android Animation动画介绍
Android SDK介绍了2种Animation:
Tween Animation(渐变动画):通过对场景里的对象不断做图像变换(平移、缩放、旋转)产生动画效果
Frame Animation(帧动画) :顺序播放事先做好的图像,类似放电影。
Animation是以XML格式定义的,定义好的XML文件存放在res/anim中。
一、Tween Animation类型
Tween Animation由4种类型:
1.Alpha:渐变透明度动画效果
2.Scale:渐变尺寸伸缩动画效果
3.Translate:画面转换位置移动动画效果
4.Rotate:画面转换位置移动动画效果
Tween Animation属性(以Translate为例)
如:
| <?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" android:fromYDelta="0%p" android:toYDelta="-100%p" android:duration="1000"> </translate> |
android:duration: 动画运行时间,定义在多次时间(ms)内完成动画
android:startOffset: 延迟一定时间后运行动画
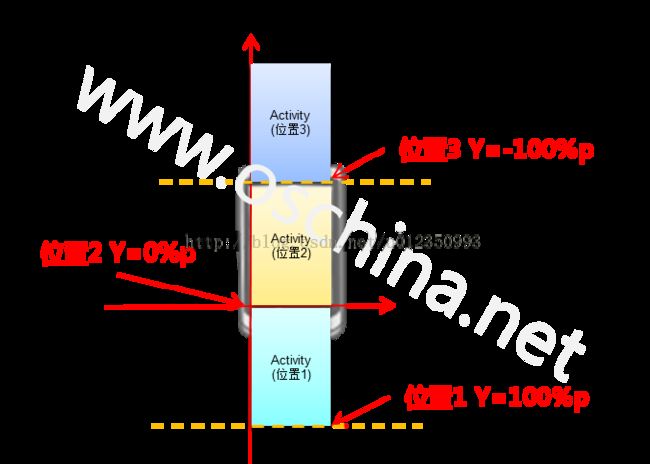
fromXDelta: X轴方向开始位置,可以是%,也可以是具体的像素 具体见图
toXDelta: X轴方向结束位置,可以是%,也可以是具体的像素
fromYDelta: Y轴方向开始位置,可以是%,也可以是具体的像素
toYDelta: Y轴方向结束位置,可以是%,也可以是具体的像素
android:interpolator: 加速器,非常有用的属性,可以简单理解为动画的速度,可以是越来越快,也可以是越来越慢,或者是先快后忙,或者是均匀的速度等等,对于值如下:
@android:anim/accelerate_interpolator: 越来越快
@android:anim/decelerate_interpolator:越来越慢
@android:anim/accelerate_decelerate_interpolator:先快后慢
@android:anim/anticipate_interpolator: 先后退一小步然后向前加速
@android:anim/overshoot_interpolator:快速到达终点超出一小步然后回到终点
@android:anim/anticipate_overshoot_interpolator:到达终点超出一小步然后回到终点
@android:anim/bounce_interpolator:到达终点产生弹球效果,弹几下回到终点
@android:anim/linear_interpolator:均匀速度。
Interpolator其他的几个子类,也都是按照特定的算法,实现了对变化率。还可以定义自己的 Interpolator 子类,实现抛物线、自由落体等物理效果。
1.切面切换:直接用
overridePendingTransition(R.anim.in_from_bottom,R.anim.out_no_change);
2、某个控件view:
Animation animation = AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); animation.setAnimationListener(new AnimationListener()); view.startAnimation(animation);
二、Frame Animation
Frame Animation可以在XML Resource定义(还是存放到res/anim文件夹下),也可以使用AnimationDrawable中的API定义。
xml格式是:首先是animation-list根节点,animation-list根节点中包含多个item子节点,每个item节点定义一帧动画:当前帧的drawable资源和当前帧持续的时间。
XML属性
android:drawable 当前帧引用的drawable资源
android:duration 当前帧显示的时间(毫秒为单位)
android:oneshot 如果为true,表示动画只播放一次停止在最后一帧上,如果设置为false表示动画循环播放。
android:variablePadding If true, allows the drawable’s padding to change based on the current state that is selected.
android:visible 规定drawable的初始可见性,默认为flase;
如:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/page1"
android:duration="1000"/>
<item
android:drawable="@drawable/page2"
android:duration="1000"/>
<item
android:drawable="@drawable/page3"
android:duration="1000"/>
</animation-list>
上面的XML就定义了一个Frame Animation,其包含3帧动画,3帧动画中分别应用了drawable中的3张图片,每帧动画持续
1000
毫秒。然后我们将以上XML保存在res/anim/文件夹下,命名为page_switch.xml,显示动画的代码,如下:在OnCreate()中增加如下代码:
<pre name="code" class="java">mImgIv = (ImageView)findViewById(R.id.img_iv);
mImgIv.setBackgroundResource(R.anim.page_switch);
mAnimationDrawable = (AnimationDrawable)mImgIv.getBackground();
mImgIv.setOnClickListener(new OnClickListener() {
<span style="white-space:pre"> </span>@Override
<span style="white-space:pre"> </span>public void onClick(View v) {
// TODO Auto-generated method stub
mAnimationDrawable.start();
}
});
代码运行的结果想必大家应该就知道了(3张图片按照顺序的播放一次),不过值得注意
:1、启动Frame Animation动画的代码
mAnimationDrawable
.start(); 不能在OnCreate()中,因为在OnCreate()中AnimationDrawable还没有完全的与ImageView绑定,在OnCreate()中启动动画,就只能看到第一张图片。2、Frame Animation 的XML 文件中不定义 interpolator 属性,因为定义它没有任何意义。animation demo:http://download.csdn.net/detail/u012350993/8756887