iOS UIimage的拉伸的三种方法
第一种方法
// - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight __TVOS_PROHIBITED;
//leftCapWidth:左边不拉伸区域
//topCapHeight:上面不拉伸区域
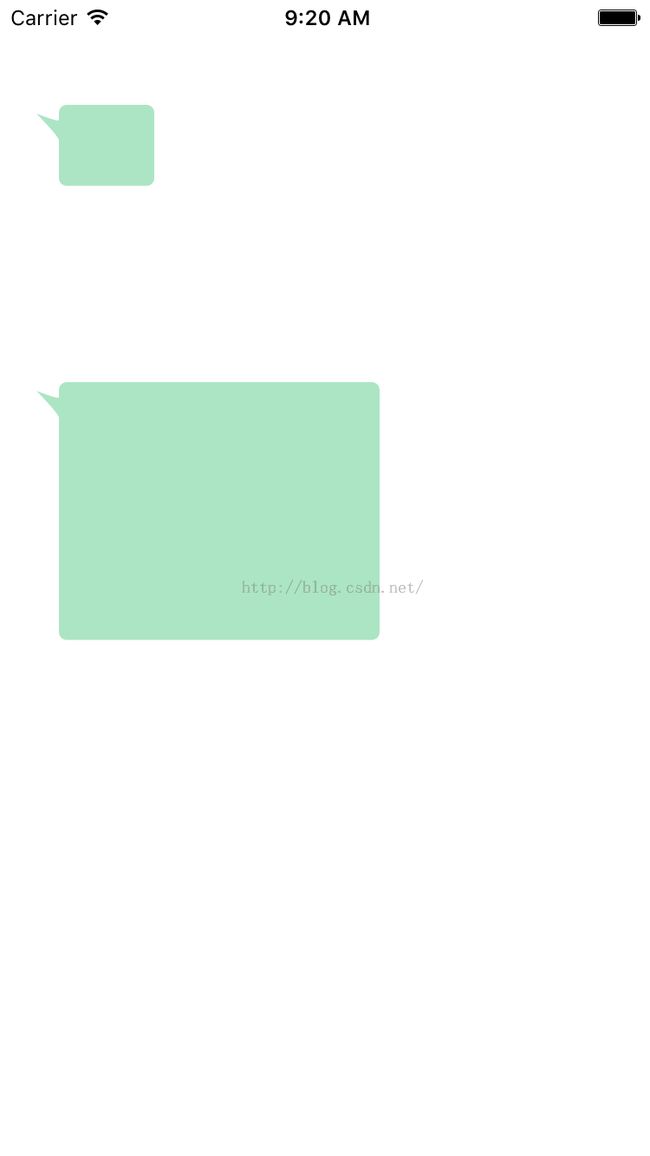
UIImage *image =[UIImageimageNamed:@"chatdetail_info_other"];
UIImageView *imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(20,60, image.size.width, image.size.height)];
imageView.image=image;
[self.viewaddSubview:imageView];
UIImage *image1 =[UIImageimageNamed:@"chatdetail_info_other"];
image1=[image1 stretchableImageWithLeftCapWidth:image1.size.width*0.3topCapHeight:image1.size.height*0.7];
UIImageView *imageView1=[[UIImageViewalloc]initWithFrame:CGRectMake(20,220, 200,150)];
imageView1.image=image1;
[self.viewaddSubview:imageView1];
第二种方法
//- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
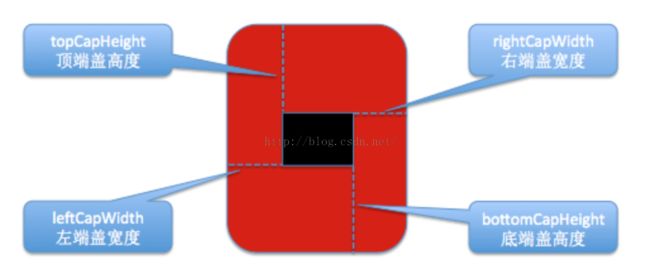
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。
这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets的left、right、top、bottom来分别指定左端盖宽度、右端盖宽度、顶端盖高度、底端盖高度
[image1 resizableImageWithCapInsets:UIEdgeInsetsMake(image1.size.height*0.9, image1.size.width*0.9, image1.size.height*0.9, image1.size.width*0.9)];
第三种方法
//- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode NS_AVAILABLE_IOS(6_0);
// 对比iOS5.0中的方法,只多了一个UIImageResizingMode参数,用来指定拉伸的模式:
// UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
// UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
[image1 resizableImageWithCapInsets:UIEdgeInsetsMake(image1.size.height*0.9, image1.size.width*0.9, image1.size.height*0.9, image1.size.width*0.9)resizingMode:UIImageResizingModeStretch];