Echart使用心得
1. EChart最新的文档目录。
首先创建一个解决方案,目录如下:
之前的一篇文章中讲到如果要使用Echarts还要下载相关的ZRender的渲染包,最新的版本已经将这些合并在一起了,只需要引用图中红框标注的echarts文件夹下的文件即可。各文件的作用如下:
l Echarts-map.js :主要用来渲染跟地图相关
l Echarts.js :基本的常规图形相关
l Esl.js :图像引擎
Statics文件夹下的ECharts.js文件,为我自己抽象总结出来的用于Echarts的配置文件加载、数据处理、初始化各种图像类型的配置、图像渲染的一些方法。
2. 抽象之后的Echarts。
根据Echarts官网的讲解,我把Echarts的使用归结为一下的几个步骤,同时这些步骤相应的实现对应到Statics文件夹下的Echarts.js,该文件的主要代码目录如下:
- Var ECharts={
- ChartConfig:function(container,option){ …..},//加载Echarts配置文件
- ChartDataFormate:{….},//数据格式化
- ChartOptionTemplates:{….},//初始化常用的图表类型
- Charts:{ RenderChart:function(option){….},//渲染图表
- RenderMap:function(option){…}//渲染地图
- }
- };
2.1 Echarts配置文件的引入
在开始使用时,首先需要引入Echarts 的配置文件,也就是要加载基本的图像类型,我们可以在每一个页面都引入,但是这样抽象化程度不高,重复使用率也不高,只需要有一个配置项在每次引用的时候加载一下即可,对应到具体的代码实现,如下:
- ChartConfig: function (container, option) { //container:为页面要渲染图表的容器,option为已经初始化好的图表类型的option配置
- var chart_path = "/Statics/echarts/echarts"; //配置图表请求路径
- var map_path = "/Statics/echarts/echarts-map";//配置地图的请求路径
- require.config({//引入常用的图表类型的配置
- paths: {
- echarts: chart_path,
- 'echarts/chart/bar': chart_path,
- 'echarts/chart/pie': chart_path,
- 'echarts/chart/line': chart_path,
- 'echarts/chart/k': chart_path,
- 'echarts/chart/scatter': chart_path,
- 'echarts/chart/radar': chart_path,
- 'echarts/chart/chord': chart_path,
- 'echarts/chart/force': chart_path,
- 'echarts/chart/map': map_path
- }
- });
- this.option = { chart: {}, option: option, container: container };
- return this.option;
- }
2.2 数据格式化
为了能够更好的展现各种的数据,在进行图表的option配置之前,需要先对从后台请求过来的数据进行格式化。后台返回的数据必须是json格式的数据,且数据类型只能为以下两种类型:
Result1=[{name:XXX,value:XXX},{name:XXX,value:XXX}….]
