- 标准制修订信息管理系统:推动企业标准化管理的数字化转型
CSSoftTechAI
运维零售
在数字化转型的浪潮中,标准化管理作为企业高质量发展的基石,正面临着前所未有的机遇与挑战。我们基于多年行业实践经验,推出标准制修订信息管理系统,助力企业实现标准化工作的全生命周期管理与全价值链共享,推动标准化管理从“传统分散”向“智能协同”转型。##行业痛点:标准化管理的挑战1.标准体系不完善:缺乏动态化管理能力,难以适应快速变化的业务需求。2.管理分散,信息孤岛:标准化工作分散在不同部门,无法实现
- 接入DeepSeek后,智慧园区安全调度系统的全面提升
Guheyunyi
安全数据分析python智慧城市人工智能信息可视化
随着人工智能技术的快速发展,智慧园区的安全管理正逐步向智能化、自动化方向迈进。DeepSeek作为先进的人工智能解决方案,为智慧园区安全调度系统注入了强大的技术动力。通过接入DeepSeek,智慧园区安全调度系统在多个方面实现了显著提升,进一步增强了园区的安全性、管理效率和用户体验。1.智能化监控:从被动到主动传统的监控系统主要依赖人工查看视频画面,容易出现漏检或误判。接入DeepSeek后,智慧
- 基于微信小程序的宠物寄养平台的设计与实现
图灵软件设计
JAVASSM小程序微信小程序小程序springbootmaven后端javamybatis
现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我国网络快速发展,传统的管理方式也越来越适应不了
- 信息获取、扫描与服务识别、漏洞验证、嗅探攻击、代理与隧道、metasploit渗透攻击等
Utopia.️
web安全安全网络
1.信息获取信息获取是渗透测试和安全评估的第一步,主要目的是收集目标系统的各种信息。这些信息可以帮助确定攻击面和潜在的安全漏洞。技术和工具:域名信息:使用whois查询域名注册信息。DNS查询:使用nslookup或dig获取DNS记录,包括A记录、MX记录等。网络扫描:使用nmap或Masscan扫描目标网络,收集IP地址和开放端口信息。公开信息:通过搜索引擎、社交媒体、公司网站等公开资源获取目
- 数据包结构
Utopia.️
网络开发语言
据包(数据包)结构是网络通信中的基本组成部分。它定义了在网络上传输数据时的组织方式和格式。了解数据包的结构有助于理解网络通信的工作原理,排查网络问题以及优化网络性能。以下是对数据包结构的详细解释:数据包的基本组成数据包通常由以下几个主要部分组成:头部(Header):定义:头部包含了用于路由和控制的数据包的元数据。这部分信息帮助网络设备(如路由器和交换机)正确地处理和转发数据包。内容:源地址和目的
- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- (九万字)面向2025年BOSS直聘人工智能算法工程师高频面试题解析
快撑死的鱼
人工智能回归pythonpytorch
面向2025年BOSS直聘人工智能算法工程师高频面试题解析1.机器学习(ML)理论解析机器学习是让计算机从数据中学习规律的一套方法论,包含监督学习、无监督学习和强化学习等范式。在监督学习中,给定带标签的数据,算法尝试学习从输入到输出的映射关系;无监督学习则在缺乏标签的情况下挖掘数据内在结构;强化学习则让智能体通过与环境交互、依据奖赏反馈来改进策略(Q-learning-Wikipedia)。机器学
- CSS中五种定位方式(position)对比分析
七公子77
csscss前端
在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he
- 【计算机毕设任务书】基于微信小程序的宠物寄养平台的设计与实现
Eastonzhang888
计算机毕设任务书参考案例课程设计微信小程序宠物数据库intellij-idea计算机毕业设计小程序
一、设计的主要内容、技术参数及工作要求研究目的现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我
