使用Bmob为你的移动应用提供后端数据服务
之前有过介绍跨平台的移动开发框架---Ionic+Cordova,它属于HybirdApp开发模式,可以很快很方便的开发出跨平台的移动应用。移动应用总是要同服务器端进行数据交互的,而跨平台的移动应用开发者大多是前端开发人员。如果要学习php,java,asp.net来创建网站或服务来提供数据,学习成本高,周期长。这就是Bmob出现的理由之一,为你的移动应用提供后端云服务,它声称使用Bmob几乎能免去所有服务器端编码工作量,前端工程师几分钟内即可为你的APP添加一个强大的后端服务系统。如果是后端人员转的前端和移动开发,或者想学习后端的同学,那么可以忽视这篇文章了,我相信你宁愿自己搭建服务器。如果是前端的同学,而且想快速开发一个CRUD功能的应用,那么这篇文章值得一看。
Bmob简介
Bmob是国内首家专注于移动后端云服务的平台。Bmob平台为你的移动应用程序提供了一套完整的后端解决方案,帮助开发者大幅缩短研发时间,减少运维风险以及较少开发成本,让移动开发更简单。
提供的服务:
1. 数据服务
支持丰富的数据类型,灵活方便的增删改查,可视化的数据操作,安全的角色和ACL管理,多表关联处理,数据的批量处理,本地数据缓存,开发者们无需关注服务器后端,就可以实现多平台的同步开发。
2. 文件服务
文件服务允许上传任何的文件类型,支持分片断点续传,此外,针对移动端对图片业务的需求,还提供了生成高压缩比的缩略图服务。
3. 推送服务
提供了Android和iOS两个版本的推送服务,采用Websocket保持长连接,稳定性更好,目前,64GB的单机能够支撑600万的用户长连接。
4. 扩展服务
提供APP官网、计划任务、地理位置、云端代码等扩展服务,确保您的个性化业务逻辑能够在云端更好的运转。
此外Bmob还提供了移动支付、即时通讯等重要服务,不过是以Android SDK和IOS SDK形式发布的,前端开发人员不能直接使用(不过可以通过cordova开发成插件供前端人员使用)。更多详细的资料请前往Bomb的官网:http://www.bmob.cn/
提供的服务:
1. 数据服务
支持丰富的数据类型,灵活方便的增删改查,可视化的数据操作,安全的角色和ACL管理,多表关联处理,数据的批量处理,本地数据缓存,开发者们无需关注服务器后端,就可以实现多平台的同步开发。
2. 文件服务
文件服务允许上传任何的文件类型,支持分片断点续传,此外,针对移动端对图片业务的需求,还提供了生成高压缩比的缩略图服务。
3. 推送服务
提供了Android和iOS两个版本的推送服务,采用Websocket保持长连接,稳定性更好,目前,64GB的单机能够支撑600万的用户长连接。
4. 扩展服务
提供APP官网、计划任务、地理位置、云端代码等扩展服务,确保您的个性化业务逻辑能够在云端更好的运转。
此外Bmob还提供了移动支付、即时通讯等重要服务,不过是以Android SDK和IOS SDK形式发布的,前端开发人员不能直接使用(不过可以通过cordova开发成插件供前端人员使用)。更多详细的资料请前往Bomb的官网:http://www.bmob.cn/
因为这里讲的是Hybird开发模式,所以主要使用的开发语言还是JavaScript,所以这里就仅仅以JavaScript SDK为例,对后端服务的开发流程进行简单介绍。
开发流程
1、注册账号并创建应用
第一步是注册账号,注册地址为:http://www.bmob.cn/。注册成功后,进行登录,就可以进入如下界面:
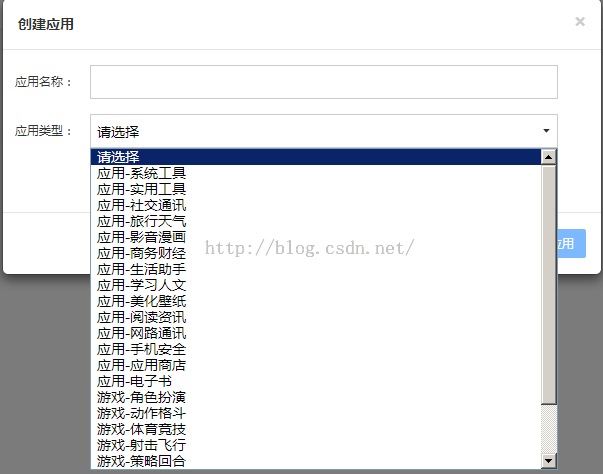
左边列出的选项中,除了“应用”之外都是一些跟账号有关的选项,比如收支,消息,账号等级升级等等。我们不去关注它们,点击创建应用就会弹出下面的窗口:
填写好应用名称,并在下拉列表中选择应用的类型之后就可以创建了。我猜想Bomb可能是根据应用的类型会对应用的存储进行相应的配置吧。
2、配置应用
创建好应用之后,点击应用,进入如下界面:
数据服务:你可以像Oracle那样在Bmob的云数据库中添加表。
文件服务:你可以上传文件至Bomb云服务平台。
支付服务:开通支付功能后,可以使用支付相关的SDK,使你的应用具备支付功能(接入到支付宝和微信)。不过Bomb会收取5%的费用。
短信服务:使你的应用可以向用户发送短信,只有100条短信可用。不过可以充值和升级账号来进行扩充。
云逻辑服务:因为我们使用的是别人的云存储,自己没法写服务端代码,所以很多业务逻辑只能在客户端进行。云逻辑服务可以让你的业务逻辑代码在云端运行,减轻客户端app的压力。云逻辑代码是nodejs代码,并且数量可以根据账号进行升级。
