android shape使用
android shape使用
引:android shape提供一种方便的通过使用xml文件定义控件背景颜色.
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
//支持几种图形
//rectangle - 长方形,oval - 椭圆形, line - 分割线,ring - 圆形(圆形有一些特殊属性)
<corners
//圆角
//radius定义四个角的属性
android:radius="integer"
//topLeftRadius左上角,当radius有定义的时候会将其覆盖
android:topLeftRadius="integer"
//topRightRadius右上角,当radius有定义的时候会将其覆盖
android:topRightRadius="integer"
//bottomLeftRadius左下角,当radius有定义的时候会将其覆盖
android:bottomLeftRadius="integer"
//bottomRightRadius右下角,当radius有定义的时候会将其覆盖
android:bottomRightRadius="integer" />
<gradient
//渐变填充
android:angle="integer"
//中心点在X轴上的偏移,取值范围0-1.0
android:centerX="integer"
//中心点在Y轴上的偏移,取值范围0-1.0
android:centerY="integer"
//起始渐变色
android:startColor="color"
//中间渐变色
android:centerColor="integer"
//结束渐变色
android:endColor="color"
//放射渐变大小,ype为radial的时候必须设置.
android:gradientRadius="integer"
//渐变形式.linear - 线性渐变,radial - 放射渐变,sweep - 扫描
android:type=["linear" | "radial" | "sweep"]
//暂时不知道
android:useLevel=["true" | "false"] />
<padding
//边距,注意是背景最外层到View内容的间距.
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
//shape大小.一般很少用到.
android:width="integer"
android:height="integer" />
<solid
//填充颜色
android:color="color" />
<stroke
//线条粗度
android:width="integer"
//线条颜色
android:color="color"
//实心线条长度
android:dashWidth="integer"
//间隔长度
android:dashGap="integer" />
</shape>用图展示具体情况:
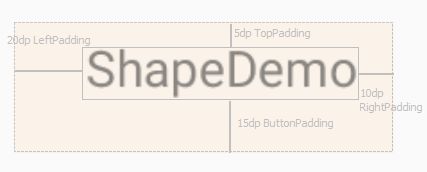
1,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<padding android:bottom="15dp" android:left="20dp" android:right="10dp" android:top="5dp" />
<!--填充颜色-->
<!--"@null"代表不填充颜色,透明-->
<!--android:color="@null"-->
<solid android:color="#FAF0E6" />
</shape>
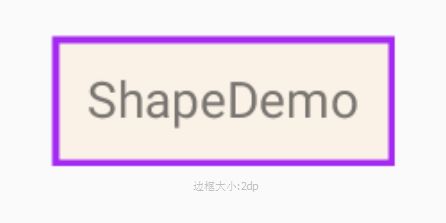
2,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
<!--填充颜色-->
<!--"@null"代表不填充颜色,透明-->
<!--android:color="@null"-->
<solid android:color="#FAF0E6" />
<stroke android:color="#A020F0" android:width="2dp" />
</shape>
3,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
<!--填充颜色-->
<!--"@null"代表不填充颜色,透明-->
<!--android:color="@null"-->
<solid android:color="#FAF0E6" />
<!--android:width="10dp" 边框线粗10dp-->
<!--android:dashGap="10dp" 空白长度10dp-->
<!--android:dashWidth="20dp" 实线长度10dp-->
<stroke android:color="#A020F0" android:width="10dp" android:dashGap="10dp" android:dashWidth="20dp" />
</shape>
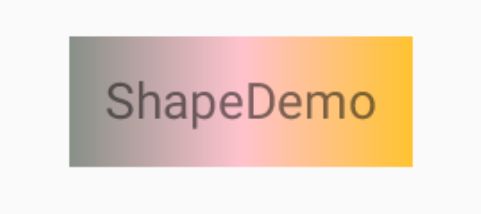
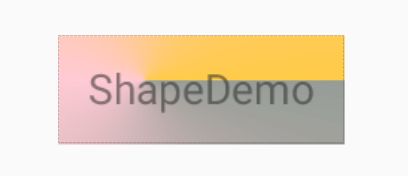
4,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
<gradient android:centerColor="#FFC0CB" android:endColor="#FFC125" android:startColor="#838B83" android:type="linear" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
<gradient android:centerX="0.3" android:centerY="0.4" android:centerColor="#FFC0CB" android:endColor="#FFC125" android:startColor="#838B83" android:type="sweep" />
</shape>

通过centerX,android:centerY改变中心点.
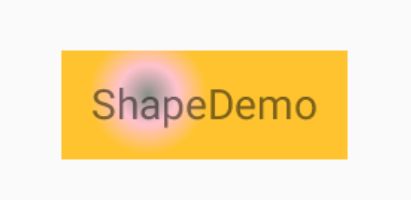
6,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
<!--当type为radial,必须定义gradientRadius-->
<gradient android:centerX="0.3" android:centerY="0.4" android:centerColor="#FFC0CB" android:endColor="#FFC125" android:startColor="#838B83" android:gradientRadius="20dp" android:type="radial" />
</shape>
7,
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
//圆角
<corners android:radius="5dp" />
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
<solid android:color="#FF1493" />
</shape>
椭圆形,圆形,分割线不太常用就不列举了.基本一些用法都展示了.比较常用就是长方形,填充边框,填充虚线,填充圆角.其实shape.xml文件会实例化成为drawable.真实的类型是ShapeDrawable.
shape的使用推荐用xml的方式.当然使用代码的形式可以.但是没有使用xml方式灵活.比较只需要修改xml文件不改动代码的就可以完成背景的修改.
参考
1:常用对照表 http://tool.oschina.net/commons?type=3
2:drawable-resource http://www.android-doc.com/guide/topics/resources/drawable-resource.html#Shape
3:ShapeDrawable http://www.android-doc.com/reference/android/graphics/drawable/ShapeDrawable.html
4:shapes http://www.android-doc.com/reference/android/graphics/drawable/shapes/Shape.html