Sharepoint构建轻量型应用之InfoPath的简单应用案例!
博客同步课程,如果你想跟着视频学习,请跟着如下视频:
http://edu.csdn.net/course/detail/2097
1. 很遗憾,在office 2016 版本中已经将表单功能移除,office 2013 版本已经成了infopath 绝唱,所以我们必须安装office 2013 版本的office Professional plus来完成我们的表单组件安装:
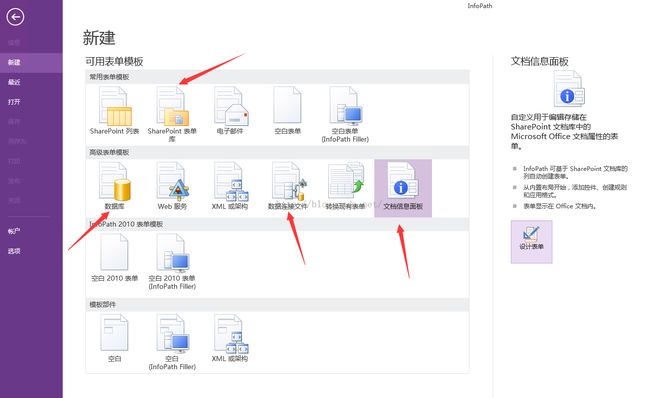
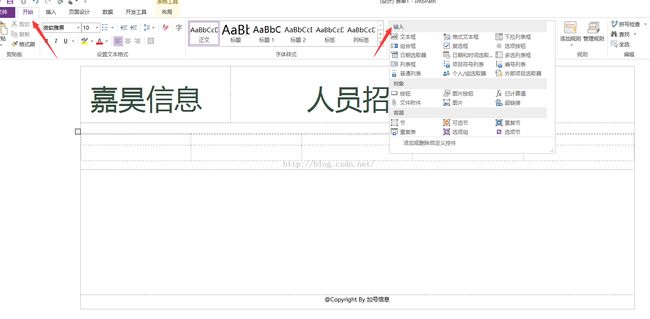
2. 点开infopath Deisgner,我们可以看到可以创建的组件:
3. 这里我们可以创建多种表单,我们这次做一个简单的案例,建立一个标准的空白表单后点击设计后进入到相应的表单设计界面,我们先设计好整个页面的布局:
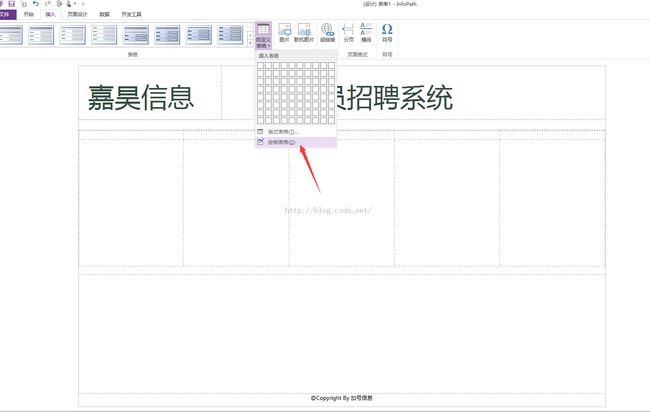
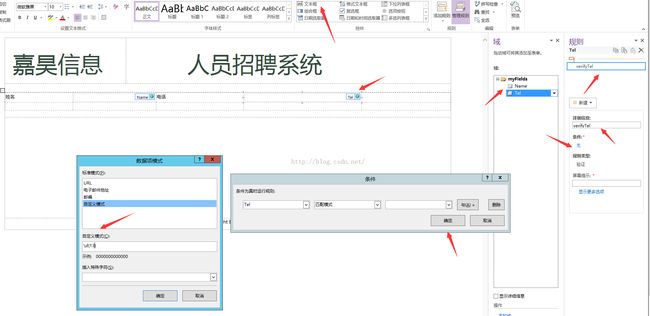
4. 基于简单的版式表格设置:
5. 我们这里有多种控件可以选择:
6. 这里我们写一个文本型控件:
7. 这里我们设置一个电话为文本型控件,控件为13位:
8. 为电子邮件匹配邮件模式:
9. 同时我们的数据可以直接引用我们的自定义列表,这里我们先建立一个下拉列表框:
10. 然后我们右击下拉列表,我们建立一个面向Sharepoint的自定义列表,点击添加:
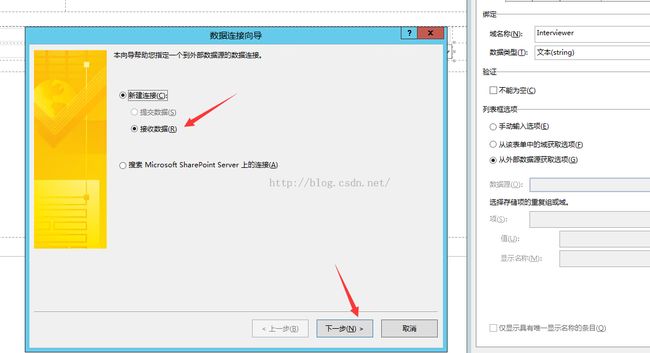
11. 点击接受数据后点击下一步:
12. 选择相应的库和列表:
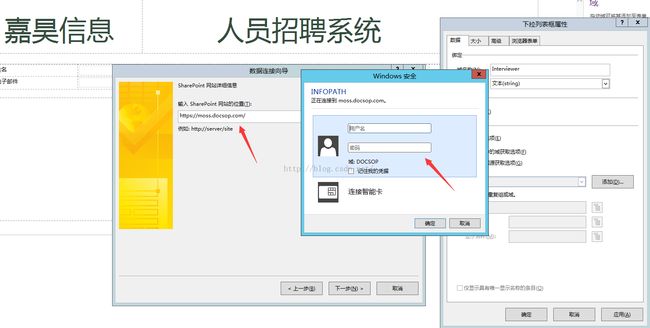
13. 输入表单库的地址,他会弹出验证信息,输入我们的账户名和密码:
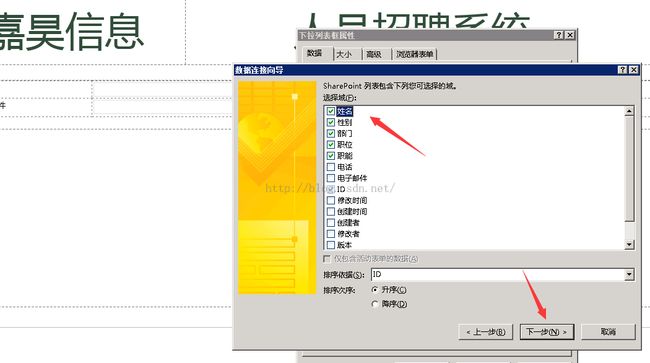
14. 选择employee 后,设置需要接受的数据。点击下一步:
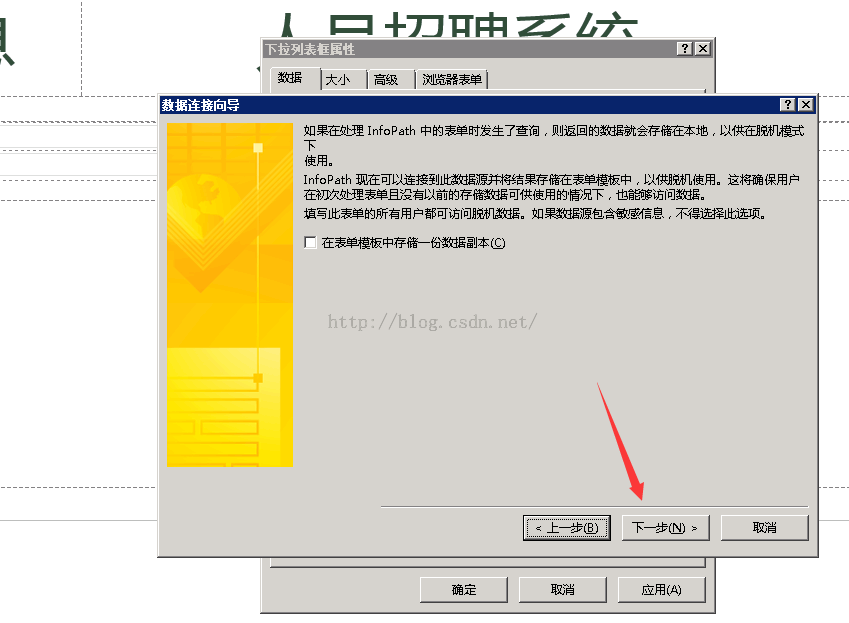
15. 不需要点击缓存数据,直接就可以点击下一步了:
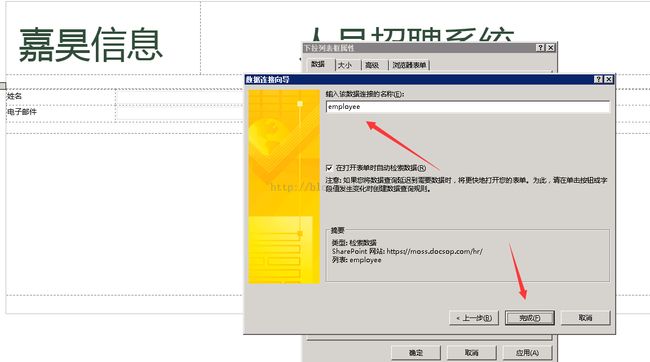
