BMFont字体编辑器的使用
bmfont是windows下的字体编辑器,生成的fnt文件可以用于cocos2d-x的CCLabelBMFont
下载与安装字体编辑器
下载地址: http://www.angelcode.com/products/bmfont/
安装完成后,可以在开始菜单中找到BMFont
编辑字体
1.字体设置
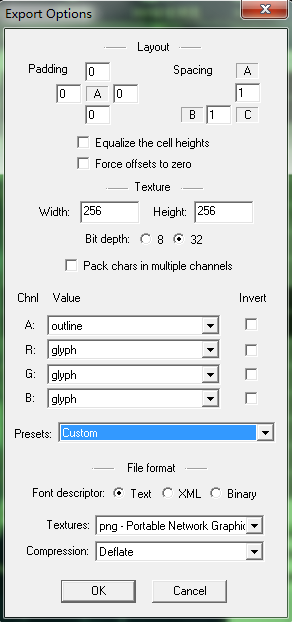
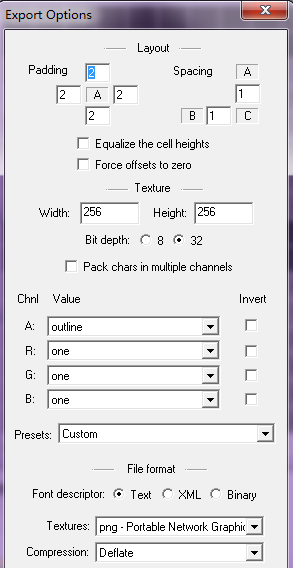
2.导入设置(注意:Bit depth 需要选择32bit,不然导出的png图片背景会是黑色)
3.新建一个文本,并添加需要的字体(注意:文件的格式必须是UTF-8)
点击Edit — Select chars from file,选择字体文本文件,然后字体编辑器就会自动帮我们选上文本中的文字
在编辑器左下角可以看到当前已经选择的字符个数
4.导出fnt文件
点击Options — Save bitmap font as..导出fnt文件
使用自定义图片
注意:图片的路径不带包含中文,否则导入图片会失败。
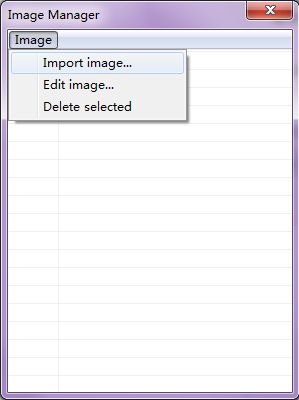
导入图片:Edit —— Open Image Manager
ascill码对照表:http://tool.oschina.net/commons?type=4
ascill码在线转换:http://www.ab126.com/goju/1711.html
文字描边效果
1.打开导出设置,设置字体的padding为2
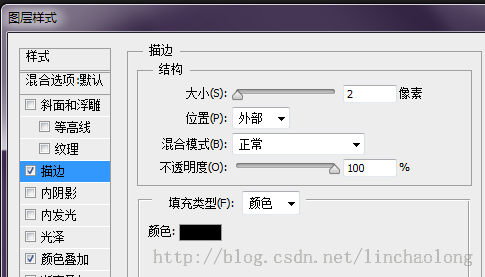
2.导出字体文件,打开photoshop,把字体的png文件拖到photoshop,在图层上右键,选择混合选项
3.点击描边,这里设置描边的像素为2,对应导出时设置的padding的大小
还可以增加颜色叠加等其它效果
4.ctrl + s ,保存图片为png格式,名称对应字体文件png图片的名称
引用字体文件
1.在项目中导入资源文件
2.创建LabelBMFont,并添加到层
lua代码
local visibleSize = cc.Director:getInstance():getVisibleSize()
local label = cc.Label:createWithBMFont("res/fonts/test.fnt","中文")
-- 设置字体颜色为红色
label:setColor(cc.c4b(255,0,0,255))
-- 设置字体大小
label:setScale(1.2)
label:setPosition(visibleSize.width/2,visibleSize.height/2)
bg:addChild(label,10)
运行效果: