创建第一个应用
- 1.环境搭建
- 2.创建应用
- 1.应用简介
- 2.IDE中创建应用
- 3.云端创建应用
- 4.应用开发实例
- 3.应用包结构
- 4.应用打包
- 1.本地打包(真机同步)
- 2.云端打包
1.环境搭建
- 1.环境搭建
- 2.创建应用
- 1.应用简介
- 2.IDE中创建应用
- 3.云端创建应用
- 4.应用开发实例
- 3.应用包结构
- 4.应用打包
- 1.本地打包(真机同步)
- 2.云端打包
(1).登录http://www.369cloud.com/官方网站在文档中心页面,下载369CloudIDE文件包,如下如所示:
在解压后的文件里,双击如图所示,运行IDE(注意:整个程序文件需要放在英文目录下)
2.创建应用
1.应用简介
该应用会演示怎么一步步的开发一个369Cloud应用。369Cloud提供了两种应用的创建方式,方便开发者在IDE和云端中创建应用。同时介绍使用369Cloud应用开发平台的注意事项和IDE等相关知识。
2.IDE中创建应用
(1)369Cloud_IDE_V1.0.8以上版本支持离线开发,在IDE中,文件-->新建-->创建369Cloud工程
输入应用名称369cloud,输入应用说明:
(2)若是离线创建的项目,联网后第一次提交服务器需选择应用同步
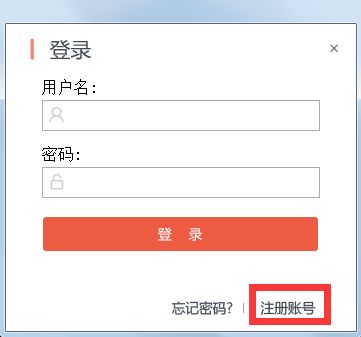
若没有登录,此时会提示您登录,若没有369Cloud账号请点击注册账号到369CLoud官网注册。
登录后可将应用同步,上传过程如图所示:
上传工程至云服务器,如下图所示:
3.云端创建应用
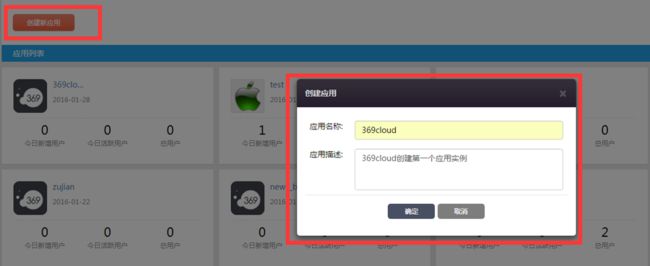
(1)用注册好的369Cloud账号,在平台登录,进入控制台页面,创建应用填写应用名称和应用描述,点击确定,项目就创建完成
(2)通过SVN将应用项目检出到本地IDE中
4.应用开发实例
(1)我们提供了核心的css和js前端框架,可与第三方前端框架混用,也可不用我们的框架;css 处理不同平台浏览器的默认样式,js 提供最基础的 JavaScript 方法.
- 页面结构:分为header、content、footer
- onLoad方法:在所有核心功能模块准备完毕时调用,在这里加入自己的业务逻辑
(2)在打开的index.html中引入369Cloud平台内置的css样式表,其样式表一般放在head标签内(可根据实际情况引入相应的样式表)
<link rel="stylesheet" type="text/css" href="../common/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../common/css/box.css"/>
<link rel="stylesheet" type="text/css" href="../common/css/color.css"/>
<link rel="stylesheet" type="text/css" href="../common/css/media.css"/>
<link rel="stylesheet" type="text/css" href="css/new.css"/>
<link rel="stylesheet" type="text/css" href="../common/co/css/co.css" />
369Cloud平台封装的底层js,可在页面底部调用
<script src="../common/co/native.js"></script>
<script src="../common/co/dom.js"></script>
<script src="../common/co/co.js"></script>
(3)页面的header是统一的,将header内容放在一个新页面内
<header class="ui-nav-bar" style="background-color: #5C78FD;">
<div class="ui-nav-bar-inner">
<a class="ui-action-back ui-nav-bar-link" style="color: #ffffff !important;">
<i class="ui-nav-bar-icon ui-nav-bar-left ui-icon-left-nav">
<span class="ui-nav-bar-des"></span>
</i>
</a>
<h1 class="ui-nav-bar-title" style="color: #ffffff !important;">369Cloud</h1>
