Android重要控件概览(上)
1、TextView
android:singleLine="true" //设置单行显示(默认可折行显示)
android:gravity= "right|center_vertical" //设置文本的位置(居右且居中)
2、EditView
android:hint="请输入姓名" //设置阴影提示属性android:editable=“false” //设置不可编辑
另外,在ADT控件下的Text Fields中,有各种各样的EditView(也就是指定了输入格式,比如android:inputType="textPassword")。
3、ImageView
(1)属性:android:src = "@drawable/ " ——ImageView控件的内容图片;android:background = "@drawable/ " ——ImageView控件的背景图片;
android:background = "#f0f0f0" ——ImageView控件的背景的RGB颜色;
(2) .setBackgroundResource(R.drawable.XXX);
4、Button 和 ImageButton
(1)Button有text属性,而ImageButton没有;(2)ImageButton有 src属性,而Button没有;(可以做一个有文本内容的图片)
(3)两者都有background属性;
(4)两者都有点击效果;.setOnClickListenter()
—— A.匿名内部类的实现(new View.OnClickListener(){ ...onClick()... }; );
—— B.独立类的实现 ( 自定义 MyOnClicklistener 点击事件监听类,让该类实现implements OnClickListener接口,重写onClick方法);这种做法的好处是:如果有很多个按钮,它们要执行一个共同的事件,还要执行自己特定的事件。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button1).setOnClickListener(new MyOnClickListener(){ //自定义的监听类
@Override
public void onClick(View v) {
// 调用父类的onClick事件
super.onClick(v);
// 执行自己特定的任务
Toast.makeText(MainActivity.this, "这是子类的事件逻辑执行", 1).show();
}
});
}
//自定义监听点击事件的外部类
class MyOnClickListener implements OnClickListener{
@Override
public void onClick(View v) {
// 这是父类的onClick方法——公有的操作,减少代码的冗余
Log.i("parent", "这是父类的事件逻辑执行");
v.setAlpha(0.5); //设置透明度
}
}
........
} —— C.还可以是 本类(this) 直接实现implements OnClickListener接口,重写onClick方法。
5、多个TextView实现跑马灯——自定义个性化控件
(1)设置TextView属性 android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true" (2)实现继承自TextView的自定义类
public class Marquee extends TextView {
public Marquee(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public Marquee(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public Marquee(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
@ExportedProperty(category = "focus")
public boolean isFocused() {
// TODO Auto-generated method stub
return true; //设置return true。不断变换焦点
}
} (3)使用自定义控件——com.example.testlongtext.Marquee
<!-- 多个控件跑马灯 -->
<com.example.testlongtext.Marquee
android:id="@+id/te1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="@string/hello_world" />
<com.example.testlongtext.Marquee
android:id="@+id/te2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="@string/hello_world" />
6、AutoCompleteTextView
(1)属性 android:hint = "请输入关键字"
android:completionThreshold = "2" //设置输入多少字符时自动匹配
(2)数据源:匹配文本框输入内容的数据源
private String[] resourceData={"C","C++","C#","C-Object","java SE","java EE","java-android"}; //初始化数据源 (3)适配器:适配下拉列表的内容(数据源)
private AutoCompleteTextView MyAutoCompleteTextView ; ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,android.R.layout.simple_list_item_1,resourceData); //数据源填充到适配器(4)将适配器adapter 与 当前 AutoCompleteTextView 进行绑定
MyAutoCompleteTextView .setAdapter(adapter); //绑定
7、MultiAutoCompleteTextView
基本类似上面,但是因为可以匹配多个字符串,所以可以设置分隔符(以提醒什么时候开始下一次匹配)
myMultiAutoCompleteTextView.setTokenizer( new MultiAutoCompleteTextView.CommaTokenizer()); //设置以逗号为分隔符
8、ToggleButton
(1)属性:android:checked="true"android:textOn="开启" //设置开、关的文本
android:textOff="关闭"
(2)监听器:ToggleButton.setOnCheckedChangeListener(this);
9、CheckBox
android:checked="false" //是否被选中
监听器:.setOnCheckedChangeListener(listener); //监听是否被选中
CheckBox.isChecked()——CheckBox.getText().toString()
10、RadioButton 和 RadioGroup(多选一机制)
android:checked="false" //是否被选中
RadioGroup..setOnCheckedChangeListener(listener); //监听是否被选中 (此时,如果是本类实现,implements OnCheckedChangeListener)
11、ListView显示信息列表
(1)数据适配器(ArrayAdapter、SimpleAdapter); ——把复杂数据(数组、列表、数据库等)填充到指定视图界面上;连接数据源和视图界面的桥梁;
过程:新建适配器(声明、配置)——>添加数据源到适配器——>视图加载适配器;
ArrayAdapter(上下文,当前ListView加载每一个列表项所对应的布局文件,数据源);——数组适配器