Result2=[{name:XXX,group:XXX,value:XXX},{name:XXX,group:XXX,value:XXX]
具体的代码实现如下:
- ChartDataFormate: {
- FormateNOGroupData: function (data) {//data的格式如上的Result1,这种格式的数据,多用于饼图、单一的柱形图的数据源
- var categories = [];
- var datas = [];
- for (var i = 0; i < data.length; i++) {
- categories.push(data[i].name || "");
- datas.push({ name: data[i].name, value: data[i].value || 0 });
- }
- return { category: categories, data: datas };
- },
- FormateGroupData: function (data, type, is_stack) {//data的格式如上的Result2,type为要渲染的图表类型:可以为line,bar,is_stack表示为是否是堆积图,这种格式的数据多用于展示多条折线图、分组的柱图
- var chart_type = 'line';
- if (type)
- chart_type = type || 'line';
- var xAxis = [];
- var group = [];
- var series = [];
- for (var i = 0; i < data.length; i++) {
- for (var j = 0; j < xAxis.length && xAxis[j] != data[i].name; j++);
- if (j == xAxis.length)
- xAxis.push(data[i].name);
- for (var k = 0; k < group.length && group[k] != data[i].group; k++);
- if (k == group.length)
- group.push(data[i].group);
- }
- for (var i = 0; i < group.length; i++) {
- var temp = [];
- for (var j = 0; j < data.length; j++) {
- if (group[i] == data[j].group) {
- if (type == "map")
- temp.push({ name: data[j].name, value: data[i].value });
- else
- temp.push(data[j].value);
- }
- }
- switch (type) {
- case 'bar':
- var series_temp = { name: group[i], data: temp, type: chart_type };
- if (is_stack)
- series_temp = $.extend({}, { stack: 'stack' }, series_temp);
- break;
- case 'map':
- var series_temp = {
- name: group[i], type: chart_type, mapType: 'china', selectedMode: 'single',
- itemStyle: {
- normal: { label: { show: true} },
- emphasis: { label: { show: true} }
- },
- data: temp
- };
- break;
- case 'line':
- var series_temp = { name: group[i], data: temp, type: chart_type };
- if (is_stack)
- series_temp = $.extend({}, { stack: 'stack' }, series_temp);
- break;
- default:
- var series_temp = { name: group[i], data: temp, type: chart_type };
- }
- series.push(series_temp);
- }
- return { category: group, xAxis: xAxis, series: series };
- },
2.3 各种图表类型的配置初始化
在通过2.2步骤将从后台获得的数据进行初始化之后,我们就可以进行图表的option的配置了,在这里我主要对常用的饼图、柱图(单一、分组、堆积柱图)、折线图(分组、堆积折线图)、柱图+折线(增幅)图、中国地图等图进行了配置项的初始化。具体实现如下:
- ChartOptionTemplates: {
- CommonOption: {//通用的图表基本配置
- tooltip: {
- trigger: 'axis'//tooltip触发方式:axis以X轴线触发,item以每一个数据项触发
- },
- toolbox: {
- show: true, //是否显示工具栏
- feature: {
- mark: true,
- dataView: { readOnly: false }, //数据预览
- restore: true, //复原
- saveAsImage: true //是否保存图片
- }
- }
- },
- CommonLineOption: {//通用的折线图表的基本配置
- tooltip: {
- trigger: 'axis'
- },
- toolbox: {
- show: true,
- feature: {
- dataView: { readOnly: false }, //数据预览
- restore: true, //复原
- saveAsImage: true, //是否保存图片
- magicType: ['line', 'bar']//支持柱形图和折线图的切换
- }
- }
- },
- Pie: function (data, name) {//data:数据格式:{name:xxx,value:xxx}...
- var pie_datas = ECharts.ChartDataFormate.FormateNOGroupData(data);
- var option = {
- tooltip: {
- trigger: 'item',
- formatter: '{b} : {c} ({d}/%)',
- show: true
- },
- legend: {
- orient: 'vertical',
- x: 'left',
- data: pie_datas.category
- },
- series: [
- {
- name: name || "",
- type: 'pie',
- radius: '65%',
- center: ['50%', '50%'],
- data: pie_datas.data
- }
- ]
- };
- return $.extend({}, ECharts.ChartOptionTemplates.CommonOption, option);
- },
- Lines: function (data, name, is_stack) { //data:数据格式:{name:xxx,group:xxx,value:xxx}...
- var stackline_datas = ECharts.ChartDataFormate.FormateGroupData(data, 'line', is_stack);
- var option = {
- legend: {
- data: stackline_datas.category
- },
- xAxis: [{
- type: 'category', //X轴均为category,Y轴均为value
- data: stackline_datas.xAxis,
- boundaryGap: false//数值轴两端的空白策略
- }],
- yAxis: [{
- name: name || '',
- type: 'value',
- splitArea: { show: true }
- }],
- series: stackline_datas.series
- };
- return $.extend({}, ECharts.ChartOptionTemplates.CommonLineOption, option);
- },
- Bars: function (data, name, is_stack) {//data:数据格式:{name:xxx,group:xxx,value:xxx}...
