easyui datagrid 列右键 全局设置表格隐藏或显示列
项目第一次用EASYUI,这个UI个人认为功能组件没有LIGERUI丰富,但是相对LIGERUI来说,EASYUI的BUG要少一些。项目中用到了动态显示或隐藏列的需求,今天查看了下官方提供的API与DEMO,找到了解决办法。我有三个解决方案,建议使用第三种。
第一种:
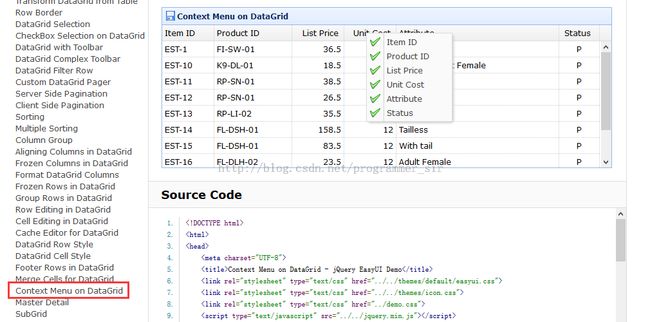
EASYUI官方叫法是:Context Menu on DataGrid。
官网DEMO地址:http://www.jeasyui.com/demo/main/index.php?plugin=DataGrid&theme=default&dir=ltr&pitem=
效果如下图:
以上代码是单独对一个datagrid 进行操作,如果这样,那么系统需要在页面的每个datagrid里绑定onHeaderContextMenu函数,这个函数的意思是在鼠标右击DataGrid表格头的时候触发,如果这样做那工作量又上去了,我的想法是无需开发人员做任何操作,只要加载datagrid表格即自动增加右键弹出菜单选择显示或隐藏列,若要实现这个需求,那么要改下EASYUI的源码,我用的EASYUI版本是现在最新的1.4.1。
第二种(当页面有多个datagrid时,将会有BUG):
如下步骤:
1、新建一个JS文件,命名:jquery.easyui.column.js,如下代码:
// 动态改变列头.
var cmenu;
function $onHeaderContextMenu(e){
e.preventDefault();
if (!cmenu){
createColumnMenu();
}
cmenu.menu('show', {
left:e.pageX,
top:e.pageY
});
}
function createColumnMenu() {
cmenu = $('<div/>').appendTo('body');
cmenu.menu({
onClick : function(item) {
if (item.iconCls == 'icon-ok') {
// .datagrid-f为datagrid的class名,是easyui自己加上的。
// 隐藏列。
$('.datagrid-f').datagrid('hideColumn', item.name);
cmenu.menu('setIcon', {
target : item.target,
iconCls : 'icon-empty'
});
} else {
// 显示列。
$('.datagrid-f').datagrid('showColumn', item.name);
cmenu.menu('setIcon', {
target : item.target,
iconCls : 'icon-ok'
});
}
},
onHide : function(){
}
});
var fields = $('.datagrid-f').datagrid('getColumnFields');
for (var i = 0; i < fields.length; i++) {
var field = fields[i];
var col = $('.datagrid-f').datagrid('getColumnOption', field);
cmenu.menu('appendItem', {
text : col.title,
name : field,
iconCls : 'icon-ok'
});
}
}
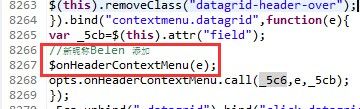
2、找到jquery.easyui.min.js,在datagrid绑定onHeaderContextMenu时加入o$onHeaderContextMenu函数,在8266行添加该代码,如下图:
$onHeaderContextMenu(e);如下图:
3、将jquery.easyui.min.js和jquery.easyui.column.js引入到你项目,确保所有页面都能加载到这2个JS。
第三种(推荐):
无需改源码,直接引入JS即可。
var createGridHeaderContextMenu = function(e, field) {
e.preventDefault();
var grid = $(this);/* grid本身 */
var headerContextMenu = this.headerContextMenu;/* grid上的列头菜单对象 */
var okCls = 'tree-checkbox1';// 选中
var emptyCls = 'tree-checkbox0';// 取消
if (!headerContextMenu) {
var tmenu = $('<div style="width:100px;"></div>').appendTo('body');
var fields = grid.datagrid('getColumnFields');
for (var i = 0; i < fields.length; i++) {
var fildOption = grid.datagrid('getColumnOption', fields[i]);
if (!fildOption.hidden) {
$('<div iconCls="' + okCls + '" field="' + fields[i] + '"/>')
.html(fildOption.title).appendTo(tmenu);
} else {
$('<div iconCls="' + emptyCls + '" field="' + fields[i] + '"/>')
.html(fildOption.title).appendTo(tmenu);
}
}
headerContextMenu = this.headerContextMenu = tmenu.menu({
onClick : function(item) {
var field = $(item.target).attr('field');
if (item.iconCls == okCls) {
grid.datagrid('hideColumn', field);
$(this).menu('setIcon', {
target : item.target,
iconCls : emptyCls
});
} else {
grid.datagrid('showColumn', field);
$(this).menu('setIcon', {
target : item.target,
iconCls : okCls
});
}
}
});
}
headerContextMenu.menu('show', {
left : e.pageX,
top : e.pageY
});
};
$.fn.datagrid.defaults.onHeaderContextMenu = createGridHeaderContextMenu;
$.fn.treegrid.defaults.onHeaderContextMenu = createGridHeaderContextMenu;