SimpleAdapter(上下文,数据源 List<? extends Map<String, ?>> data(一个Map所组成的List集合)、列表项布局文件ID、Map的键名、绑定数据视图中的ID(与from成对应关系));
(2)监听器(OnScrollListenter、OnItemClickListenter);
(3)适配器数据的刷新;
notifyDataSetChanged(); ——动态更新视图中所包含的数据
12、DatePicker 和 TimePicker 显示当前日期和时间
//获取日历的一个对象
calendar=Calendar.getInstance();
//获取年月日时分的信息
year=calendar.get(Calendar.YEAR);
month=calendar.get(Calendar.MONTH)+1; //注意:Calendar类的月份是按0开始计算的
day=calendar.get(Calendar.DAY_OF_MONTH);
hour=calendar.get(Calendar.HOUR_OF_DAY);
minute=calendar.get(Calendar.MINUTE);
//datePicker初始化并设置监听器(以init方法)
datePicker.init(year, calendar.get(Calendar.MONTH), day, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
setTitle(year+"-"+(monthOfYear+1)+"-"+dayOfMonth);
}
});
//timePicker设置监听器(直接设置)
timePicker.setOnTimeChangedListener(new OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
setTitle(hourOfDay+":"+minute);
}
});
//用对话框形式展示日期、时间
/*new DatePickerDialog(this, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
setTitle(year+"-"+(monthOfYear+1)+"-"+dayOfMonth);
}
}, year, calendar.get(Calendar.MONTH), day).show();*/
new TimePickerDialog(this, new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
setTitle(hourOfDay+":"+minute);
}
}, hour, minute, true).show();
13、GridView表格形式显示多个组件

属性:
android:numColumns="3" //每行显示三列
android:horizontalSpacing="10dp" //设置列间距
android:verticalSpacing="10dp" //设置行间距实现代码:
public class MainActivity extends Activity implements OnItemClickListener{
private GridView gridView;
private List<Map<String, Object>> dataList;
private int[] icon = { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.erttre,
R.drawable.erwrw, R.drawable.lanqiu, R.drawable.niubi,
R.drawable.psb, R.drawable.qqq };
private String[] iconName = { "格1", "格2", "格3", "格4", "格5", "格6", "格7",
"格8", "格9", "格10", "格11", "格12", };
private SimpleAdapter simpleAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.gridView);
// 1、准备数据源
// 2、新建适配器
// 3、GridView加载适配器
// 4、GridView配置时间监听器(OnItemClickListenter)
dataList = new ArrayList<Map<String, Object>>();
//getData();
simpleAdapter = new SimpleAdapter(this, getData(),
R.layout.gridview_item, new String[] { "image", "text" },
new int[] { R.id.image, R.id.text });
gridView.setAdapter(simpleAdapter);
gridView.setOnItemClickListener(this);
}
private List<Map<String, Object>> getData() {
// TODO Auto-generated method stub
for (int i = 0; i < icon.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", icon[i]);
map.put("text", iconName[i]);
dataList.add(map);
}
return dataList;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
Toast.makeText(this, "我是"+iconName[position], Toast.LENGTH_LONG).show();
}
}
14、Spinner实现下拉列表


(1)系统默认
public class MainActivity extends Activity implements OnItemSelectedListener{
private TextView textView;
private Spinner spinner;
private List<String> list;
private ArrayAdapter<String> arrayAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView=(TextView) findViewById(R.id.text);
spinner=(Spinner) findViewById(R.id.spinner);
textView.setText("您选择城市是北京");
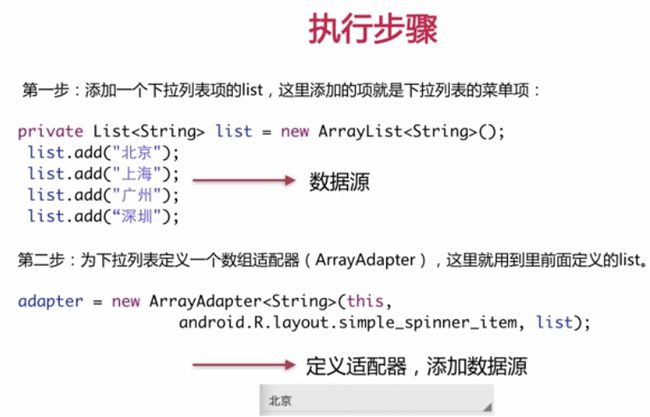
//1、设置数据源
list=new ArrayList<String>();
list.add("北京");
list.add("上海");
list.add("广州");
list.add("深圳");
//2、新建ArrayAdapter(数组适配器)
arrayAdapter=new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, list);
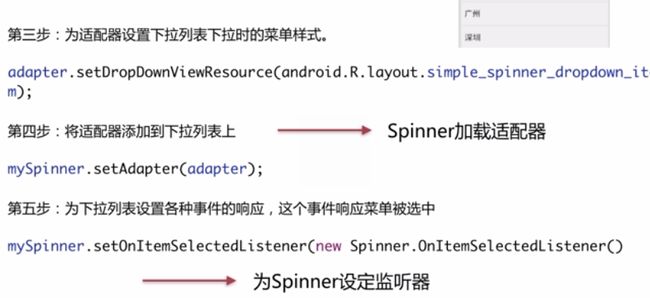
//3、arrayAdapter设置一个下拉列表样式
arrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//4、spinner加载适配器
spinner.setAdapter(arrayAdapter);
//5、设置spinner监听器
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
String cityName=arrayAdapter.getItem(position);
//String cityName=list.get(position)
textView.setText("您选择的城市是"+cityName);
}
}(2)自定义下拉样式
利用SimpleAdapter。