- 【练习】【二分】力扣热题100 34. 在排序数组中查找元素的第一个和最后一个位置
柠石榴
输入输出力扣hot100leetcode算法c++二分
题目给你一个按照非递减顺序排列的整数数组nums,和一个目标值target。请你找出给定目标值在数组中的开始位置和结束位置。如果数组中不存在目标值target,返回[-1,-1]。你必须设计并实现时间复杂度为O(logn)的算法解决此问题。示例1:输入:nums=[5,7,7,8,8,10],target=8输出:[3,4]示例2:输入:nums=[5,7,7,8,8,10],target=6输出
- 网络协议、网络安全架构、网络安全标准
Utopia.️
网络协议web安全架构
1.网络协议网络协议是计算机网络中设备之间通信的规则集。熟悉常见的网络协议及其工作原理是确保网络安全的基础。常见协议:TCP/IP协议:这是网络通信的基础协议,确保数据从源端传输到目标端,支持多种传输方式(TCP可靠传输,UDP快速但不可靠)。HTTP/HTTPS:HTTP用于浏览器与服务器之间的通信,HTTPS则是在HTTP上添加了SSL/TLS加密层,用于确保数据传输的安全性。DNS协议:用于
- 国内大厂面试一般流程——扫盲
weixin_49526058
面试职场和发展
中国大型互联网企业的面试流程通常分为若干轮,具体轮数和考察内容可能因公司、岗位及招聘需求有所不同,但一般来说,大致可以分为以下几轮:1.简历筛选考察内容:主要看简历是否符合岗位要求,关注工作经历、项目经验、技术栈、学历背景等。如果简历突出,通常会进入下一轮面试。2.电话/视频初面(HR面)考察内容:HR面试主要是了解你的基本情况、动机和软技能。一般会问一些关于简历的问题,了解你对公司的了解、为什么
- 深度学习之目标检测的常用标注工具
铭瑾熙
人工智能机器学习深度学习深度学习目标检测目标跟踪
1LabelImgLabelImg是一款开源的图像标注工具,标签可用于分类和目标检测,它是用Python编写的,并使用Qt作为其图形界面,简单好用。注释以PASCALVOC格式保存为XML文件,这是ImageNet使用的格式。此外,它还支持COCO数据集格式。2labelmelabelme是一款开源的图像/视频标注工具,标签可用于目标检测、分割和分类。灵感是来自于MIT开源的一款标注工具Label
- 计算机程序制作的小作品,义乌市中小学生电脑作品制作比赛201203
东南前哨
计算机程序制作的小作品
《义乌市中小学生电脑作品制作比赛201203》由会员分享,可在线阅读,更多相关《义乌市中小学生电脑作品制作比赛201203(4页珍藏版)》请在人人文库网上搜索。1、浙江省义乌市教育研修院关于举办2012年义乌市中小学生电脑作品制作比赛暨首届青少年网络道德建设专题创作活动的通知各中小学:为进一步推进和加强中小学信息技术教育,普及信息技术知识,培养学生创新精神和实践能力,提高信息技术水平,根据上级文件
- Python 舆论风向分析爬虫:全流程数据获取、清洗与情感剖析
西攻城狮北
python爬虫开发语言实战案例
引言在当今信息爆炸的时代,互联网上充斥着海量的用户言论和观点。了解舆论风向对于企业、政府机构以及研究者等具有重要的意义,可以帮助他们及时把握公众情绪、调整策略与决策。Python作为一种强大的编程语言,在数据爬取与分析方面具有得天独厚的优势,能够助力我们高效地实现舆情监测与深入剖析。一、环境搭建与目标确定1.环境搭建为了顺利完成爬虫与数据分析任务,首先需要确保你的开发环境已经安装了以下Python
- Android. WebView出现net::ERR_UNKNOWN_URL_SCHEME错误
沙漠蓝色披头
小技巧webviewandroid
1.仔细观察图中url可以发现这是一个自定协议的url,究其原因,就是拦截webview中的url,如果url是自定义协议(如:tel,weixin,alipays等等)开头的,就url转换成原生调用(intent跳转),因为webview只能识别http,https这样的协议.webview其实就相当于pc端的浏览器,遇到http/https开头的url时会向host发起一个请求,而遇到自定义的