</div>
</header>
因header内容是统一的,通过引擎window封装的openWindow方法将index_content.html页面内容在header.html页面打开
<script>
var view = app.currentView();
domReady(function(require){
var y = $('.ui-nav-bar').height();
var pop = view.createPopover(0,y,0,0);
pop.open('index_content.html');
});
</script>
(4)内容content部分写在一个新页面
<div class="container box box-ov">
<div class="box-f1 c-wh">
<div class="box box-ov container hei" tabindex="0" style="position: relative">
<div class="box box-ov hei">
<div style="height:13em !important;">
<div id="slider" class="ui-slider">
<div class="ui-slider-group">
<div class="ui-slider-item">
<div class="ui-slider-img banner"></div>
</div>
<div class="ui-slider-item">
<div class="ui-slider-img banner"></div>
</div>
<div class="ui-slider-item">
<div class="ui-slider-img banner"></div>
</div>
<div class="ui-slider-item">
<div class="ui-slider-img banner"></div>
</div>
</div>
</div>
</div>
<div class="box-f1 box box-ov">
<!--第一排-->
<div class="box-f1 box">
<div data-target="empty.html" class="data-target box box-f1 box-ac box-pc c-ligBlu padd-a">
<div class="box box-ov">
<div class="t-3b">商品分类</div>
<div class="font-1 t-a0 mw6-2">Classification</div>
</div>
<div class="cla bg-img wh1"></div>
</div>
<div data-target="empty.html" class="data-target box box-f1 box-ac box-pc c-ligBlu1 padd-a">
<div class="box box-ov">
<div class="t-3b">闪购</div>
<div class="font-1 t-a0 mw6-2">Flash purchase</div>
</div>
<div class="fla bg-img wh1"></div>
</div>
</div>
<!--第二排-->
<div class="box-f1 box">
<div data-target="empty.html" class="data-target box box-f1 box-ac box-pc c-ligBlu1 padd-a">
<div class="box box-ov">
<div class="t-3b">话费充值</div>
<div class="font-1 t-a0 mw6-2">Recharge</div>
</div>
<div class="rec bg-img wh1"></div>
</div>
<div data-target="empty.html" class="data-target box box-f1 box-ac box-pc c-ligBlu padd-a">
<div class="box box-ov">
<div class="t-3b">特价清仓</div>
<div class="font-1 t-a0 mw6-2">Sale</div>
</div>
<div class="sal bg-img wh1"></div>
</div>
</div>
<!--第三排-->
<div class="box-f1 box">
