iOS端使用二维码扫描(ZBarSDK)和生成(libqrencode)功能
2013-9-24阅读2664 评论5
如今二维码随处可见,无论是实物商品还是各种礼券都少不了二维码的身影。手机中二维码使用也很广泛,如微信等。正好最近项目中使用了二维码功能,此文为博主原创技术总结,转载注明出处:http://blog.csdn.net/luckydog2479/article/details/11974501
首先说一下使用的版本
Xcode版本:5.0(5A1413)
iPhone版本:iPhone4S 7.0(11A465)
例子工程和类库可以去这里下载:http://download.csdn.net/detail/luckydog2479/6313487
ps:在调试过程中正好苹果发布了iOS7,于是也从Xcode 4升级了Xcode最新版,同样真机设备也从6.1.3升级到7.0,看看会不会有兼容问题,总体来说没有问题
下面介绍一下如何在iOS设备上使用二维码
1.扫描二维码(包括读取和解码)
扫描二维码的开源库有很多如 ZBar、ZXing等。博主先尝试了ZXing,竖屏的情况下ZXing没有问题,但是似乎横屏会出现错位的情况。于是博主放弃ZXing,使用ZBar。
这里要提一句,ZXing的开源做的比ZBar好,读取和解码速度也快,但是整合到自己的工程中是见痛苦的事情,不光是导入整个Demo工程,设置也相对繁琐,如果不是真的需要超高性能应用的开发者,博主还是建议使用ZBar。
总的流程如下:
① 下载ZbarSDK,包含ZbarSDK头文件包、libzbar.a静态链接库文件以及资源文件三部分;
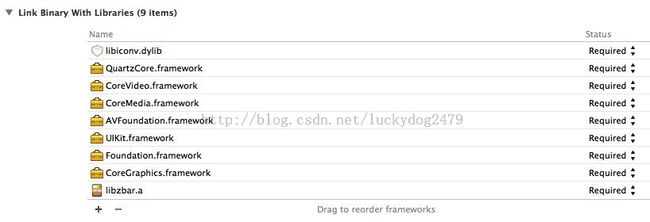
② 在新工程中导入以下框架:AVFoundation.framework、CoreMedia.framework、CoreVideo.framework、QuartzCore.framework、libiconv.dylib(已存在则不需要重新加入);
③ 将ZbarSDK加入工程;
④ 检查libzbar.a链接库是否正常,如果没有自动链接,需要手动加入,如下图:
⑤ 在需要使用的页面.h文件中引用头文件#import "ZBarSDK.h"
⑥ 在需要使用的页面.h中继承 <ZBarReaderDelegate>协议
⑦ 在.m中实现协议的方法- (void) imagePickerController: (UIImagePickerController*) reader didFinishPickingMediaWithInfo: (NSDictionary*) info
id<NSFastEnumeration> results = [info objectForKey: ZBarReaderControllerResults];
ZBarSymbol *symbol = nil;
for(symbol in results)
break;
[self dismissViewControllerAnimated:YES
completion:^{
}];
NSString *code = [NSString stringWithString:symbol.data];
⑧ 实现开始扫描的按钮功能
ZBarReaderViewController *reader = [ZBarReaderViewController new];
reader.readerDelegate = self;
reader.supportedOrientationsMask = ZBarOrientationMaskAll;
ZBarImageScanner *scanner = reader.scanner;
[scanner setSymbology: ZBAR_I25
config: ZBAR_CFG_ENABLE
to: 0];
[self presentViewController:reader
animated:YES
completion:^{
}];
2.生成二维码
在生成二维码的库中QREncoder最为常见,但是由于中文字符的特殊性,生成中文的时候会出现一定的错误,所以博主改用libqrencode,是一个纯C编写的类库,支持面也更广泛。
① 下载libqrencode源码;
② 在新工程中导入以下框架:AVFoundation.framework、CoreMedia.framework、CoreVideo.framework、QuartzCore.framework、libiconv.dylib(已存在则不需要重新加入);
③ 将libqrencode源码加入工程;
④ 需要使用的页面.m文件中引用头文件#import "QRCodeGenerator.h";
⑤ 实现生成二维码图片的方法
UIImage *image = [QRCodeGenerator qrImageForString:self.codeString imageSize:self.imageView_Code.bounds.size.width];
3.自定义扫描页
ZXing支持自己创建扫描页面,而由于ZBar使用的.a的链接库文件,所以需要修改他生成的扫描页,不能直接新建一个。
在上文中扫描二维码第⑧项,对reader进行一些修改,代码如下:
for (UIView *temp in [reader.view subviews]) {
for (UIToolbar *toolbar in [temp subviews]) {
if ([toolbar isKindOfClass:[UIToolbar class]])
{
UIBarButtonItem *item1 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(dismissOverlayView:)];
UIBarButtonItem *item2 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem *item3 = [[UIBarButtonItem alloc]initWithTitle:@"相册" style:UIBarButtonItemStyleBordered target:self action:@selector(clickPhotoToolBarItem:)];
NSArray *array = [NSArray arrayWithObjects:item1,item2,item3,nil];
[toolbar setItems:array animated:YES];
}
}
} 上述代码中,取消按钮和相册按钮方法等需要自己定义。方法中详细代码如下:
//取消按钮方法
- (void)dismissOverlayView:(id)sender{
[self dismissViewControllerAnimated:YES
completion:^{
}];
}
// 选取相册
-(void)clickPhotoToolBarItem:(id)sender
{
if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypePhotoLibrary])
{
UIImagePickerController *imagePicker = [[UIImagePickerController alloc] init];
imagePicker.delegate = self;
imagePicker.allowsEditing = NO;
imagePicker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
[self dismissViewControllerAnimated:NO completion:^{}];
[self presentViewController:imagePicker animated:YES completion:^{}];
}
}
ps:选取相册的方法iPhone端和iPad端差别很大,如果是在iPad使用,请参照苹果开发者手册进行修改。
ps2:选取相册后的回调和扫描回调进入的是同一个方法,需要加以区别才能正常使用。