Java进阶学习第四天——DOM入门
| 文档版本 | 开发工具 | 测试平台 | 工程名字 | 日期 | 作者 | 备注 |
|---|---|---|---|---|---|---|
| V1.0 | 2016.04.14 | lutianfei | none |
DOM 文档对象模型
文档:标记型文档 (HTML/XML)对象:封装了属性和行为的实例,可以直接被调用。模型:所有的标记型文档都具有一些共性特征的一个体现。
DOM解析HTML
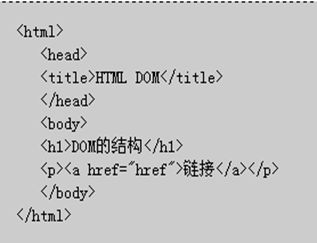
通过DOM的方法,把HTML全部元素(
标签、文本、属性)都封装成了对象。<span id="spanId">文本</span>
- span 标签
- id 属性
- 文本
DOM想要操作标记型文档必须先解析。(解析器)
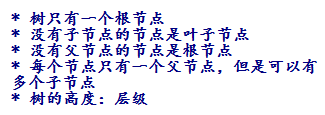
DOM结构模型
DOM的三个级别
- DOM level 1:将html文档封装成对象。
- DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
- DOM level 3:支持
xml1.0的一些新特性。
DHTML
DHTML:动态的HTML,它不是一门语言,是多项技术综合体的简称。
- 包括
html,css,dom,javascript。
- 包括
- 这四种语言的职责:
Html:负责提供标签,封装数据,这样便于操作数据。Css:负责提供样式,对标签中的数据进行样式定义。Dom:负责将标签及其内容解析,封装成对象,对象中具有属性和行为。Javascript:负责提供程序设计语言,对页面中的对象进行逻辑操作。
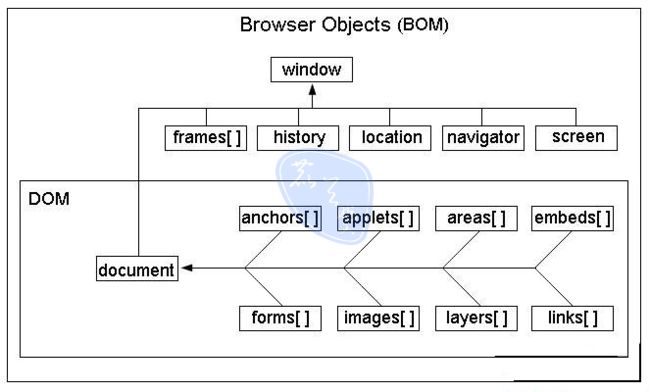
BOM和HTML DOM的关系图
NODE 接口的特性和方法
Document 对象
Document常用方法
- getElementById(“id的值”); 通过元素的id的属性获取元素(标签)对象。
- getElementsByName(“name属性值”); 通过名称获取元素对象的集合(返回数组)
- getElementsByTagName(“标签名称”); 通过标签名称获取元素对象的集合(返回数组)
- write(“文本的内容(html的标签)”); 把文本内容写到浏览器上。
<body>
<input type="text" id="nameId" value="zhangsan"/><br/> <input type="text" name="username" value="zhaosi"/><br/> <input type="text" name="username" value="wangwu"/><br/> <input type="text" name="username" value="ermazi"/><br/> </body> <script type="text/javascript"> var input = document.getElementById("nameId"); //alert(input.value); var inputs = document.getElementsByName("username"); // alert(inputs.length); for(var i=0;i<inputs.length;i++){ var input1 = inputs[i]; // alert(input1.value); } var inputs2 = document.getElementsByTagName("input"); // alert(inputs2.length); </script>- 添加标签练习
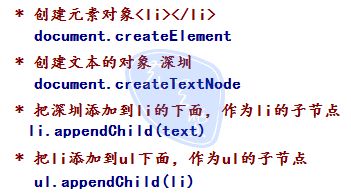
- createElement(“元素名称”); 创建元素对象
- createTextNode(“文本内容”) 创建文本对象
- appendChild(“子节点”) 添加子节点
<body>
<ul> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </body> <script type="text/javascript"> /* 需求:在ul无序列表下,添加一个子节点。<li>深圳</li> */ // 创建元素对象 var li = document.createElement("li"); // 创建文本的对象 var text = document.createTextNode("深圳"); // 把文本对象添加到元素对象下面,作为子节点 li.appendChild(text); // 获取ul var ul = document.getElementsByTagName("ul")[0]; // 把元素对象添加ul的下面,作为子节点 ul.appendChild(li); </script>Element对象
- 获取元素对象