- var bars_dates = ECharts.ChartDataFormate.FormateGroupData(data, 'bar', is_stack);
- var option = {
- legend: bars_dates.category,
- xAxis: [{
- type: 'category',
- data: bars_dates.xAxis,
- axisLabel: {
- show: true,
- interval: 'auto',
- rotate: 0,
- margion: 8
- }
- }],
- yAxis: [{
- type: 'value',
- name: name || '',
- splitArea: { show: true }
- }],
- series: bars_dates.series
- };
- return $.extend({}, ECharts.ChartOptionTemplates.CommonLineOption, option);
- },
- ……..//其他的图表配置,如柱图+折线、地图
- ……..
- }
2.4 图形的渲染
在配置好图表类型的option之后,就可进行图表的渲染了,具体的代码实现如下:
- Charts: {
- RenderChart: function (option) {
- require([
- 'echarts',
- 'echarts/chart/line',
- 'echarts/chart/bar',
- 'echarts/chart/pie',
- 'echarts/chart/k',
- 'echarts/chart/scatter',
- 'echarts/chart/radar',
- 'echarts/chart/chord',
- 'echarts/chart/force',
- 'echarts/chart/map'
- ],
- function (ec) {
- echarts = ec;
- if (option.chart && option.chart.dispose)
- option.chart.dispose();
- option.chart = echarts.init(option.container);
- window.onresize = option.chart.resize;
- option.chart.setOption(option.option, true);
- });
- },
- ……..//渲染其他的图表类型,如:地图
- ……..
- }
3. 具体页面的使用
经过2步骤中的一些列的配置、处理、初始化,我们就可以具体的使用了,在每一个aspx页面使用之前,我们首先需要在页面的标题引入以下的文件:
- <script src="/Scripts/jquery-1.4.1.js" type="text/javascript"></script>
- <script src="/Statics/echarts/esl.js" type="text/javascript"></script>
- <script src="/Statics/ECharts.js" type="text/javascript"></script>
引入之后就可进行使用了,下面演示几个常用的图表的使用:
首页每个aspx页面上都有一个div用来做渲染图表的容器,如下:
<div id="echart" style="width:100%; height:400px;"></div>
3.1 饼图
3.1.1 实现代码
- <script type="text/javascript">
- $(
- function () {
- var data = [{ name: 'olive', value: 20 }, { name: 'only', value: 20 }, { name: 'momo', value: 20}];
- var option = ECharts.ChartOptionTemplates.Pie(data);
- var container = $("#echart")[0];
- opt = ECharts.ChartConfig(container, option);
- ECharts.Charts.RenderChart(opt);
- }
- );
- </script>
3.1.2 展示效果
3.2 柱图
3.2.1 实现代码
- <script type="text/javascript">
- $(
- function () {
- var data = [{ name: 'olive', value: 20 }, { name: 'only', value: 20 }, { name: 'momo', value: 20}];
- var option = ECharts.ChartOptionTemplates.Bar(data);
- var container = $("#echart")[0];
- opt = ECharts.ChartConfig(container, option);
- ECharts.Charts.RenderChart(opt);
- }
- );
- $(
- function () {
- var data = [{ name: '2014-01', value: 20, group: 'A' }, { name: '2014-01', value: 40, group: 'B' }, { name: '2014-02', value: 30, group: 'A' }, { name: '2014-02', value: 10, group: 'B' }, { name: '2014-03', value: 200, group: 'A' }, { name: '2014-03', value: 60, group: 'B' }, { name: '2014-04', value: 50, group: 'A' }, { name: '2014-04', value: 45, group: 'B' }, { name: '2014-05', value: 110, group: 'A' }, { name: '2014-05', value: 80, group: 'B' }, { name: '2014-06', value: 90, group: 'A' }, { name: '2014-06', value: 60, group: 'B'}];