推送服务:向应用推送消息。
分析服务:分析CRUD操作的频率之类的,供开发者管理。
设置服务:里面有应用密钥,安全验证,备份和一些基础的设置。
3、下载SDK并配置到项目中
去官网http://www.bmob.cn/downloads下载javascript SDK,解压后放入资源包工程的lib文件夹下。
在项目的index.html页面引入bmob-min.js:
<script src="lib/bmob/bmob-min.js"></script>Bmob.initialize("你的Application ID", "你的REST API Key");
Application ID和REST API Key可以在应用设置中找到,如下图所示:
至此我们就可以在项目中使用JavaScript SDK提供的API函数了,例如:
添加数据
var GameScore = Bmob.Object.extend("GameScore");//GameScore是表名 var gameScore = new GameScore(); gameScore.set("score", 1337); gameScore.save(null, { success: function(object) { alert("create object success, object id:"+object.id); }, error: function(model, error) { alert("create object fail"); } });读取数据
var GameScore = Bmob.Object.extend("GameScore"); var query = new Bmob.Query(GameScore); query.get("4edc3f6ee9", { success: function(object) { // The object was retrieved successfully. alert(object.get("score")); }, error: function(object, error) { alert("query object fail"); } });修改数据
var GameScore = Bmob.Object.extend("GameScore"); var query = new Bmob.Query(GameScore); query.get("4edc3f6ee9", { success: function(object) { // The object was retrieved successfully. object.set("score", 1338); object.save(null, { success: function(objectUpdate) { alert("create object success, object score:"+objectUpdate.get("score")); }, error: function(model, error) { alert("create object fail"); } }); }, error: function(object, error) { alert("query object fail"); } });删除数据
var GameScore = Bmob.Object.extend("GameScore"); var query = new Bmob.Query(GameScore); query.get("4edc3f6ee9", { success: function(object) { // The object was retrieved successfully. object.destroy({ success: function(deleteObject) { alert("delete success"); }, error: function(GameScoretest, error) { alert("delete fail"); } }); }, error: function(object, error) { alert("query object fail"); } });
http://docs.bmob.cn/jssdk/developdoc/index.html?menukey=develop_doc&key=develop_jssdk