getAttribute(“属性名称”); 获取属性的值setAttribute(“属性名称”,”属性的值”); 设置或者修改属性的值removeAttribute(“属性名称”); 删除属性- 获取元素下的所有子节点(重点)在Element对象的范围内,可以用来查找其他节点的唯一有效方法就是getElementsByTagName()方法。而该方法返回的是一个集合
- ul.getElementsByTagName();
<body>
<input type="text" id="nameId" value="zhangsan" /> <ul id="ulId"> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </body> <script type="text/javascript"> var input = document.getElementById("nameId"); // alert(input.value); // alert(input.getAttribute("value")); // 修改 //input.setAttribute("value", "zhaosi"); //alert(input.getAttribute("value")); input.removeAttribute("value"); //alert(input.getAttribute("value")); // ============================================================================ var ul = document.getElementById("ulId"); var lis = ul.childNodes; //获取的元素中包含了空格 // alert(lis.length); var lis2 = ul.getElementsByTagName("li"); alert(lis2.length); </script>Node节点
nodeName 节点名称
- 如果节点是元素节点,nodeName返回这个元素的名称
- 如果是属性节点,nodeName返回这个属性的名称
- 如果是文本节点,nodeName返回一个内容为
#text的字符串
nodeType 节点类型
| 节点类型 | 编号 | 说明 |
|---|---|---|
| Node.ELEMENT_NODE | 1 | 元素节点 |
| Node.ATTRIBUTE_NODE | 2 | 属性节点 |
| Node.TEXT_NODE | 3 | 文本节点 |
- nodeValue 节点的值
- 如果给定节点是一个属性节点,返回值是这个属性的值
- 如果给定节点是一个文本节点,返回值是这个文本节点内容
- 如果给定节点是一个元素节点,返回值是 null
父节点、子节点和同辈节点
父节点:
parentNode- parentNode 属性返回的节点永远是一个
元素节点,因为只有元素节点才有可能包含子节点。 - document 节点的没有父节点。
- parentNode 属性返回的节点永远是一个
子节点
childNodes:获取指定节点的所有子节点集合。(含空格)firstChild:获取指定节点的第一个子节点。lastChild:获取指定节点的最后一个子节点。
同辈节点
- nextSibling: 返回一个给定节点的下一个兄弟节点。
- previousSibling:返回一个给定节点的上一个兄弟节点。
| IE6-8 | IE9-11 Chrome FireFox |
|---|---|
| firstChild 第一个节点 | firstElementChild?第一个节点 |
| lastChild最后一个节点 | lastElementChild 最后一个节点 |
| nextSibling 下一同级节点 | nextElementSibling下一同级节点 |
| previousSibling 上一同级节点 | previousElementSibling?上一同级节点 |
ul 与 span在使用Node节点时的注意事项
- 如果通过
ul获取子节点时,必须使用ul.firstElementChild;
- 但是如果IE6-8,需要使用firstChild;
- 使用
span的标签获取span中间的文本内容(也是对象),需要使用firstChild;(不管是什么浏览器)
节点属性
- 节点属性
attributes是Node接口定义的属性。 - 节点属性attributes就是节点(特别是元素节点)的属性。
- 事实上,attributes中包含的是一个节点的所有属性的集合。
attributes.getNameItem()和Element对象的getAttribute()方法类似。
检测子节点和属性
- 查看是否存在子节点:
hasChildNodes() - 查看是否存在属性:
hasAttributes() - 即使节点中没有定义属性,其attributes属性仍然有效的,而且长度值为0。同样节点中的childNodes属性也是如此。
- 当你想知道某个节点是否包含子节点和属性时,可以使用hasChildNodes()和hasAttributes()方法。但是,如果还想知道该节点中包含多少子节点和属性的话,仍要使用attributes和childNodes属性。
- 在IE浏览器中,不存在hasAttributes()方法!
