'TMS',
appFolder: 'app',
launch: function() {
Ext.create('Ext.container.Viewport', {
items: {
xtype: 'loginView'
}
});
},
controllers: ['LoginController']
});
});*4)编写LoginController.js,打开LoginController.js文件,添加如下代码
Ext.define('TMS.controller.LoginController', {
extend: 'Ext.app.Controller',
views: ['LoginView'],
init: function() {
}
});*5)编写LoginView.js,打开LoginView.js文件,添加如下代码
Ext.define('TMS.view.LoginView', {
extend: 'Ext.form.Panel',
alias : 'widget.loginView',
height: 150,
width: 320,
id:'LoginView',
layout: {
type: 'absolute'
},
bodyPadding: 10,
title: '欢迎登录小熊外卖管理系统',
initComponent: function() {
Ext.applyIf(this, {
style: {
marginRight: 'auto',
marginLeft: 'auto',
marginTop: '200px',
marginBottom: 'auto'
},
items: [
{
xtype: 'textfield',
anchor: '100%',
x: 50,
y: 10,
maxWidth: 200,
fieldLabel: '账号',
labelAlign: 'left',
labelWidth: 40,
name: 'userName'
},
{
xtype: 'textfield',
anchor: '100%',
x: 50,
y: 40,
maxWidth: 200,
fieldLabel: '密码',
labelAlign: 'left',
labelWidth: 40,
name: 'userPassword',
inputType: 'password'
},
{
xtype: 'button',
handler: function(button, event) {
Ext.getCmp('LoginView').getForm().submit({
url:'tmslogin',
method: 'post',
waitMsg: "正在登录......",
success: function(form, action) {
var loginResult = action.result.success;
if (loginResult === true) {
window.location.href="tmsmain";
}
},
failure: function(form, action) {
switch (action.failureType) {
case Ext.form.Action.CLIENT_INVALID:
Ext.Msg.alert("登录失败", "提交的表单数据无效,请检查!");
break;
case Ext.form.Action.CONNECT_FAILURE:
Ext.Msg.alert("登录失败", "连接失败!");
break;
case Ext.form.Action.SERVER_INVALID:
Ext.Msg.alert("登录失败","账号或密码错误!");
break;
}
}
});
},
x: 150,
y: 80,
id: 'loginButton',
width: 60,
text: '登录'
},
{
xtype: 'button',
handler: function(button, event) {
Ext.getCmp('LoginView').form.reset();
},
x: 220,
y: 80,
id: 'resetButton',
width: 60,
text: '重置'
}
]
});
this.callParent(arguments);
}
});
#8测试并运行程序
*1)在浏览器打开地址 http://localhost:8080/Takeout1/index.jsp,并输入用户名和密码(user1和password1)
#9其它
如果出现java.lang.NoSuchMethodError: antlr.collections.AST.getLine()I错误,是包版本冲突问题,删除struts2的包即可
打开Window----Preferences----搜索struts----打开Struts2----Remove antlr-2.7.2.jar即可
如果出现Cannot locate the chosen ObjectFactory implementation: spring错误,要导入Struts2-Spring-plugin-2.2.1.jar
*2)注:此登录功能是使用ExtJS的MVC实现的,实际上并不需要,因为登录功能没有Model,可替换成以下代码
Ext.onReady(function () {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget='side';
Ext.create("Ext.form.Panel", {
title: '欢迎登录小熊外卖管理系统',
frame: true,
width: 320,
height: 150,
bodyPadding: 10,
defaultType: 'textfield',
renderTo: Ext.getBody(),
defaults: {
anchor: '100%',
labelWidth: 40,
labelAlign: 'left'
},
style: {
marginRight: 'auto',
marginLeft: 'auto',
marginTop: '200px',
marginBottom: 'auto'
},
items: [
{
allowBlank: false,
blankText : "账号不能为空",
fieldLabel: '账号',
maxWidth: 200,
name: 'userName',
emptyText: '请输入你的账户'
},
{
allowBlank: false,
blankText : "密码不能为空",
fieldLabel: '密码',
maxWidth: 200,
name: 'userPassword',
emptyText: '请输入你的密码',
inputType: 'password'
}
],
buttons: [
{
text: '登录',
handler: function(button, event) {
this.up('form').getForm().submit({
url:'tmslogin',
method: 'post',
waitMsg: "正在登录......",
success: function(form, action) {
var loginResult = action.result.success;
if (loginResult === true) {
window.location.href="tmsmain";
}
},
failure: function(form, action) {
switch (action.failureType) {
case Ext.form.Action.CLIENT_INVALID:
Ext.Msg.alert("登录失败", "提交的表单数据无效,请检查!");
break;
case Ext.form.Action.CONNECT_FAILURE:
Ext.Msg.alert("登录失败", "连接失败!");
break;
case Ext.form.Action.SERVER_INVALID:
Ext.Msg.alert("登录失败","账号或密码错误!");
break;
}
}
});
},
id: 'loginButton',
width: 60
},
{
text: '重置',
handler: function(button, event) {
this.up('form').getForm().reset();
},
id: 'resetButton',
width: 60
}
]
});
});