freemarker的初步学习
在工作的过程中遇到了.ftl文件,打开发现里面是一些类似于html的代码,很好奇这是一种什么样的文件,于是去网上搜了一下,了解到.ftl是Freemarker模板的文件后缀名,将问题转移到了Freemarker模板是一个什么东西。没办法,继续到网上寻找相关资料。以下内容来源于网络,感谢!!
1、Freemarker是什么?
百度百科说:Freemarker是一款模板引擎,我是小白,很遗憾,我也不知道模板引擎是个什么东西,不怕,继续百度模板引擎,百度百科继续说,模板引擎(特指用于web开发的模板引擎)是为了使用户界面与业务数据分离而产生的,可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的Html文档。个人理解就是:Freemarker是一个生成标准HTML文档的模板。结合大牛的博客:”Freemarker其实是一种比较简单的网页展示技术,说白了就是网页模板和数据模型的结合体。“工作方式是:“网页模板里面嵌入了数据模型中的数据、Freemarker自定义流程控制语言、Freemarker自定义的操作函数等等,在装载网页的时候,Freemarker模板自动从数据模型中提取数据,并解释整个网页为我们熟知的HTML页面。”好的,基本和我们理解的差不多。知道了Freemarker是什么,下面就可以简单了解一下Freemarker了,并学习学习。
2、Freemarker基本知识
首先,Freemarker不是Web开发的应用程序框架,它是一个适用于Web应用程序框架中的组件,而且,它并不知道HTTP协议或Java servlet的存在,仅仅用来生成文本内容,它作为MVC框架视图层的组件,是为了给诸如Struts这样的Model2应用框架提供解决方案。
Freemarker的形式是 模板 + 数据模型 = 输出 即Freemarker在html文件中插入一些自己的指令元素,可以使静态的HTML页面有一些动态效果,源代码如下
HTML页面:
<html>
<head>
<title>Welcom!</title>
</head>
<body>
<h1>Welcome Big Joe!</h1>
<p>Our latest product:
<a href="products/greenmouse.html">green mouse</a>!
</body>
</html>
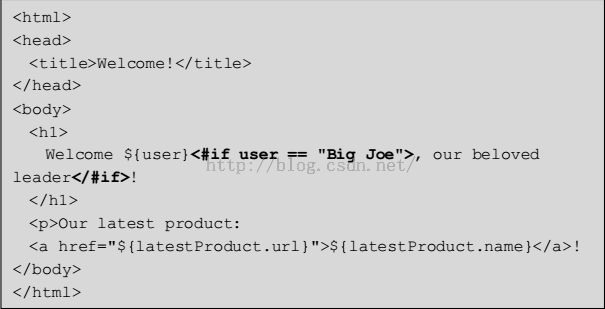
Freemarker修改后的代码:
<html>
<head>
<title>Welcom!</title>
</head>
<body>
<h1>Welcome ${user}!</h1>
<p>Our latest product:
<a href="${latestProduct.url}">${latestProduct.name}</a>!
</body>
</html>这个模板存放在Web服务器上,当访问这个页面时,
Freemarker将介入执行,然后动态转换模板,用最新的数据内容替换模板中${...}的部分。可以发现的是,文件中并未指明如何取到诸如${...}的值,这就是Freemarker的特点。因为作为MVC框架视图层的组件,它的重要思想就是表现逻辑和业务逻辑相分离。它不关心怎么取到数据,它默认数据已经取到了,这些取数据的操作将由程序员编写,将由程序语言诸如Java来实现。 Freemarker模板所用的数据被包装成data-model 数据模型,所以说,(HTML)模板 + 数据模型 = (Freemarker)输出
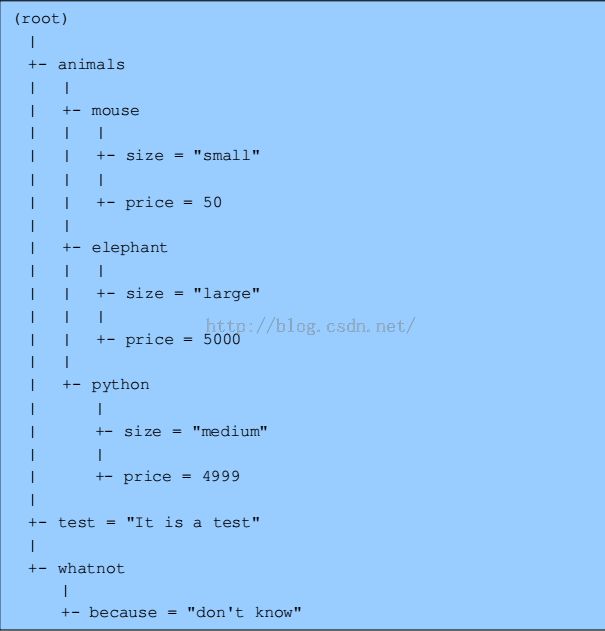
另外:数据模型的基本结构是树状的,在 Freemarker手册中将这种形式比喻为:计算机文件系统。我个人理解的是:就像一个类,它有属性一样,比如:latestProduct具有url和name两个属性。