操作 DOM 节点树
插入节点
appendChild()方法: 父节点调用,在末尾添加子节点insertBefore(new,old)方法: 父节点调用,在指定节点之前添加子节点
- 没有insertAfter()方法
删除节点:
removeChild():父节点调用,删除节点- 替换节点:
replaceChild(new,old): 父节点调用,替换节点 - 复制节点:
cloneNode(boolean)不是父节点调用,其中,参数boolean是判断是否复制子节点。默认是false - 移动节点:由以下三种方法组合完成
- 查找节点
getElementById():通过节点的id属性,查找对应节点。getElementsByName():通过节点的name属性,查找对应节点。getElementsByTagName():通过节点名称,查找对应节点。
Node节点方法小结
- parentNode 获取父节点
- childNodes 所有子节点
- firstChild 第一个子节点
- lastChild 最后一个子节点
- nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
appendChild(node) 父节点调用,在末尾添加子节点
- insertBefore(new,old) 父节点调用,在指定节点之前添加子节点
- replaceChild(new,old) 父节点调用,替换节点
- removeChild(node) 父节点调用,删除节点
cloneNode(boolean) 不是父节点调用,复制节点
- boolean :
- 如果是true,复制子节点
- 如果是false,不复制子节点,默认是false
- boolean :
练习:
<body>
<input type="text" id="nameId" value="zhangsan" /> <span id="spanId"> 我是span的区域 </span> <ul> <li>北京</li> <li id="sh">上海</li> <li>广州</li> </ul> <ul> <li>小时代1</li> <li id="xsd2">小时代2</li> <li>小时代3</li> </ul> <hr/> <button id="btnId"> 我是按钮 </button> <span id="spanId2"></span> </body> <script type="text/javascript"> /* var input = document.getElementById("nameId"); //alert(input.nodeName); // INPUT //alert(input.nodeType); // 1 //alert(input.nodeValue); // null var attr = input.getAttributeNode("type"); //alert(attr.nodeName); // type //alert(attr.nodeType); // 2 //alert(attr.nodeValue); // text var span = document.getElementById("spanId"); var text = span.firstChild; //alert(text.nodeName); // #text //alert(text.nodeType); // 3 //alert(text.nodeValue); // 我是span的区域 var ul = document.getElementById("ulId"); var li = ul.firstElementChild; // alert(li.nodeType); //1 // 是否包含子节点 // alert(ul.hasChildNodes()); // 是否包含属性 // alert(ul.hasAttributes()); // 点击上海,用小时代2替换上海 document.getElementById("sh").onclick = function(){ // var sh = document.getElementById("sh"); // var xsd2 = document.getElementById("xsd2"); // var ul = sh.parentNode; // ul.replaceChild(xsd2, sh); var ul = this.parentNode; var xsd2 = document.getElementById("xsd2"); ul.replaceChild(xsd2,this); }; // 删除节点 document.getElementById("sh").onclick = function(){ // this.parentNode.removeChild(this); var sh = document.getElementById("sh"); var ul = sh.parentNode; ul.removeChild(sh); }; */ // 复制button的按钮,添加到span标签的中间 var btn = document.getElementById("btnId"); var newbtn = btn.cloneNode(true); var span = document.getElementById("spanId2"); span.appendChild(newbtn); </script>在浏览器中按F12可进行bug调试
innerHTML属性
- innerHTML :获取和设置文本内容。
- 浏览器几乎都支持该属性,但不是 DOM 标准的组成部分。
- innerHTML 属性可以用来读,写某给定元素里的 HTML 内容。
- innerHTML 属性多与div或span标签配合使用。
<body>
<span id="spanId"> 这是span的区域 </span> <span id="spanId2"></span> <h3>获取焦点的事件</h3> 输入姓名:<input type="text" name="username" onfocus="run()" onblur="run2()"/><span id="uspan"></span><br/> 输入密码:<input type="password" name="password" /><span id="pspan"></span> </body> <script type="text/javascript"> /* var span = document.getElementById("spanId"); // alert(span.innerHTML); var span2 = document.getElementById("spanId2"); span2.innerHTML = "<font color='red'>这是span的区域2</font>"; */ // 提示输入的信息 function run(){ var uspan = document.getElementById("uspan"); uspan.innerHTML = "您只能输入特殊字符"; } // 失去焦点的时候 // function run2(){ // 获取用户输入的姓名 // ajax,把用户输入的姓名,传到后台,在后台做匹配的操作,后台处理完成,返回结果。 var uspan = document.getElementById("uspan"); uspan.innerHTML = "用户名已存在"; } </script>JavaScript常用事件
- 鼠标移动事件
- onmousemove
- onmouseout:鼠标移出某个区域
- onmouseover:鼠标移入某个区域