- 十大排序算法
myprogramc
排序算法算法数据结构
排序算法插入排序冒泡排序选择排序希尔排序计数排序快速排序1经典Lomuto分区法2经典Lomuto分区法3随机快排堆排序归并排序桶排序基数排序插入排序从i=1开始,判断nums[i-1]和nums[i]的大小,一直到nums[i]插入到自己的位置。模拟抓扑克牌的过程:将元素插入到已排序的部分,使其有序voidinsertionSort(vector&nums){for(inti=1;i=0&&nu
- OpenLayers总结3
Super毛毛穗
WebGIS开发OpenLayersGISWebGIS
一、静态测距1.原理静态测距主要是针对地图上已有的矢量要素(如线要素),利用OpenLayers提供的几何计算函数来获取其长度。在实际操作中,先加载包含几何要素的GeoJSON数据到矢量图层,当鼠标指针移动到要素上时,获取该要素的几何信息,再调用getLength函数计算其长度。2.代码实现步骤及注释//引入必要的模块importVectorLayerfrom"ol/layer/Vector.js
- 基于python使用scanpy分析单细胞转录组数据
探序基因
单细胞分析python开发语言
探序基因肿瘤研究院整理相关后缀的格式介绍:.h5ad:是一种用于存储单细胞数据的文件格式,可以通过anndata库在Python中处理.loom:高效的数据存储格式(.loom文件),使得用户可以轻松地存储、查询和分析大规模的单细胞数据集。Loompy的设计目标是提供一个快速、灵活且易于使用的工具,以支持生物信息学家和研究人员在单细胞水平上进行数据分析。python的单细胞转录组数据结构说明:da
- Mybatis判断问题:深入解析与实战案例
DTcode7
sql数据库相关数据库mysqlSQL数据库开发sql
Mybatis判断问题:深入解析与实战案例基础概念与作用说明``标签``,``,````示例一:基本的``标签使用说明示例二:``,``,``的使用说明示例三:使用``标签简化条件语句说明实际工作中的使用技巧自行拓展内容在现代企业级应用开发中,MyBatis作为一款优秀的持久层框架,以其灵活的SQL映射机制和强大的动态SQL功能,深受广大开发者的喜爱。然而,在使用过程中,如何准确地进行条件判断,特
- 在线预览 Word 文档
你不讲 wood
word开发语言前端vue.jsjavascriptnode.jsdocx-preview
引言随着互联网技术的发展,Web应用越来越复杂,用户对在线办公的需求也日益增加。在许多业务场景中,能够直接在浏览器中预览Word文档是一个非常实用的功能。这不仅可以提高用户体验,还能减少用户操作步骤,提升效率。实现原理1.后端服务假设后端服务已经提供了两个API接口:getFilesList:获取文件列表。previewFile:获取指定文件的内容。constexpress=require('ex
- Ubuntu切换终端快捷键
yangsong4353
ubuntushellterm
在Ubuntu系统中,使用终端(Terminal)进行操作时,掌握一些快捷键可以大大提高工作效率。以下是一些常用的终端快捷键及其功能:打开和关闭终端打开终端:Ctrl+Alt+T关闭终端:Ctrl+D标签页操作新建标签页:Ctrl+Shift+T关闭标签页:Ctrl+Shift+W切换标签页:Alt+数字键(如Alt+1,Alt+2等)或Ctrl+PageUp/PageDown复制和粘贴复制:Ct
- 【自然语言处理|迁移学习-08】:中文语料完型填空
爱学习不掉头发
深度学习自然语言处理(NLP)自然语言处理迁移学习人工智能
文章目录1中文语料完型填空任务介绍2数据集加载及处理3定义下游任务模型4模型训练5.模型测试1中文语料完型填空任务介绍任务介绍:完成中文语料完型填空完型填空是一个分类问题,[MASK]单词有21128种可能数据构建实现分析:使用迁移学习方式完成使用预训练模型bert模型提取文特征,后面添加全连接层和softmax进行单标签多分类2数据集加载及处理数据介绍:数据文件有三个train.csv,test