<div data-target="empty.html" class="data-target box box-f1 box-ac box-pc c-ligBlu padd-a">
<div class="box box-ov">
<div class="t-3b">猜你喜欢</div>
<div class="font-1 t-a0 mw6-2">Love</div>
</div>
<div class="lov bg-img wh1"></div>
</div>
<div data-target="empty.html" class="data-target box box-f1 box-ac box-pc c-ligBlu1 padd-a">
<div class="box box-ov">
<div class="t-3b">意见反馈</div>
<div class="font-1 t-a0 mw6-2">Opinion</div>
</div>
<div class="opi bg-img wh1"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
content部分的js,其实现的是点击、轮播图、打开新页面的效果
<script>
domReady(function(require){
$('.padd-a').on('touchstart',function(evt){
var tar = $(evt.currentTarget);
tar.addClass('ani');
}).on('longTap touchmove touchcancel touchend',function(evt){
var tar = $(evt.currentTarget);
tar.removeClass('ani');
})
// touch点击事件
require("slider");
$('#slider').slider({
loop:true,
dots:true
})
// 轮播图
var win = app.createWindow();
$('.data-target').button(function(btn,evt){
win.open($(btn).data('target'));
})
//打开新页面
})
</script>
(5)在打开的页面上右击选择预览或者模拟器,实时预览页面效果,如下图所示:
3.应用包结构
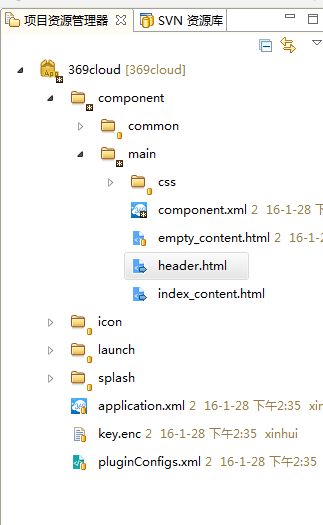
(1)应用包结构
“application.xml”和 “component” 必须包含,其它均为可选。“application.xml”是配置文件,component里的“component.xml”中的URL是设置启动页面,“icon”为图标文件目录,“launch”为启动图片目录(更多介绍详见app包结构说明文档)。key.enc文件的管理插件(key.enc文件在打包前会加密,在使用时需调用该对象的函数进行解密)
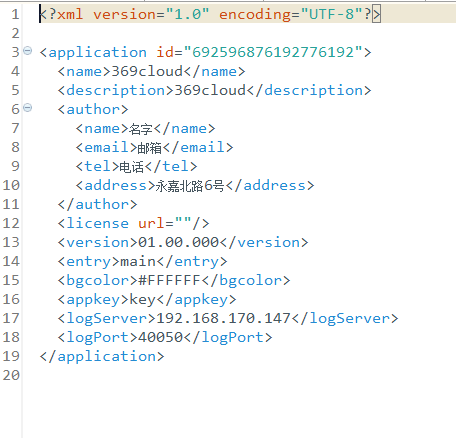
(2)application.xml 配置文件
- id: 必填,application中的属性,用户需根据自己的应用ID地址(应用id中的数字)更改,由云服务器自动分配。它是该应用的唯一标识。
- version:必填,应用的版本号。
- name:必填,应用名称。
- description:可选,应用简单描述信息。
- orientation:可选,控制屏幕是否旋转。
- entry:必填,应用运行所在的文件夹名称。
- appkey:必填,应用的key值。
- logServer:必填,本地IP,日志输出的配置。
- logPort:必填,日志使用的端口号,默认40050,不建议更改。
(3)component.xml 配置文件
- version:必填,应用的版本号。
- url:必填,启动页名称。
- bgcolor:可选,背景色。
- name:必填,应用所在的文件夹名称。
4.应用打包
1本地打包(真机同步)
(1)通过数据线将手机与电脑连接
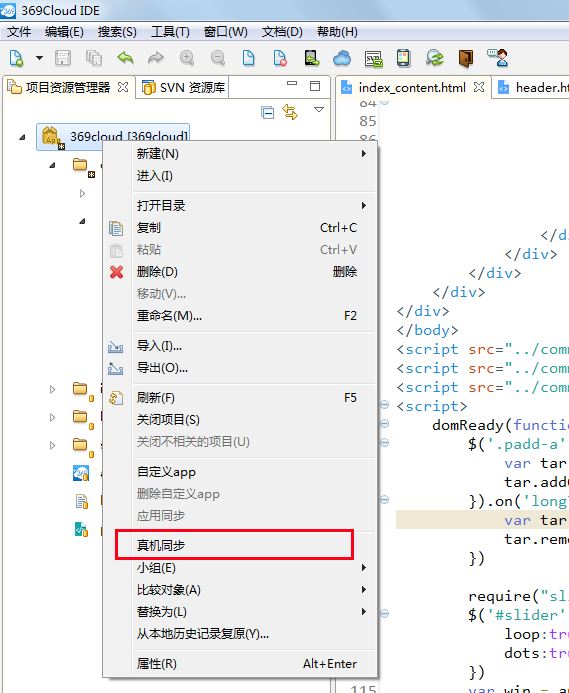
(2)当前项目下,右键选择“真机同步”或者使用快捷键(Ctrl+R)进行“真机同步”
真机同步的过程
真机同步后
2.云端打包
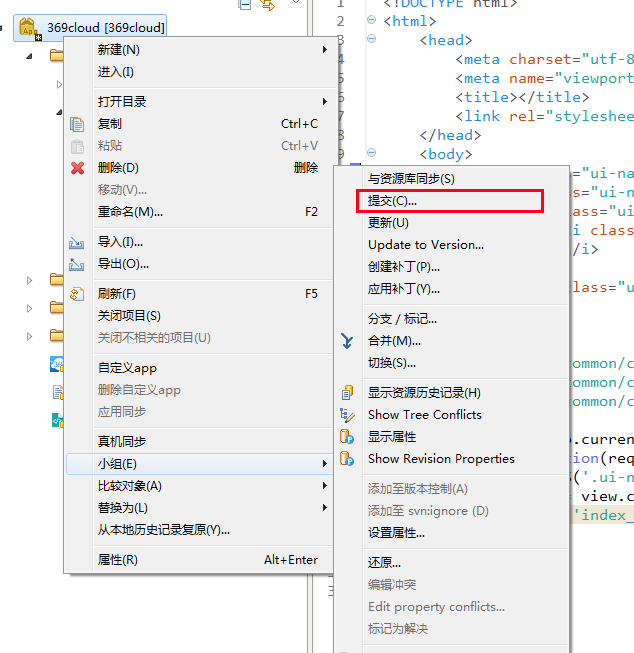
(1)将项目提交至云平台,进行编译
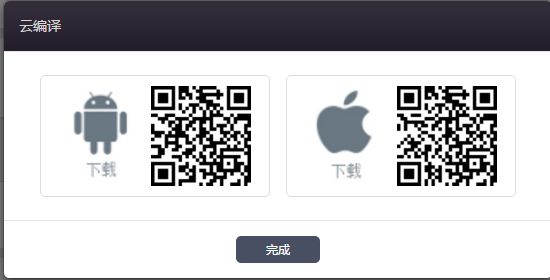
(2)在控制台进行编译,可选择iOS、Android 版本。(可扫码安装,在手机上预览效果)