Cocos2d-JS 场景与层
场景切换相关函数
场景切换是通过导演类director实现的。其中相关函数如下:
(1)runScene(scene)该函数可以运行场景,只能在启动第一个场景时调用该函数。如果已经有一个场景运行,则不能调用该函数。
(2)pushScene(scene)。切换到下一个场景,将当前场景挂起当入到场景堆栈中,然后再切换到下一个场景中。
(3)popScene()与pushScene配合使用,可以回到上一个场景。
(4)popToRootScene()与pushScene配合使用,可以回到上一个场景。
pushScene并不会释放和销毁场景,原来场景的状态可以保持,但是游戏中也不能同时有太多的场景对象运行。
使用pushScene函数从当前场景进入到Setting场景(SettingScene)的代码如下:
cc.director.pushScene(new SettingScene())
从Setting场景回到上一个场景使用的代码如下:
cc.director.popScene()
在cocos2d-js工程中,所有的JS文件都需要在project.json文件的jsList中注册。
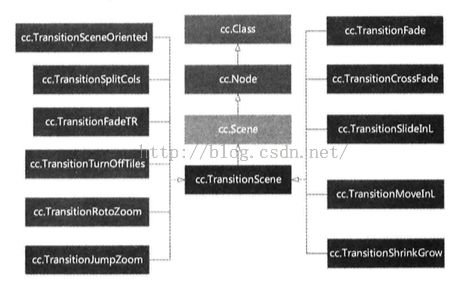
TransitionScene类的直接子类有11个,而且有些子类还有子类,全部的过渡动画类30多个。
过渡动画类的使用方法如下:
cc.director.pushScene(new cc.TransitionFadeTR(1.0,new SettingScene())
上述代码创建过渡动画TransitionJumpZoom对象,构造函数有两个参数,第一个是动画持续时间,第二个参数是场景对象。pushScene函数使用的参数是过渡动画TransitionScene对象。
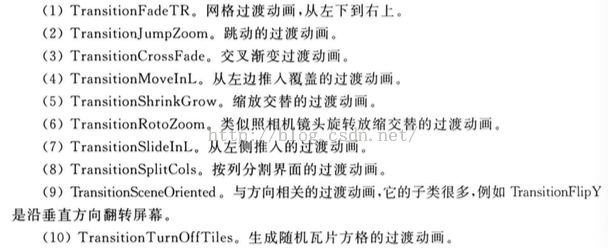
一些具有代表性的过渡动画如下所示:
场景的生命周期:
一般情况下一个场景只需要一个层,需要创建自己的层类。一些主要的游戏逻辑代码都是写在层中的,场景的生命周期是通过层的生命周期反映出来的,通过重写层的生命周期函数,可以处理场景不同声明周期阶段的事件。
生命周期函数
(1)ctor构造函数。初始化层的时候调用
(2)onEnter() 进入层时调用
(3)onEnterTransitionDidFinish()进入层而且过渡动画结束时调用
(4)onExit()退出层时调用
(5)onExitTransitionDidStart()退出层且开始过渡动画时调用
层继承于节点,这些生命周期函数根本上是从Node继承而来。事实上所有Node对象都有这些函数,只要是继承这些类都可以重写这些函数,来处理这些对象的不同声明周期阶段事件。
多场景切换生命周期
多场景切换时分为几种情况。
以HelloWorld中调用SettingLayer为例
(1)使用pushScene函数,调用顺序如图6-8
(2)使用popScene函数,调用顺序如图6-9