SystemBarTint的使用(设置半透明状态栏)
1.在系统是4.4以上的系统,包括4.4开始可以设置半透明的状态栏了
代码:
if(VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
或者在style中设置主题:
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<!-- API 19 theme customizations can go here. -->
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>
但是设置了这两个属性之后,布局里面的view会自动向上移动,显示在透明状态栏下面(就相当于状态栏外层是framlayout),为了防止这种现象,可以在主题中或者xml设置:
<item name="android:fitsSystemWindows">true</item>这样布局里的view不会有任何移动,(就相当于状态栏外层是linearlayout)。注意:在主题中设置该属性会导致toast的显示有异常,最好在布局的最外层设置
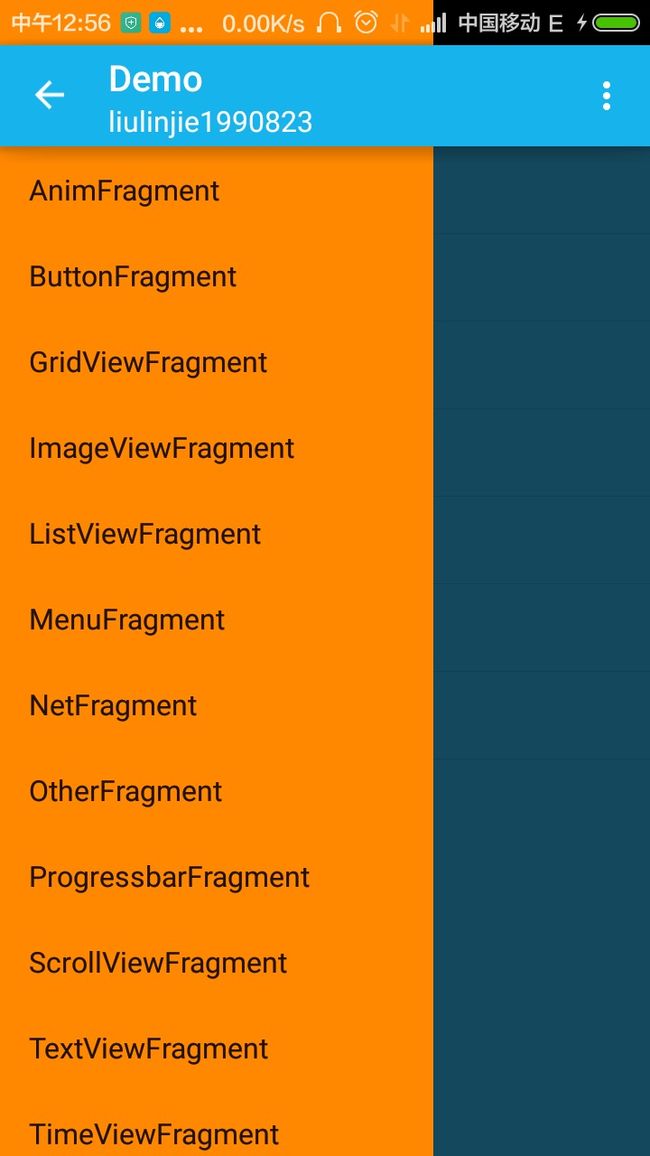
设置了如上后:
由于使用了Theme.AppCompat.Light.DarkActionBar的主题,默认设置colorPrimaryDark的颜色:
<item name="colorPrimaryDark">@color/primary_dark_material_dark</item>所以代码设置的半透明效果被上面设置的颜色覆盖了
如果设置了:
<item name="colorPrimaryDark">@android:color/transparent</item>

设置了透明后就可以很好的显示了
2.为了兼容地版本,可以使用开源的框架SystemBarTint来实现(这个也只是兼容19以上的版本)
在api 19中是可以通过
(1).
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);这个设置状态栏半透明,然后在布局中设置:
android:fitsSystemWindows="true"这样状态栏就设置了半透明,且状态栏与下面的view都是线性排列,这种情况下不能主动设置状态栏的颜色,也不能通过布局中的左边menu以及中间主view的背景来改变状态栏的颜色。
(2).
