CSS3:display
在web页上的每个元素都是一个盒子,使用display属性可以定义元素的盒类型。对于HTML等文档类型,如果使用display不谨慎会很危险,可能违反HTML中已经定义的现实层次结构,因此使用时需要小心。
none
将display属性设置为none可以隐藏元素,该元素在页面布局中不占据空间,和visibility属性类似,但存在差别,visibility属性的可选值如下:
1)collapse:元素不可见,且在页面布局中不占据空间,同display设置为none;
2)hidden:元素不可见,但在页面布局中占据空间;
3)visible:默认值,可见。
一些特定的元素例如script用none作为默认值,该值通常被用于通过JavaScript隐藏和显示元素。
1)collapse:元素不可见,且在页面布局中不占据空间,同display设置为none;
2)hidden:元素不可见,但在页面布局中占据空间;
3)visible:默认值,可见。
一些特定的元素例如script用none作为默认值,该值通常被用于通过JavaScript隐藏和显示元素。
inline
元素被显示为内联元素,元素前后没有换行符。所有元素的display属性的默认值都是inline,但大部分“用户代理样式表”(浏览器提供的默认样式)将其中一些元素设置到了block(具体看下面的block的介绍)。看下面的例子,em元素被添加了一个红色边框:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
em {
border: 1px solid red;
}
</style>
</head>
<body>
<div style="width:400px;">
div is the standard <em>block-level</em> element. A block-level element starts on a new line and stretches out to the left and right as far as it can. Other common block-level elements are p and form, and new in HTML5 are header, footer, section, and more.
</div>
</body>
</html>em元素的display属性的默认为inline,在Chrome中效果如下:
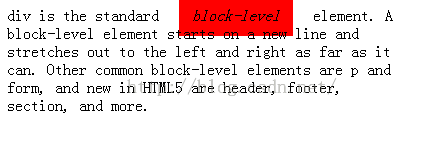
inline元素可以设置margin和padding,且所处的位置不会发生变化,但元素仅会占据水平的空间,而不会占据垂直空间,我们为上例中的em添加背景色,并设置margin和padding:
em {
border: 1px solid red;
background-color: red;
margin: 12px;
padding: 12px;
}在Chrome中的显示效果如下:
inline元素不接受height和width值,它将仅仅忽略它。
inline-block
inline-block属性值和inline类似,区别在于设置inline-block属性值的元素:
1)接受margin和padding值,且水平和垂直方向都会占据空间;
2)接受width和height值。
修改上例中的em的样式如下:
1)接受margin和padding值,且水平和垂直方向都会占据空间;
2)接受width和height值。
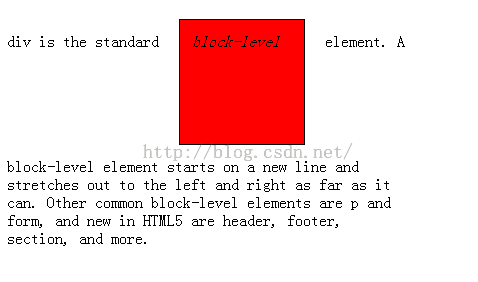
修改上例中的em的样式如下:
em {
border: 1px solid black;
background-color: red;
margin: 12px;
padding: 12px;
width: 100px;
display: inline-block;
height: 100px;
}在chrome中的效果如下:
block
元素显示为块级元素,元素前后会带有换行符。浏览器的用户代理样式表将一些元素设置到了block,通常是一些容器元素,例如div、section、ul、p和h1,默认情况下(为设置宽度)块级元素将水平扩展占据整个空间。
Run-in
元素会根据上下文作为块级元素或内联元素显示。如果一个run-in元素出现在一个块级元素之前,run-in元素在结构上将成为块级元素的第一个内联孩子元素。使用方式如下:
h3 {
display: run-in;
}大部分浏览器都不支持该属性。
table
display提供了一整套值用于将非表格元素按照表格元素的方式来呈现,包含以下值:
table:元素会作为块级表格来显示(类似<table>),表格前后带有换行符;
inline-table:元素会作为内联表格来显示(类似<table>),表格前后没有换行符;
table-row-group:元素作为一个或多个行的分组来显示(类似<tbody>);
table-header-group:元素会作为一个或多个行的分组来显示(类似<thead>);
table-footer-group:元素会作为一个或多个行的分组来显示(类似<tfoot>);
table-row:元素会作为一个表格行显示(类似<tr>);
table-column-group:元素作为一个或多个列的分组来显示(类似<colgroup>);
table-column:元素作为一个单元格列显示(类似<col>);
table-cell:元素作为一个表格单元格显示(类似<td>和<th>);
table-caption:元素作为一个表格标题显示(类似<caption>)。
使用它们的方式类似于使用表格元素:
table:元素会作为块级表格来显示(类似<table>),表格前后带有换行符;
inline-table:元素会作为内联表格来显示(类似<table>),表格前后没有换行符;
table-row-group:元素作为一个或多个行的分组来显示(类似<tbody>);
table-header-group:元素会作为一个或多个行的分组来显示(类似<thead>);
table-footer-group:元素会作为一个或多个行的分组来显示(类似<tfoot>);
table-row:元素会作为一个表格行显示(类似<tr>);
table-column-group:元素作为一个或多个列的分组来显示(类似<colgroup>);
table-column:元素作为一个单元格列显示(类似<col>);
table-cell:元素作为一个表格单元格显示(类似<td>和<th>);
table-caption:元素作为一个表格标题显示(类似<caption>)。
使用它们的方式类似于使用表格元素:
<div style="display: table;">
<div style="display: table-row;">
<div style="display: table-cell;">
Gross but sometimes useful.
</div>
</div>
</div>
list-item
元素会作为列表显示。看下面的例子:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div.list {
display: list-item;
list-style: decimal inside;
}
</style>
</head>
<body>
<div style="width:400px;">
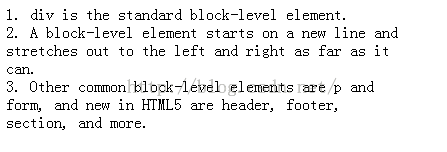
<div><div class="list">div is the standard block-level element.</div><div class="list">A block-level element starts on a new line and stretches out to the left and right as far as it can.</div><div class="list">Other common block-level elements are p and form, and new in HTML5 are header, footer, section, and more.</div></div>
</div>
</body>
</html>在Chrome中效果如下:
效果相当于使用列表元素。