Paint,MaskFilter,FontMetrics及PathEffect
Paint
方法
setPathEffect():设置Canvas在绘制Path路径时的path的效果。见后面的PathEffect。
setShadowLayer():设置阴影。想要显示效果必须得关掉硬件加速。参数分别为:阴影的半径,x轴偏移量,y轴偏移量,阴影的颜色。半径越大,后面阴影越模糊,就像被稀释的越狠。x,y轴偏移量指的是阴影相对于原文字的偏移量。如下:
代码为
paint.setColor(0xFFFFFF00);
paint.setTextSize(100);
paint.setShadowLayer(10, 3, 30, 0xFFFF00FF);
canvas.drawText("逗比的硬件加速", 200,240,paint);
如果将第一个参数变小,则后方的文字看的越清楚,越容易辨识。
setMaskFilter():设置线条边缘效果。具体说明见后面的MaskFilter
setStyle():设置画笔样式,取值为Paint.Style.x。STROKE:只描边;FILL:填充。默认是FILL。假设画一个圆,当设置为STROKE时,只有边框,内部不进行填充;当设置为FILL时,圆内部会被填满,也就是一个圆饼。
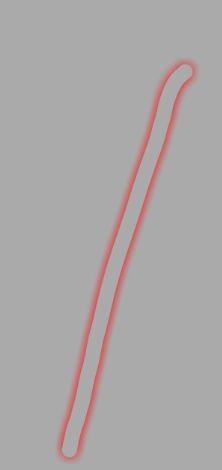
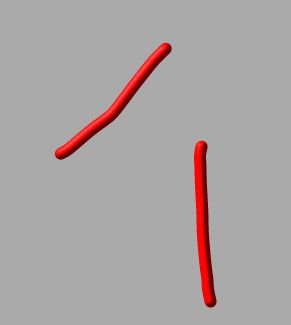
setStrokeCap():控制画笔在接触和离开时留在canvas上的图形的样式,取值为枚举Paint.Cap.x。BUTT:默认值,以矩形结束,而且所绘的图形(line或者path)并不会延伸到结束点以外;SQUARE:以矩形结束,但是会延伸到结束点外面一点;ROUND:以圆形结束,同时会延伸到结束点外。(参考http://www.2cto.com/kf/201501/370215.html)。图如下(竖线处即为画笔结束处):
setStrokeJoin():设置所绘制的path拐点处的样式,取值为枚举Paint.Join.x。MITER:默认值,拐点处为尖锐的尖角。BEVEL:砍掉MITER的尖角;ROUND:圆滑的曲线。
setColorFilter(ColorFilter):对每一个像素点的颜色进行操作。
getTextBounds():获取包含指定文字的最小矩形。通常用来获取指定文字在绘制时的宽高。
measureText():测定指定文字的宽度
setShader():设置渐变效果。参数参考Shader。
setXfermode(Xfermode):设置两张图片相交时的模式。
getFontMetrics():获取一个FontMetrics对象。
圆角图片
private Bitmap createBitmap(Bitmap bitmap,int roundPx) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), bitmap.getConfig());
Canvas canvas = new Canvas(output);
int color = 0xff424242;
Paint paint = new Paint();
Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
//画圆角矩形,即模子
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
//设置相交模式,这是最重要的
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//再把要显示的图片画到canvas中。
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
MaskFilter
BlurMaskFilter
Blur
EmbossMaskFilter
浮雕效果。所谓的浮雕效果可以简单的理解为:一部分变明一部分变暗,从而使线条出来凸起效果。使用起来更是简单,只有一个构造函数。函数里面各参数是如何影响浮雕效果的形成,不明。具体效果如下
PathEffect
在Paint.setPathEffect()中,其常用子类如下:
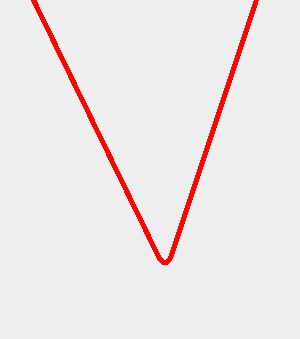
CornerPathEffect(float radius):将path路径拐角处的尖锐折角使用圆滑的曲线代替。如下:
FontMetrics
该类主要用于描述在指定大小的情况时字体的几个属性,这几个属性的值都是以baseline为参考的。可以通过Paint.getFontMetrics()获取该类实例对象。
ascent:单个字符最高处到baseline的距离。该值为负数。
top:ascent中的最小值,即ascent绝对值的最大值的相反数。
descent:单个字符最低处到baseline的距离,为正
bottom:descent的最大值。通常认为bottome-top为一组字符的高度。将文字设置为竖起居中时便需要使用该类。
leading:上行文字的bottom到本行文字top之间的距离。