16. 将连接保存下来:
17. 将值和显示名称都选择如下的连接:
18. 点击应用后确定,接下来我们来点击浏览看能否获取到数据:
19. 我们看到数据来源已经OK:
20. 接下来我们来添加按钮,来提交相关的信息:
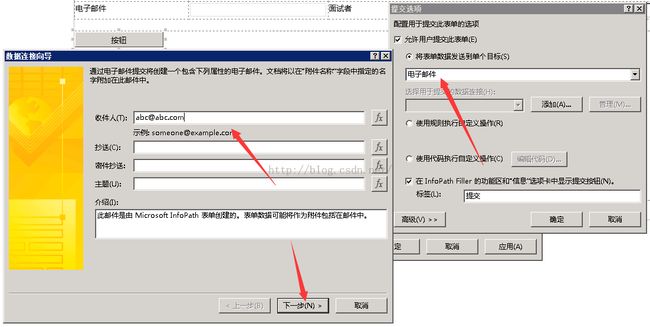
21. 接下来我们来启用提交信息,这里面我们用电子邮件传送信息,我们也可以提交为附件转发相关信息,关于提交到Sharepoint 文档库,我们通过案例给大家详细解释了,这里我们就不做过多的例子:
22. 多数情况下我们的业务存在多个页面,不可能吧所有的业务数据全部在一个页面中全部展开,所以我们需要创建新的视图:
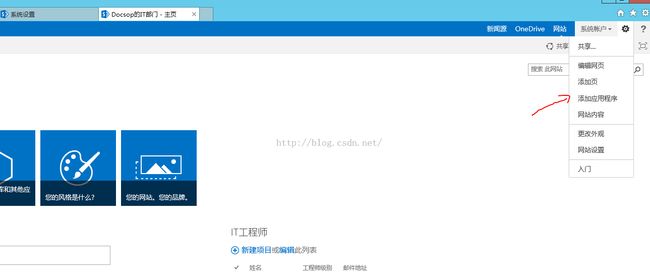
23. 接下来我们再在SharePoint 创建表单库:
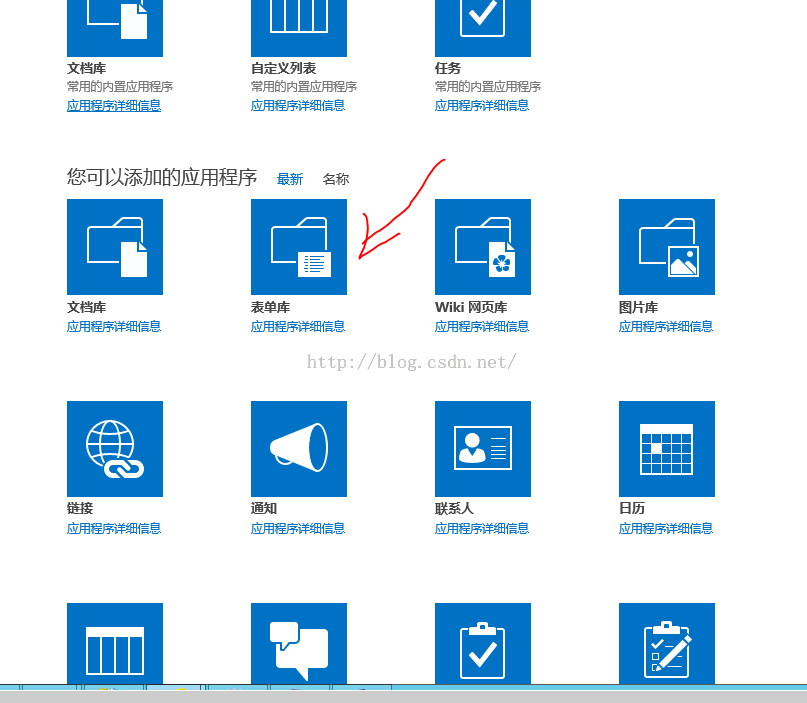
24. 选择创建表单库:
25. 创建完成后,我们配置表单库打开方式:
26. 我们选择在浏览器中打开:
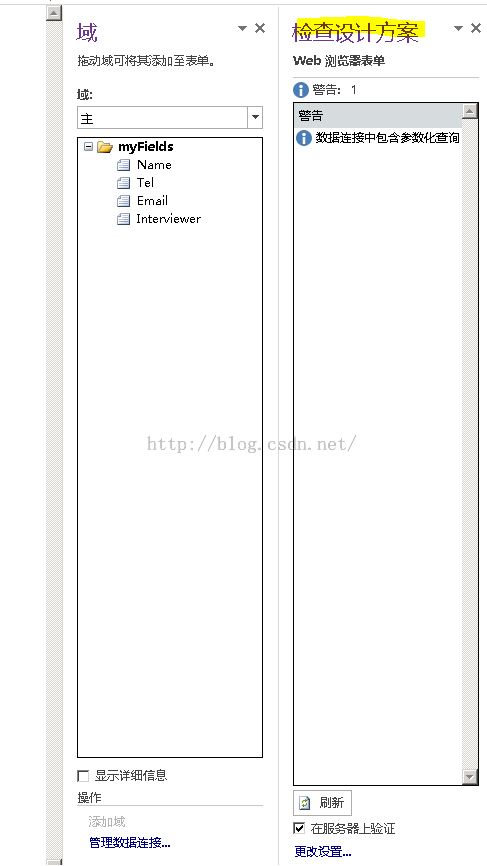
27. 接下来我们需要在客户端为表单启用兼容性选项,来保证表单兼容浏览器打开了,点击检查方案:
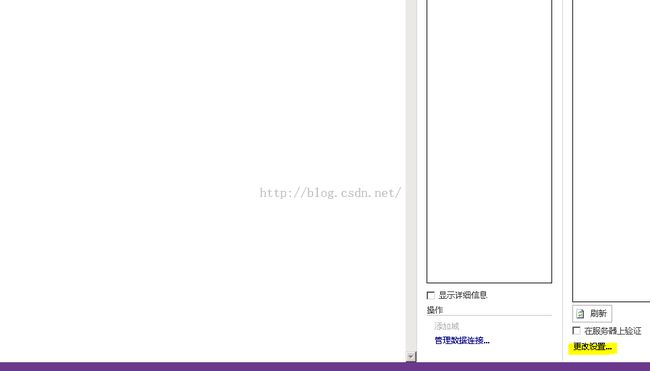
28. 选中在服务器验证,点击更改设置:
29. 输入需要验证的浏览器地址:
30. 从方案检查来看,没有任何问题:
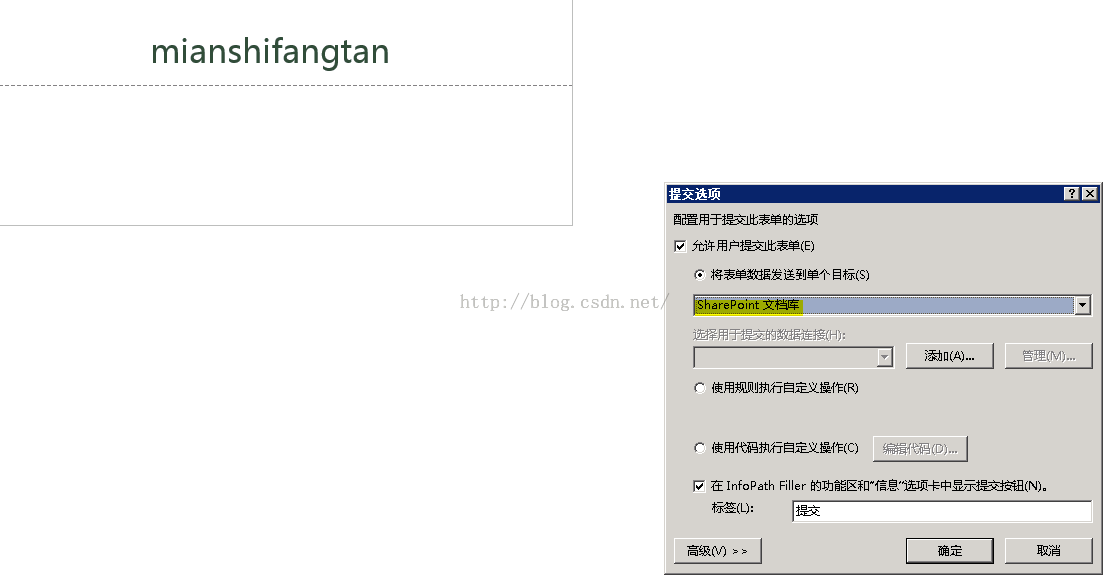
31. 接下来我们来创建提交连接:
32. 选择提交到表单库:
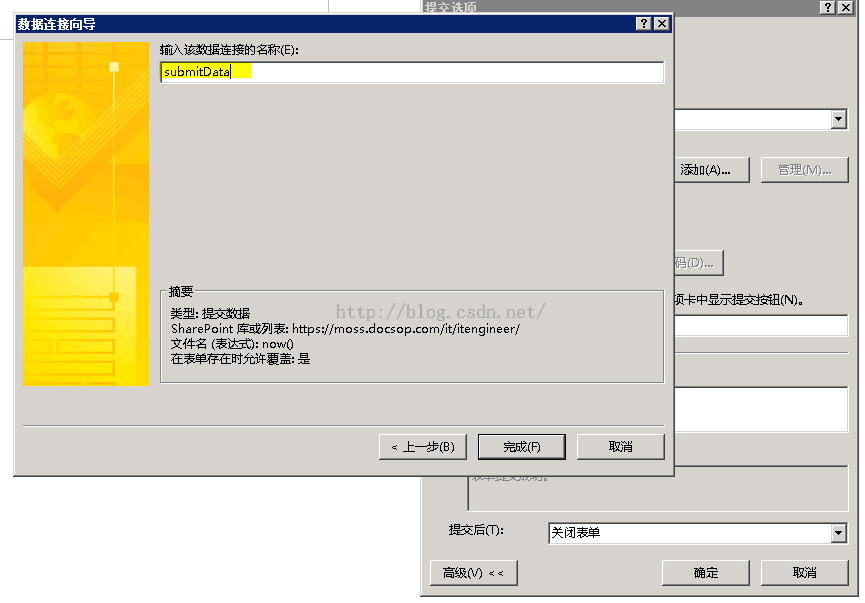
33. 填写文档库地址和提交文件名称:
34. 输入提交名称:
35. 我们在按钮提交那边选择提交:
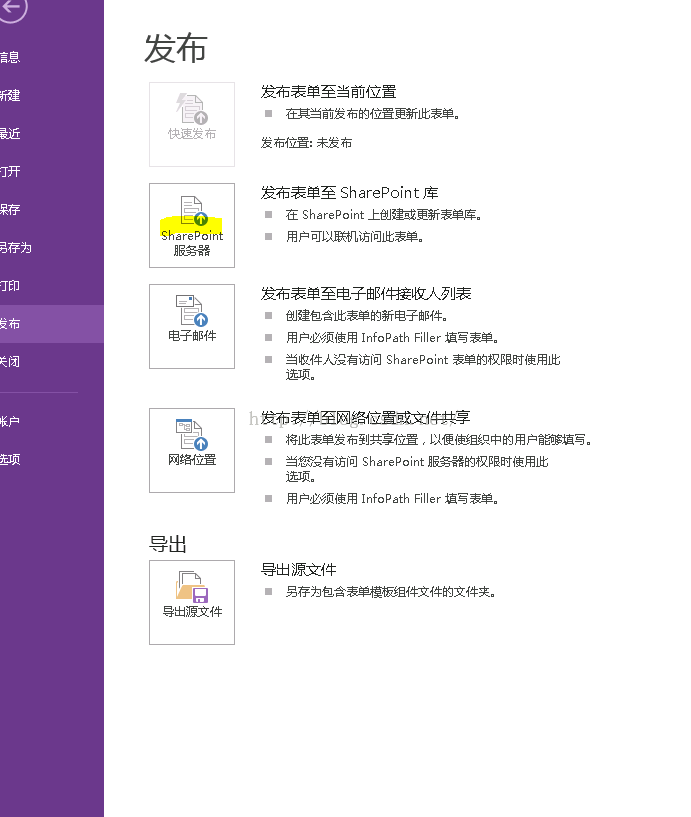
36. 好了,我们接下来需要发布表单到表单库地址,我们点击发布:
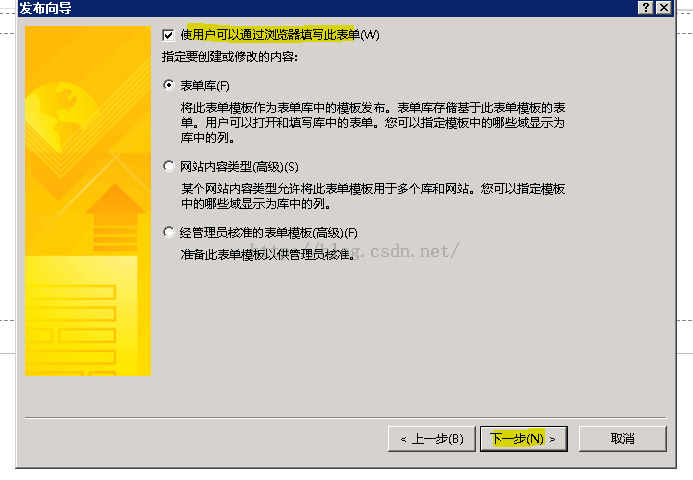
37. 选择发布到SharePoint服务器:
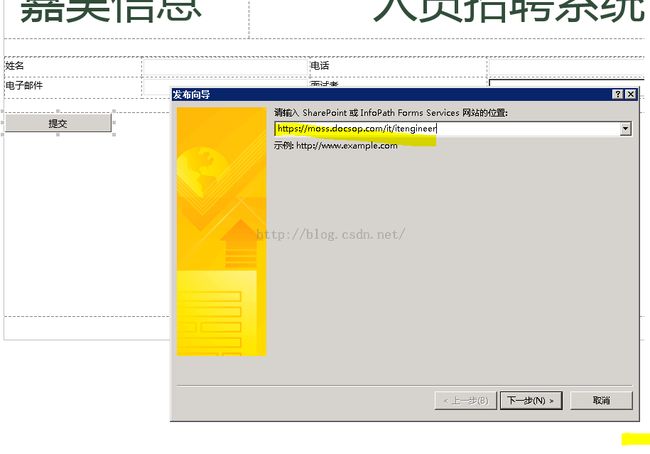