- 揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力
寒鸦xxx
csshoudini前端
一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命
- hget和get redis_redis get hget 区别
weixin_39615257
hget和getredis
下标是从0开始的,接着上面例子redis>substrk08"hello,wor"redis>getk"hello,world"3.listredis的list类型其实就是一个每个子元素都......String–>SETNG“NewGrand”–>ok–>GETNG–“NewGrand”Redis常用命令?Hash–HSET–HGET–HEXISTS–HDEL应用场景:存储用户信息......5
- c#编程:基于C#+Access的学生信息管理系统 课程设计报告撰写提纲
gu20
C#c#课程设计开发语言数据库开发
1.摘要简述系统目标、技术选型(C#+Access)、核心功能及数据库设计亮点。关键词:学生信息管理系统;数据库原理;C#;Access;事务处理。2.引言背景与意义:信息化管理需求、数据库技术在教育领域的应用价值。设计目标:实现学生信息的高效管理,体现数据库规范化、安全性等原理。技术路线:C#(WinForm)、Access数据库、ADO.NET数据访问技术。3.需求分析3.1功能需求:1.学生
- Python-tkinter自制登录界面(含注册)
GCHEK
python开发语言
简单的用户登录、注册界面importtkinterastkimporttimeimportsubprocessimportsysimportosimporttkinter.messageboxwindow=tk.Tk()window.title('GCHEK')window.geometry('400x300')#设置储存用户信息的容器,这里用的txt。ifnotos.path.exists('U
- Docker Compose部署大语言模型LLaMa3+可视化UI界面Open WebUI
m0_74824877
docker语言模型ui
一、介绍Ollama:部署+运行大语言模型的软件LLaMa3:史上最强开源AI大模型—Meta公司新发布的大语言模型OpenWebUI:AI用户界面,可通过浏览器访问二、Docker部署docker-compose.yml文件如下:version:'3'services:ollama:container_name:bruce-ollamaimage:ollama/ollamavolumes:-./
- Python+Playwright常用元素定位方法
HAMYHF
python功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
- Python数据分析与可视化
程序媛小果
pythonpython数据分析开发语言
Python数据分析与可视化在数据驱动的商业世界中,数据分析和可视化成为了理解复杂数据集、做出明智决策的关键工具。Python,作为一种功能强大且易于学习的编程语言,提供了丰富的库和框架,使得数据分析和可视化变得简单高效。本文将探讨Python在数据分析和可视化中的应用,包括数据预处理、分析、以及如何通过可视化工具将数据洞察转化为可操作的策略。1.数据分析的重要性数据分析是提取数据中有用信息的过程
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
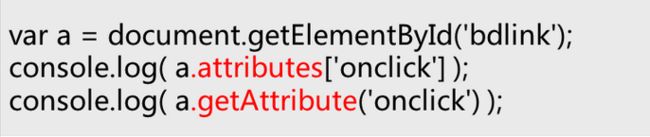
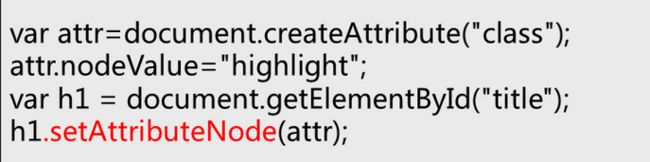
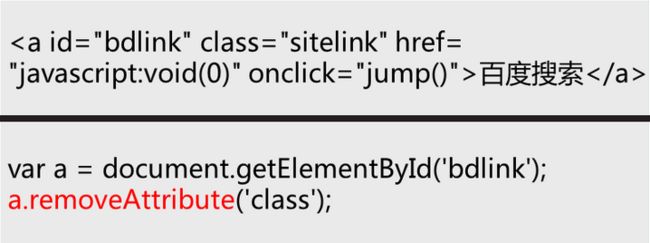
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修