Cocos2d-js官方完整项目教程翻译:三、用Cocos2d-js制作你的第一个游戏场景
在你创建你的第一个游戏场景之前请确保你应该熟悉一些cocos2d相关基础知识,如果你已经有了足够多的相关知识请跳过这一章。
一、基本概念
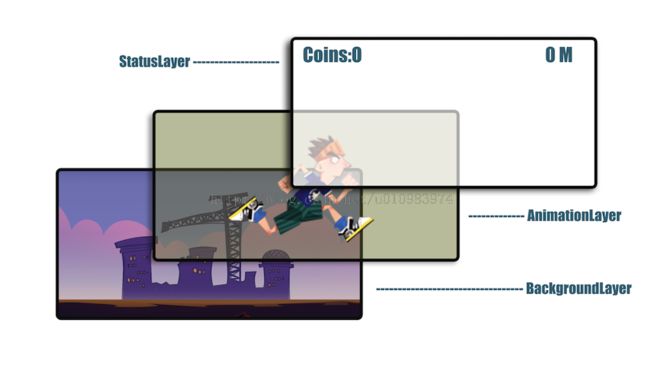
在cocos2d游戏中,每个元素都是一个节点。游戏由以下三种节点构成。
Scene场景
Layer层
Sprite精灵
现在我们更专注层在游戏里,你可以在这里http://cocos2d-x.org/wiki/Director找到更多的关于场景和精灵的细节
Layer
A.cc.layer是cc.node的子类,cc.layer对游戏来说是非常有用的。你可能需要大量的时间来处理你的子类来满足你自己的要求。
而复杂的应用程序将需要定义定制cc.Layer子类,Cocos2d提供了一些预定义的层。一些例子包括cc.Menu(菜单),cc.ColorLayer画了一个纯色(一层),和cc.LayerMultiplex。
层可能包含任何cc.Node小时候,包括cc.Sprite cc.Label,甚至其他cc.Layer对象。因为层cc.Node的子类,可以手动或通过使用cc.Action转换。
二、 协调系统
OpenGL Cocos2d-JS使用相同的坐标系统,叫“右手笛卡儿坐标系统”。在游戏行业很受欢迎,然而,它不同于传统的左上角坐标系统,用于网页设计。
更多的相关知识在http://cocos2d-x.org/wiki/Coordinate_System上查找。
三、锚点
锚点是用于定位和旋转的一个对象。锚点坐标是相对坐标,例如,锚点位置(0,0),我们总是在Cocos2d-x短定义为cc.p(0,0)对应于最左下部的对象,而cc.p(0.5、0.5)对应于对象的中心。设置一个对象的位置时,对象定位的锚点会在指定的坐标setPosition()调用。同样的,当旋转对象,它是旋转锚点。
属性可以设置为atrribute Cocos2d-JS v3.0。
例如,这个精灵的anchorPoint cc.p cc.p(0,0)和位置(0,0)。
// create sprite var sprite = cc.Sprite.create ( "bottomleft.png" ) ; sprite.attr({ x: 0, y: 0, anchorX: 0, anchorY: 0 }); this.addChild ( sprite ) ;
四、行动
关于行动的更多细节在http://cocos2d-x.org/wiki/Actions查看
运行cc.MoveBy行动的例子:
// Move a sprite 50 pixels to the right, and 10 pixels to the top over 2 seconds. sprite.runAction(cc.MoveBy.create(2, cc.p(50, 10)));
五、动画
关于动画的更多细节在http://cocos2d-x.org/wiki/Animation查看
播放动画的例子:
var animation = cc.Animation.create ( ) ; for ( var i = 1 ; i < 15 ; i ++ ) { var frameName = "res/Images/grossini_dance_" + ( ( i < 10 ) ? ( "0" + i ) : i ) + ".png" ; animation. addSpriteFrameWithFile ( frameName ) ; } animation.setDelayPerUnit ( 2.8 / 14 ) ; animation.setRestoreOriginalFrame ( true ) ; var action = cc.Animate.create ( animation ) ; sprite. runAction ( cc.Sequence.create( action, action. reverse ( ) ) ) ;
六、调度器和定时器回调
更多细节在这里调度器和定时器回调在http://cocos2d-x.org/wiki/Scheduler查看
七、EventManager
Cocos2d-JS v3.0迁移到一个新的机制来响应用户事件。
基础知识:
事件监听器封装您的事件处理代码。
事件管理器管理用户事件的侦听器。
事件对象包含关于事件的信息。
对事件作出响应,您必须首先创建一个cc.EventListener。有五种不同类型的EventListeners:
cc.EventListenerTouch——响应触摸事件
cc.EventListenerKeyboard——响应键盘事件
cc.EventListenerAcceleration——reponds加速度计的事件
cc.EventListenMouse——响应鼠标事件
cc.EventListenerCustom——响应定制事件
然后,附加事件处理代码上的适当回调事件侦听器(如onTouchBegan EventListenerTouch听众,或onKeyPressed键盘事件侦听器)。
接下来,注册您的EventListener cc.eventManager。
当事件发生时(例如,用户触摸屏幕,或键盘上的类型),cc.eventManager分配的事件对象(例如EventTouch,EventKeyboard)到适当的EventListeners通过调用回调。每个事件对象包含关于事件的信息(例如,触摸的坐标发生)。
请参阅http://www.cocos2d-x.org/docs/manual/framework/html5/v3/eventManager/en为更多的细节。
八、让你的第一场比赛现场
在最后的教程中,我们分析了Cocos2d-JS游戏的执行路径。我们知道在主。js,我们装载在cc.game第一场比赛现场。要,这是代码片段,并真正的诀窍:
cc.game.onStart = function(){ cc.view.setDesignResolutionSize(480, 320, cc.ResolutionPolicy.SHOW_ALL); cc.view.resizeWithBrowserSize(true); //load resources cc.LoaderScene.preload(g_resources, function () { cc.director.runScene(new HelloWorldScene()); }, this); };
在这里,我们使用cc.LoaderScene预加载的资源我们的游戏加载所有资源之后,导演将运行我们的第一个场景。
注意:
cc.game是真正的游戏对象将initilize游戏配置和启动游戏。
清理工作
好吧,我认为背景信息就足够了。让我们做一些清理东西。
清理的myApp.js
这个过程是非常简单的。首先,我们应该删除所有myApp.js的内容。因为我们将从头重写它们。
其次,我们应该在main.js改变这一行:
cc.director。runScene(新HelloWorldScene());
来
cc.director。runScene(新MenuScene());
是的,我猜你有这一点。我们将定义我们的第一课,叫MenuScene。
最后,我们应该添加所需的资源和资源定义一些变量易于访问。

打开resource.js和改变它的内容:
var res = { helloBG_png : "res/helloBG.png", start_n_png : "res/start_n.png", start_s_png : "res/start_s.png" }; var g_resources = [ //image res.helloBG_png, res.start_n_png, res.start_s_png ];九、完成你的第一个场景-MenuScene
打开 app.js并且开始定义MenuLayer
var MenuLayer = cc.Layer.extend({ ctor : function(){ //1. call super class's ctor function this._super(); }, init:function(){ //call super class's super function this._super(); //2. get the screen size of your game canvas var winsize = cc.director.getWinSize(); //3. calculate the center point var centerpos = cc.p(winsize.width / 2, winsize.height / 2); //4. create a background image and set it's position at the center of the screen var spritebg = cc.Sprite.create(res.helloBG_png); spritebg.setPosition(centerpos); this.addChild(spritebg); //5. cc.MenuItemFont.setFontSize(60); //6.create a menu and assign onPlay event callback to it var menuItemPlay= cc.MenuItemSprite.create( cc.Sprite.create(res.start_n_png), // normal state image cc.Sprite.create(res.start_s_png), //select state image this.onPlay, this); var menu = cc.Menu.create(menuItemPlay); //7. create the menu menu.setPosition(centerpos); this.addChild(menu); }, onPlay : function(){ cc.log("==onplay clicked"); } });
让我们从1 - 6:经历所有的细节
它调用超类的init函数。
你游戏的屏幕大小。
计算你的屏幕的中心点用来中心背景图像。
创建一个背景图像文件名和位置设置为屏幕的中心。最后,添加雪碧MenuLayer作为一个孩子。
叫MenuItemFont setFontSize函数来调整字体大小。在本例中不使用它。但是,如果你想使用MenuItemFont创建一些菜单项,它将影响到菜单项标签的大小。
创建一个菜单有两个图片,一个正常的状态,另一个用于选择状态。然后我们设置菜单屏幕的中心位置。最后,将它添加到当前层。
同时我们应该定义一个菜单场景:
var MenuScene = cc.Scene.extend({ onEnter:function () { this._super(); var layer = new MenuLayer(); layer.init(); this.addChild(layer); } });
创建MenuScene非常简单的过程。你定义一个变量,来自cc.Scene。你应该记住符号扩展,这是用于同期类。
一旦场景创建,onEnter函数应该被定义。它定义了MenuLayer的孩子。我们还可以定义一个男星函数代替onEnter函数。男星后onEnter函数功能。
十、总结 在本教程中,我已经向你展示了基本概念你需要知道当你第一次开始编程Cocos2d-JS游戏。也给你一个详细的解释如何建立你的第一场比赛场景。希望你享受和快乐的编码!相关示例项目可以在这里下载。它只包含用户部分,不包括框架。你可以使用它们来代替相应的部分Cocos2d-JS teamplate。
十一、下一步的打算
在下一章中,我将向您展示如何定义你的游戏场景,以及各种游戏层。如何设计这些层的这些层的责任。