依旧设置:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
如果在actvity的主题中设置:
android:fitsSystemWindows="true"这样也是状态栏就设置了半透明,且状态栏与下面的view都是线性排列,这种情况下不能主动设置状态栏的颜色,只能通过设置布局中左边menu以及中间主view的背景来改变状态栏的颜色,但是仔细看还是有一层半透明的颜色覆盖在上面,因为我们无法直接修改状态栏的颜色。

(3).如果用SystemBarTint开源类,我们就可以主动改变状态栏的颜色,但是只能设置单色,不能像上面一样随着背景的改变而改变。
1.需要在主题中设置:
<style name="FullBleedTheme" parent="android:Theme.Holo.Light.NoActionBar.TranslucentDecor">这个其实就是设置了:
<style name="Theme.Holo.Light.NoActionBar.TranslucentDecor">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>就相当于在代码中设置,需要在在setContentView(layoutResID)之前调用
if(VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
2.然后在布局的最外层或者activity的主题中设置:
android:fitsSystemWindows="true"
3.然后在setContentView(layoutResID)之后调用代码:
SystemBarTintManager tintManager = new SystemBarTintManager(this);
tintManager.setStatusBarTintEnabled(true);
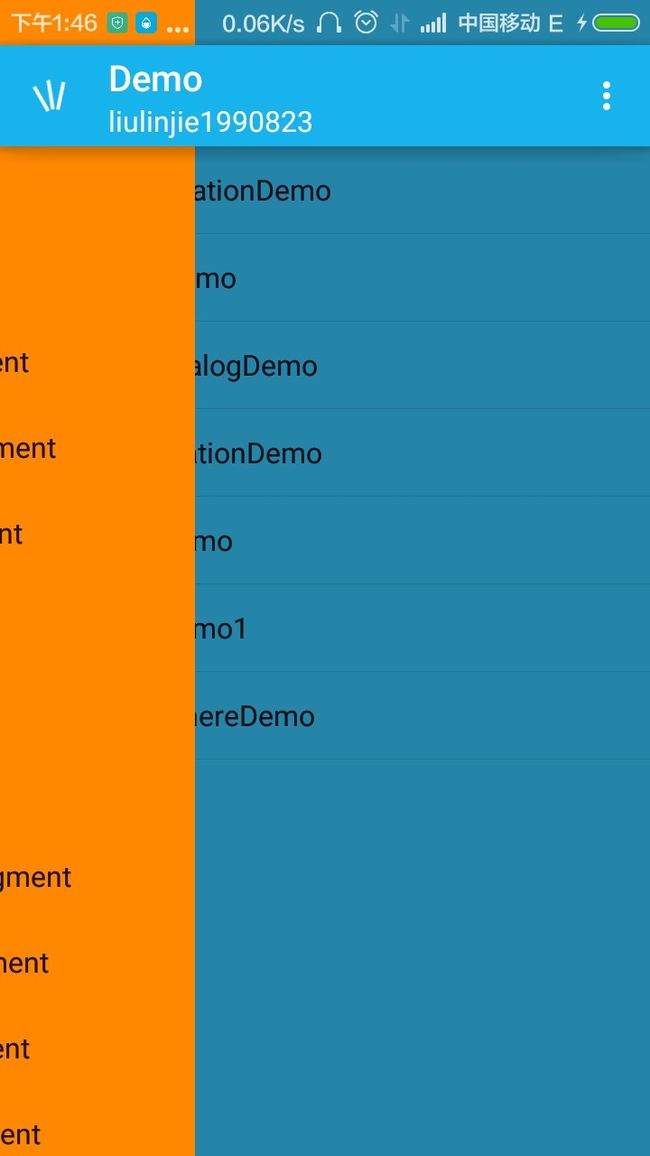
tintManager.setStatusBarTintColor(Color.parseColor("#222231"));实现二度效果:
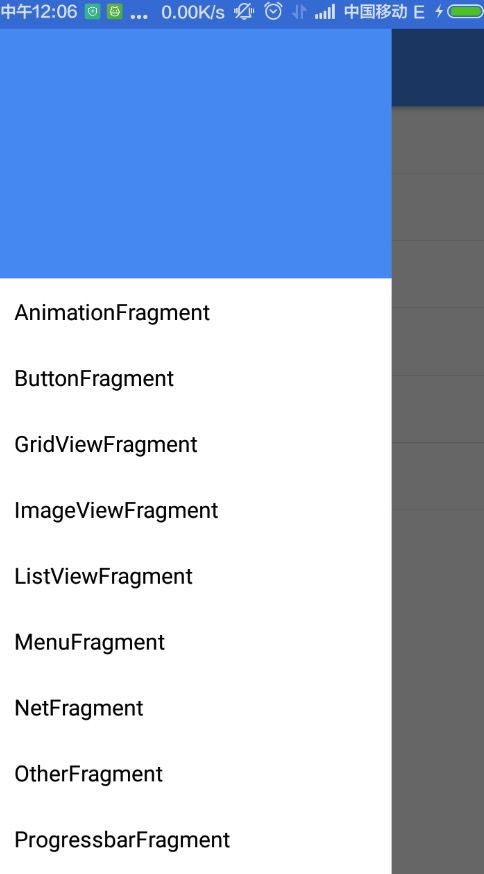
下面再使用如下主题的情况下:
Theme.AppCompat.Light.NoActionBar1.values
<style name="NoActionbarAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimaryDark">@color/material_blue_700</item>
<item name="colorPrimary">@color/material_blue_500</item>