<html>
<script language="JavaScript"> function mouseovertest(){ document.getElementById("info").value = "鼠标在输入框上";} function mouseouttest(){ document.getElementById("info").value= "鼠标在输入框外";} </script>
<body>
<input type="text" id="info" onmouseover="mouseovertest();" onmouseout="mouseouttest();"/>
</body>
</html>鼠标点击事件(重点)
- onclick 单击
- ondblclick 双击
加载与卸载事件(重点)
- onload 加载
- onunload 卸载
聚焦与离焦事件(重点)
- onfocus:获取焦点
- onblur:失去焦点
键盘
- onkeyup:按下抬起
<input type="text" id="nameId2" onkeyup="run3()" style="width: 200px"/>
<div id="divId" style="width: 200px;display: none"> <table> <tr> <td>java</td> </tr> <tr> <td>js</td> </tr> <tr> <td>jsp</td> </tr> </table> </div> </body> <script type="text/javascript"> /* */ function run(){ var input = document.getElementById("nameId"); input.style.backgroundColor = "gray"; } function run3(){ var div = document.getElementById("divId"); div.style.display = "block"; } </script>改变事件(重点)
- onchange
控制表单的提交(重点)
onsubmit
经典例题
- 全选/全不选/反选的练习
<input type="checkbox" />
- 指定默认值:checked 只要出现在
<input type="checkbox" />,对号就勾上了。
- 指定默认值:checked 只要出现在
<script type="text/javascript">
/* * 思路: 全选:获取名称是love的所有的input标签 循环遍历,为了拿到每一个input标签,同时,设置checked */
// 全选
function selAll(){
// 获取名称是love的所有的input的标签,返回是数组
var inputs = document.getElementsByName("love");
// 为了拿到每一个input标签,同时,设置checked
for(var i=0;i<inputs.length;i++){
// 获取每一个input对象
var input = inputs[i];
// 设置checked属性
input.checked = true;
}
}
// 全不选
function selNo(){
// 获取名称是love的所有的input标识
var inputs = document.getElementsByName("love");
for(var i=0;i<inputs.length;i++){
var input = inputs[i];
input.checked = false;
}
}
// 反选
function selOth(){
// 获取名称是love的所有的input的标签,返回是数组
var inputs = document.getElementsByName("love");
// 为了拿到每一个input标签,同时,设置checked
for(var i=0;i<inputs.length;i++){
// 获取每一个input对象
var input = inputs[i];
// 判断,当前的input标签的checked属性,是否是为true,如果是true,设置成false,反之。
/* if(input.checked == true){ input.checked = false; }else{ input.checked = true; } */
input.checked = !input.checked;
}
}
// 全选/全不选
function selOrNo(){
// 获取第一个input对象
var box = document.getElementById("boxId");
// 判断,判断是否被选中
if(box.checked == true){
// 调用全选的方法
selAll();
}else{
selNo();
}
}
</script>- 下拉列表左右选择
<style type="text/css">
* { margin:0; padding:0; }
div.centent {
float:left;
text-align: center;
margin: 10px;
}
span {
display:block;
margin:2px 2px;
padding:4px 10px;
background:#898989;
cursor:pointer;
font-size:12px;
color:white;
}
</style> </head>
<body> <div class="centent"> <select multiple="multiple" id="select1" style="width:100px;height:160px;"> <option value="1">选项1</option> <option value="2">选项2</option> <option value="3">选项3</option> <option value="4">选项4</option> <option value="5">选项5</option> <option value="6">选项6</option> <option value="7">选项7</option> </select> <div> <span id="add">选中添加到右边>></span> <span id="add_all" >全部添加到右边>></span> </div> </div> <div class="centent"> <select multiple="multiple" id="select2" style="width: 100px;height:160px;"> <option value="8">选项8</option> </select> <div> <span id="remove"><<选中删除到左边</span> <span id="remove_all"><<全部删除到左边</span> </div> </div> </body> <script type="text/javascript"> /* * 思路:把select1的option(被选中),加入到select中。 * select标签上有默认值 * selected== true,说明被中 * 获取select1下面所有的option对象 * 先获取select1 * 再获取select1下所有的子节点 * 循环遍历,拿到每一个,判断selected属性,如果是true,加入select2中。 * 双击事件 * ondblclick */ // 把左边选中的条目添加到右边 document.getElementById("add").onclick = trunRight; // 全不添加到右边 document.getElementById("add_all").onclick = function(){ // 获取select2 var select2 = document.getElementById("select2"); // 获取select1 var select1 = document.getElementById("select1"); // 获取select1下所有的子节点 var options = select1.getElementsByTagName("option"); // 循环遍历 for(var i=0;i<options.length;i++){ var option = options[i]; // 添加到select2中去 select2.appendChild(option); i--; } }; // 从右边添加到左边 document.getElementById("remove").onclick = trunLeft; // 全不从右边添加到左边 document.getElementById("remove_all").onclick = function(){ // 获取select2 var select2 = document.getElementById("select2"); // 获取select1 var select1 = document.getElementById("select1"); // 获取select2下所有的子节点 var options = select2.getElementsByTagName("option"); // 循环遍历 for(var i=0;i<options.length;i++){ var option = options[i]; // 添加到select1中去 select1.appendChild(option); i--; } }; document.getElementById("select1").ondblclick = trunRight; function trunRight(){ // 先获取select2节点 var select2 = document.getElementById("select2"); // 先获取select1对象 var select1 = document.getElementById("select1"); // 获取select1下所有的子节点 var options = select1.getElementsByTagName("option"); // 循环遍历,获取每一个 for(var i=options.length-1;i>=0;i--){ // 获取每一个option对象 var option = options[i]; // 判断当前的option对象是否被选中(看selected是否为true) if(option.selected == true){ // 添加到select2中 select2.appendChild(option); // i--; } } } document.getElementById("select2").ondblclick = trunLeft; function trunLeft(){ // 先获取select2节点 var select2 = document.getElementById("select2"); // 先获取select1对象 var select1 = document.getElementById("select1"); // 获取select2下所有的子节点 var options = select2.getElementsByTagName("option"); // 循环遍历,获取每一个 for(var i=options.length-1;i>=0;i--){ // 获取每一个option对象 var option = options[i]; // 判断当前的option对象是否被选中(看selected是否为true) if(option.selected == true){ // 添加到select1中 select1.appendChild(option); // i--; } } } </script> </html>- 省市联动
<body>
<select id="select1" onchange="run(this.value)"> <option>--请选择--</option> <option value="北京">北京</option> <option value="河北">河北</option> <option value="山东">山东</option> <option value="河南">河南</option> </select> <select id="select2"> </select> </body> <script type="text/javascript"> /* * 思路:通过传过来的值,和数组对比,如果匹配成功,获取数组中后面的值(1开始),添加select2中。 * 事件:改变事件 * onchange * 通过改变事件把值传过来 * 去数组中获取值(获取里面的数组0位置的元素),和传过来的值做对比,如果匹配,获取该数组中后面的值。 * 添加到select2中。 */ var arr = []; arr[0] = new Array("北京","海淀区","昌平区","朝阳区","东城区","西城区","丰台区","大兴区","怀柔区"); arr[1] = new Array("河北","石家庄","保定","邯郸","秦皇岛","张家口","唐山","承德","廊坊"); arr[2] = new Array("山东","济南","青岛","烟台","威海","潍坊","菏泽","临沂","淄博","济宁","聊城"); arr[3] = new Array("河南","郑州","洛阳","信阳","安阳","南阳","开封","商丘","驻马店","平顶山"); function run(val){ // 获取select2 var select2 = document.getElementById("select2"); // 先清除掉select2下所有的子节点 // 先获取select2下所有的子节点 var ops = select2.getElementsByTagName("option"); // 循环遍历 for(var x=0;x<ops.length;x++){ // 获取每一个 var op = ops[x]; // 删除节点 select2.removeChild(op); x--; } // alert(val); // 获取数组的值 for(var i=0;i<arr.length;i++){ var inarr = arr[i]; // 里面的数组0位置的元素 var str = inarr[0]; // alert(str); // 判断传过来的值和数组的值是否相等 if(val == str){ // 获取数组后的内容 for(var j=1;j<inarr.length;j++){ // 除了0位置后的所有元素 var instr = inarr[j]; // alert(instr); // 添加到select2中 // 创建元素对象 var option = document.createElement("option"); // 创建文本对象 var text = document.createTextNode(instr); // 把文本添加到元素的下面 option.appendChild(text); // 把元素添加到select2中 select2.appendChild(option); } } } } </script>