Android分辨率相关知识(DPI,DIP计算)
1.术语和概念
| 术语 |
说明 |
备注 |
| Screen size(屏幕尺寸) |
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 |
摩托罗拉milestone手机是3.7英寸 |
| Aspect Ratio(宽高比率) |
指的是实际的物理尺寸宽高比率,分为long和nolong |
Milestone是16:9,属于long |
| Resolution(分辨率) |
和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 |
Milestone是854*480 |
| DPI(dot per inch) |
每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 |
可以反映屏幕的清晰度,用于缩放UI的 |
| Density(密度) |
屏幕里像素值浓度,计算公式是:对角线pixel/屏幕尺寸对角线inch |
|
| Density-independent pixel (dip) |
指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160) |
|
2. DPI值计算
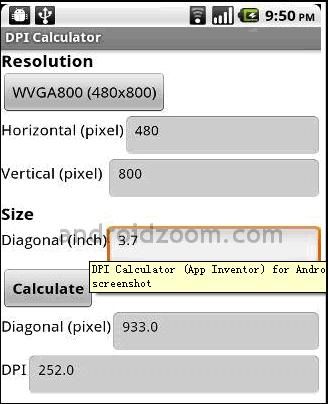
比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示
图1
Diagonal pixel表示对角线的像素值(=![]() ),DPI=933/3.7=252
),DPI=933/3.7=252
DPI= Diagonal pixel/ Diagonal inch
3.手机屏幕的分类
3.1根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下几类,如图2所示
四种屏幕尺寸分类:: small, normal, large, and xlarge
四种密度分类: ldpi (low), mdpi (medium), hdpi (high), andxhdpi (extra high)
图2
需要注意的是:xhdpi是从Android 2.2才开始增加的分类。xlarge是从Android 2.3 (API Level 9)才开始增加的分类。如上图所示,一般情况下的普通屏幕:ldpi是120dpi,mdpi是160dpi,hdpi是240dpi,xhdpi是320dpi
3. 2屏幕分类和像素密度的对应关系如下所示:
| Low density (120), ldpi | Medium density (160), mdpi | High density (240), hdpi | Extra high density (320), xhdpi | |
|---|---|---|---|---|
| Small screen | QVGA (240x320) | 480x640 | ||
| Normal screen | WQVGA400 (240x400) WQVGA432 (240x432) |
HVGA (320x480) | WVGA800 (480x800) WVGA854 (480x854) 600x1024 |
640x960 |
| Large screen | WVGA800** (480x800) WVGA854** (480x854) |
WVGA800* (480x800) WVGA854* (480x854) 600x1024 |
||
| Extra Large screen | 1024x600 | WXGA (1280x800)† 1024x768 1280x768 |
1536x1152 1920x1152 1920x1200 |
2048x1536 2560x1536 2560x1600 |
| * To emulate this configuration, specify acustom density of 160 when creating an AVD that uses a WVGA800 or WVGA854 skin. ** To emulate this configuration, specify a custom density of 120 when creating an AVD thatuses a WVGA800 or WVGA854 skin. † This skin is available with the Android 3.0 platform |
||||
从开发角度讲,应用程序会根据4类Android屏幕提供4套UI布局文件,但是相应界面图标也需要提供4套,如表2所示
Table 1. Summary offinished launcher icon dimensions for each generalized screen density.
ldpi (120 dpi)(Low density screen) |
mdpi (160 dpi)(Medium density screen) |
hdpi (240 dpi)(High density screen) |
xhdpi (320 dpi)(Extra-high density screen) |
|
|---|---|---|---|---|
| Icon Size | 36 x 36 px | 48 x 48 px | 72 x 72 px | 96 x 96 px |
表2
5 如何做到自适应屏幕大小呢?
1)界面布局方面
需要根据物理尺寸的大小准备5套布局,layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)
2)图片资源方面
需要根据dpi值准备5套图片资源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有个自动匹配机制去选择对应的布局和图片资源
文章相关原始地址如下:
http://developer.android.com/guide/practices/screens_support.html.

![[转载]Android屏幕像素密度概述 Android分辨率相关知识(DPI,DIP计算)_第2张图片](http://img.e-com-net.com/image/info5/04e86b5b56404e70be689346221b2e61.jpg)