Android Webview upload 图片上传
Android Webview upload 图片上传
导读:
Android HTML 打开相册上传照片
扩充 webview 防止js注入
解决 android webview 在4.4系统上无法使用情况
文章分为3部分: android 4.4 系统 、 非android 4.4 系统 和 代码混淆
第一部分 通用解决方法
1 在使用web view的activity类中添加onActivityResult
public static final int REQUEST_SELECT_FILE = 100;
public final static int FILECHOOSER_RESULTCODE = 1;
public ValueCallback<Uri[]> uploadMessage;
public ValueCallback<Uri> mUploadMessage;
public ProgressBar mWebLoadingProgressBar;
@SuppressLint("NewApi")
@Override
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (requestCode == FILECHOOSER_RESULTCODE) {
if (null == mUploadMessage) return;
Uri result = intent == null || resultCode != RESULT_OK ? null : intent.getData();
mUploadMessage.onReceiveValue(result);
mUploadMessage = null;
} else if (requestCode == REQUEST_SELECT_FILE) {
if (uploadMessage == null) return;
uploadMessage.onReceiveValue(WebChromeClient.FileChooserParams.parseResult(resultCode, intent));
uploadMessage = null;
}
}
2 设置webview 的 WebViewClient
mWebView.setWebChromeClient(new SafeWebViewClient());
3 扩展WebViewClient 的 SafeWebViewClient
public class SafeWebViewClient extends WebViewClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
activity.mWebLoadingProgressBar.setProgress(newProgress);
if (newProgress >= 90 && activity.mWebLoadingProgressBar.getVisibility() == View.VISIBLE) {
activity.mWebLoadingProgressBar.setVisibility(View.GONE);
}
}
//The undocumented magic method override
//Eclipse will swear at you if you try to put @Override here
// For Android 3.0+
public void openFileChooser(ValueCallback<Uri> uploadMsg) {
activity.mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
activity.startActivityForResult(Intent.createChooser(i, "File Chooser"), activity.FILECHOOSER_RESULTCODE);
}
// For Android 3.0+
public void openFileChooser(ValueCallback uploadMsg, String acceptType) {
activity.mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("*/*");
activity.startActivityForResult(Intent.createChooser(i, "File Browser"), activity.FILECHOOSER_RESULTCODE);
}
//For Android 4.1
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
activity.mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
activity.startActivityForResult(Intent.createChooser(i, "File Chooser"), activity.FILECHOOSER_RESULTCODE);
}
//For Android 5.0
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> filePathCallback, FileChooserParams fileChooserParams) {
// make sure there is no existing message
if (activity.uploadMessage != null) {
activity.uploadMessage.onReceiveValue(null);
activity.uploadMessage = null;
}
activity.uploadMessage = filePathCallback;
Intent intent = fileChooserParams.createIntent();
try {
activity.startActivityForResult(intent, activity.REQUEST_SELECT_FILE);
} catch (ActivityNotFoundException e) {
activity.uploadMessage = null;
return false;
}
return true;
}
}
第二部分 Android 4.4 系统
Android 4.4系统的webview 被禁掉了 需要使用js和android接口互调的形式
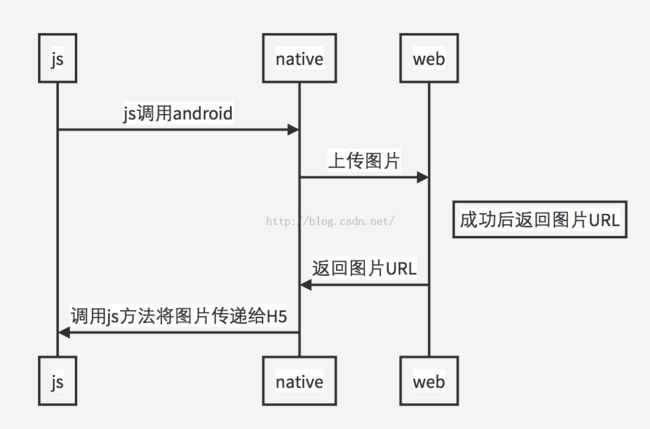
JS通过接口调用 android native的方法 , 由android 上传图片 ,成功后获取服务器返回的URL地址 ,
再由android webview调用JS接口 将图片的URL 传给JS显示
如图:
第三部分 代码混淆
在混淆文件中添加
-keepclassmembers class * extends android.webkit.WebChromeClient {
public void openFileChooser(...);
}
Android studio 用户混淆文件: proguard-rules.pro
eclipse 用户混淆文件: proguard-android.txt
附:
JavaScript 调用android图片上传例子:
<form method="POST" enctype="multipart/form-data"> File to upload: <input type="file" name="uploadfile"> <input type="submit" value="Press to Upload..."> to upload the file! </form>
参考技术贴:
http://stackoverflow.com/questions/5907369/file-upload-in-webview/
Demo下载地址:
http://download.csdn.net/detail/aaawqqq/9485280
献上神兽
// ┏┓ ┏┓ //┏┛┻━━━┛┻┓ //┃ ┃ //┃ ━ ┃ //┃ ┳┛ ┗┳ ┃ //┃ ┃ //┃ ┻ ┃ //┃ ┃ //┗━┓ ┏━┛ // ┃ ┃ 神兽保佑 // ┃ ┃ 代码无BUG! // ┃ ┗━━━┓ // ┃ ┣┓ // ┃ ┏┛ // ┗┓┓┏━┳┓┏┛ // ┃┫┫ ┃┫┫ // ┗┻┛ ┗┻┛
提升心智 不断前行