- var option = ECharts.ChartOptionTemplates.Bars(data,'Love');
- var container = $("#echart")[0];
- opt = ECharts.ChartConfig(container, option);
- ECharts.Charts.RenderChart(opt);
- var option = ECharts.ChartOptionTemplates.Bars(data, 'Love', true);
- var container = $("#echart1")[0];
- opt = ECharts.ChartConfig(container, option);
- ECharts.Charts.RenderChart(opt);
- }
- );
- </script>
3.2.2展示效果
3.3 折线图
3.3.1 实现代码
- <script type="text/javascript">
- $(function () {
- var data = [
- { name: '2013-01', group: 'olive', value: 116 },
- { name: '2013-01', group: 'momo', value: 115 },
- { name: '2013-01', group: 'only', value: 222 },
- { name: '2013-01', group: 'for', value: 324 },
- { name: '2013-02', group: 'olive', value: 156 },
- { name: '2013-02', group: 'momo', value: 185 },
- { name: '2013-02', group: 'only', value: 202 },
- { name: '2013-02', group: 'for', value: 34 },
- { name: '2013-03', group: 'olive', value: 16 },
- { name: '2013-03', group: 'momo', value: 51 },
- { name: '2013-03', group: 'only', value: 22 },
- { name: '2013-03', group: 'for', value: 84 }
- ];
- var opt = HighChart.ChartOptionTemplates.Line(data, 'Love-Rate', "折线图示例");
- var container = $("#container");
- HighChart.RenderChart(opt, container);
- });
- $(
- function () {
- var data = [{ name: '2014-01', value: 20, group: 'A' }, { name: '2014-01', value: 40, group: 'B' }, { name: '2014-02', value: 30, group: 'A' }, { name: '2014-02', value: 10, group: 'B' }, { name: '2014-03', value: 200, group: 'A' }, { name: '2014-03', value: 60, group: 'B' }, { name: '2014-04', value: 50, group: 'A' }, { name: '2014-04', value: 45, group: 'B' }, { name: '2014-05', value: 110, group: 'A' }, { name: '2014-05', value: 80, group: 'B' }, { name: '2014-06', value: 90, group: 'A' }, { name: '2014-06', value: 60, group: 'B'}];
- var option = ECharts.ChartOptionTemplates.Lines(data,'lines',false);
- var container = $("#echart")[0];
- opt = ECharts.ChartConfig(container, option);
- ECharts.Charts.RenderChart(opt);
- var option = ECharts.ChartOptionTemplates.Lines(data, 'lines', true);
- var container = $("#echart1")[0];
- opt = ECharts.ChartConfig(container, option);
- ECharts.Charts.RenderChart(opt);
- }
- );
- </script>
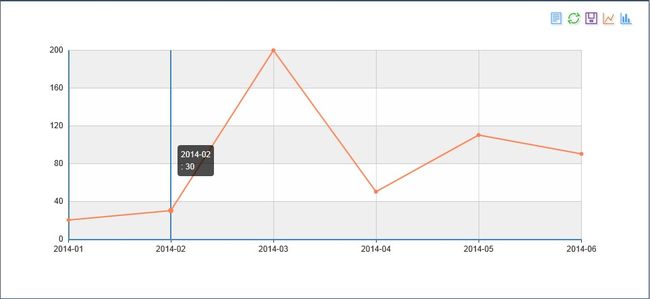
3.3.2展示效果
3.4 柱图+折线(增幅)图
3.4.1 展示效果
3.5 地图
3.5.3 展示效果
到这里,基本就把echart的抽象跟使用讲完了,因为时间的关系,还有一些图形的配置、数据处理没有列出代码,但是基本上实现都差不多。希望能给大家带来一些帮助和启发。后续会继续推出HightCharts的抽象使用,敬请期待。