38. 填写发布地址:
39. 勾选浏览器填写后选择下一步:
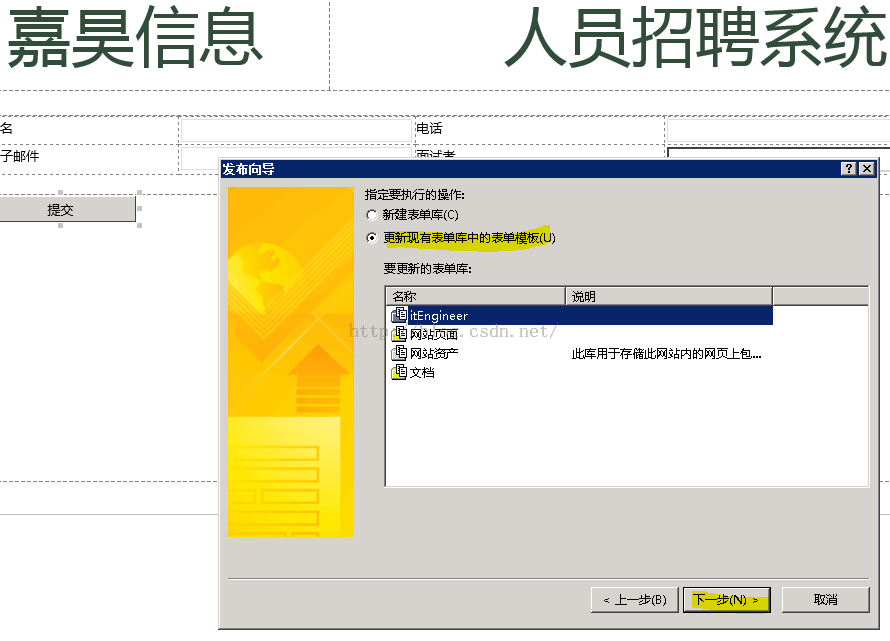
40. 选择更新现有表单库:
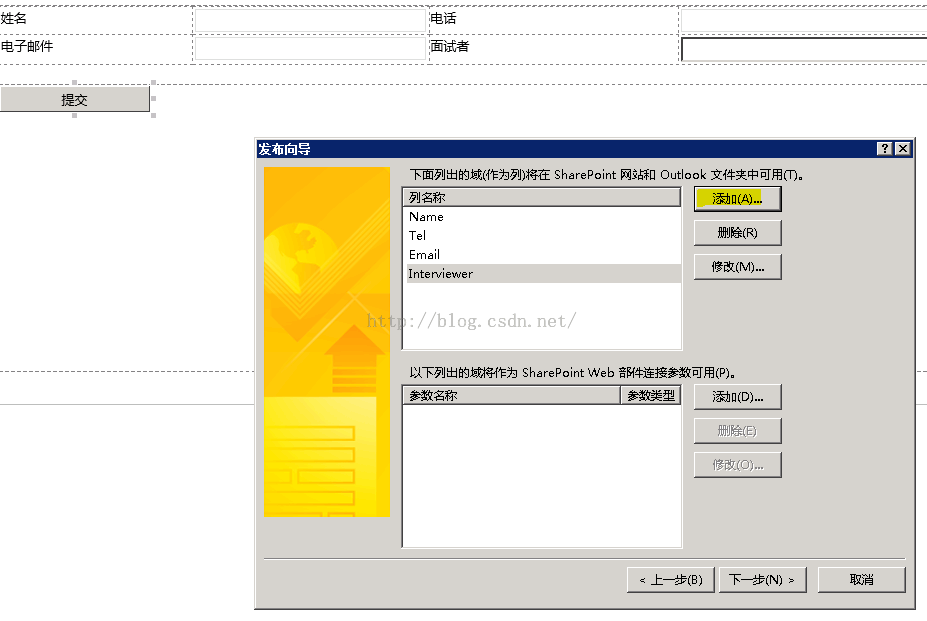
41. 选择添加列来得到表单中的列:
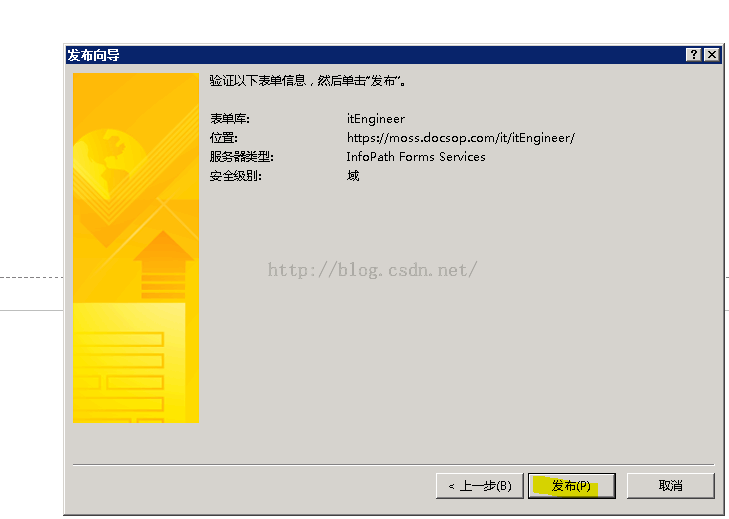
42. 点击发布:
43. 表单发布完成:
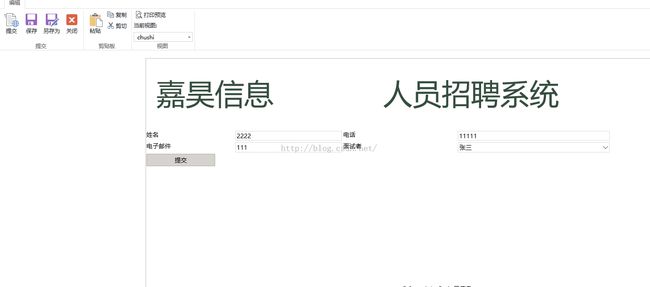
44. 我们点开创建,然后输入信息,接下来选择提交:
我们看到数据已经提交到了相应的地方了。到此整个过程已经完毕,infopath 功能设定基本完成。