<item name="android:windowBackground">@color/white</item>
<item name="android:textColorPrimary">@color/black</item>
<item name="colorAccent">@color/material_green_A200</item>
</style>不需要设置
android:fitsSystemWindows="true"

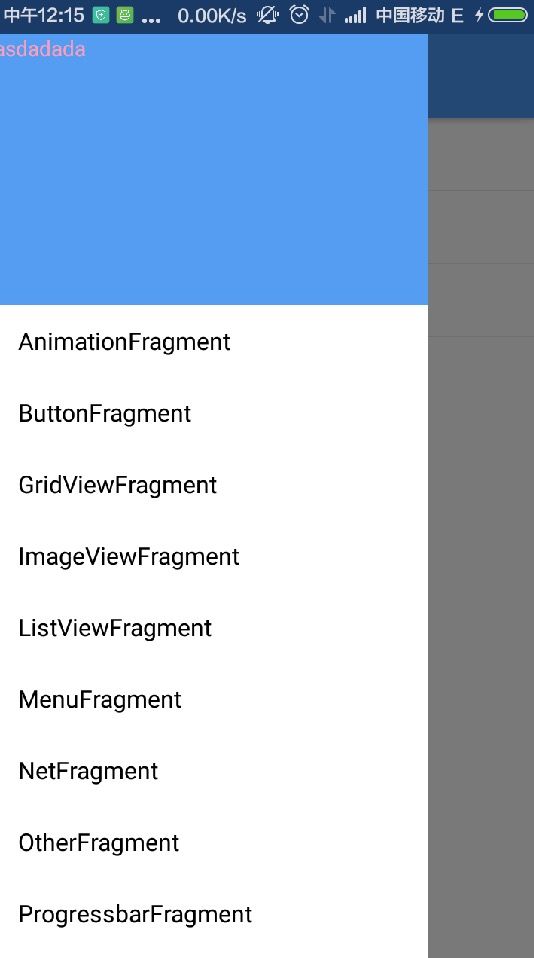
2.values-v19
<style name="NoActionbarAppTheme_v19" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="colorPrimaryDark">@color/material_blue_700</item>
<item name="colorPrimary">@color/material_blue_500</item>
<item name="android:windowBackground">@color/white</item>
<item name="android:textColorPrimary">@color/black</item>
<item name="colorAccent">@color/material_green_A200</item>
</style>布局中需要设置
android:fitsSystemWindows="true"

看效果与第一张类似,只是左边菜单划出的时候状态栏上面有暗色的阴影
3.values-v21
<style name="NoActionbarAppTheme_v21" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimaryDark">@color/material_blue_700</item>
<item name="colorPrimary">@color/material_blue_500</item>
<item name="android:windowBackground">@color/bg</item>
<item name="android:textColorPrimary">@color/black</item>
<item name="colorAccent">@color/material_green_A200</item>
<item name="colorControlHighlight">@color/material_blue_500</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>布局最外层需要设置
android:fitsSystemWindows="true"这个效果和上面的事一样的(都是沉浸的效果)