JavaFX之FXController详解
在JavaFX的UI开发中,FXController是个很重要的东西,主要是用于UI层和事件层分离。
事实上,JavaFX使用FXML来开发UI界面,有多种形式来监听我们的事件,下面我们来细看。
1.通过Controller Class来处理事件
首先我们创建一个简单的界面,包含一个Button和一个Label。
如下图:
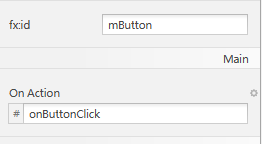
Label的fx:id设置为mLabel,Button的fx:id设置为mButton,同时将Button的onAction设置为onButtonClick。
如下图所示:
然后我们创建一个MainController类,写下如下代码:
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.event.ActionEvent;
import javafx.scene.control.Label;
public class MainLayoutController {
@FXML
private Button mButton;
@FXML
private Label mLabel;
@FXML
public void onButtonClick(ActionEvent event) {
mLabel.setText("HelloWorld");
}
}
记住,我们需要在FXML的最上层添加fx:controller = "" 指向自己的MainController类(带包名)。
我们的Main类如下:
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.stage.Stage;
import javafx.scene.Parent;
import javafx.scene.Scene;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
Parent parent = FXMLLoader.load(getClass().getResource("MainLayout.fxml"));
Scene scene = new Scene(parent,300,200);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
通过FXMLLoader加载FXML,并添加到Scene里面。
运行效果如下:
当我们点击按钮的时候,文本内容变成HelloWorld。
这个就是我之前的文章中曾经讲过的事件方式。
2.像Android一样处理事件
接下来,我们来看看另外一种处理事件的方式。
事实上,JavaFX提供类似于Android的一些方法,我们可以通过fx:id来查找指定的控件,并通过代码实现我们的事件。
我们将上面的Main方法改动一下如下:
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.stage.Stage;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
Parent parent = FXMLLoader.load(getClass().getResource("MainLayout.fxml"));
Label label = (Label)parent.lookup("#mLabel");
Button button = (Button)parent.lookup("#mButton");
button.setOnAction(e ->{
label.setText("HelloWorld JavaFX");
});
Scene scene = new Scene(parent,300,200);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
我们通过lookup根据fx:id来查找控件,并添加事件处理。
运行效果如下:
大家可以明显看见,我们通过lookup查找到控件后,添加的事件覆盖了FXController中的事件。
这就是另外一种类似Android的查找控件-添加事件的模式,可以根据自己的需要酌情处理。
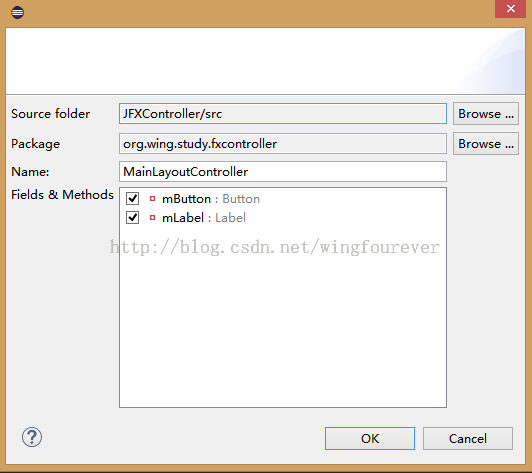
另外在e(fx)clipse 1.1版本里面,已经可以像Nebeans一样,通过fxml自动生成FXController了,还是非常的方便的。
本文章为个人原创,版权所有,转载请注明出处:http://blog.csdn.net/ml3947。另外我的个人博客:http://www.wjfxgame.com.