布局之六GridLayout,Space
概述
在Android中,使用的最多的布局是LinearLayout了,它可以让布局界面中的子控件以常见的方式比如水平或者垂直方向对齐。在使用LinearLayout时,开发者应该会记得,会经常遇到复杂的布局结构,所以会时常使用各种LinearLayout进行嵌套,而且应该注意嵌套层次不要过多。GridLayout布局样式和LinearLayout样式一样,可以有水平和垂直两个方向的布局方式。即如果设置为垂直方向布局,则下一个单元格将会在下一行的同一位置或靠右一点的位置出现,而水平方向的布局,则意味着下一个单元格将会在当前单元格的右边出现,也有可能会跨越下一行
有很多不错的文章(比如有:Android Layout Tricks #1, Flattening The Stack)小结了嵌套布局的缺点,归纳有如下三类:
· 不能同时在X,Y轴方向上进行控件的对齐。
· 当多层布局嵌套时会有性能问题。
· 不能稳定地支持一些支持自由编辑布局的工具。
如下图,可以看出上述说的第一个缺点:
这里,当Email address这个标签的文本发生变化时,既要保持跟其右边控件的下部的基线对齐,又要保持跟下面的控件的右边缘对齐,而用嵌套布局的方式是不能实现的,因为不能够同时在X,Y轴上进行控件的对齐。于是我们便需要引入新的布局方式GridLayout。
GridLayout布局
在Android 4.0中,新引入的GridLayout网格布局,就是为了解决上述的问题而新出现的,它把布局以行和列进行分割,如下图:
可以看到,在这种布局界面中,Email address这个文本标签既属于一个在基线底部对齐的行,也属于一个靠右对齐的列。.
GridLayout布局使用虚细线将布局划分为行,列和单元格,如上图,也支持一个控件在行,列上都有交错排列。而GridLayout使用的其实是跟LinearLayout类似的API,只不过是修改了一下相关的标签而已,所以对于开发者来说,掌握GridLayout还是很容易的事情。
在Android 4.0的SDK中,给出了相关的例子,代码位置在:
samples/ApiDemos/src/com/example/android/apis/view/GridLayout0.java
samples/ApiDemos/res/layout/grid_layout_1.xml
下面是一个上图布局的XML例子,代码如下:
?xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:useDefaultMargins="true"
android:alignmentMode="alignBounds"
android:columnOrderPreserved="false"
android:columnCount="4"
>
android:text="Email setup"
android:textSize="32dip"
android:layout_columnSpan="4"
android:layout_gravity="center_horizontal"
/>
android:text="You can configure email in just a few steps:"
android:textSize="16dip"
android:layout_columnSpan="4"
android:layout_gravity="left"
/>
android:text="Email address:"
android:layout_gravity="right"
/>
android:ems="10"
/>
android:text="Password:"
android:layout_column="0"
android:layout_gravity="right"
/>
android:ems="8"
/>
android:layout_row="4"
android:layout_column="0"
android:layout_columnSpan="3"
android:layout_gravity="fill"
/>
在上面的代码中,要注意的是在GridLayout 布局中,已经不需要使用WRAP_CONTENT和MATCH_PARENT等属性了。要注意的是,在上面的代码中,并没有显式地说明哪个控件摆放在什么单元格,每一个控件其实是使用了layout_columnSpan及rowSpan或columnSpan去指定其相关的位置和宽度。如在上述代码中,首先用
android:columnCount="4"指定了有4列,列的编号注意从左到右,第一列是0,如此类推。行的编号从上到下,序号也是从0开始。比如上图界面中的最下方的按钮,使用
android;layout_row=”5”及android:layout_column=’3”指定了其按钮的位置位于第6行第4列。
而space是Android 4.0中新增的一个控件,它实际上可以用来分隔不同的控件,其中形成一个空白的区域。这个例子中,同样通过android:layout_row及android:layout_column指定了其起始位置。
下面再看一个例子,代码如下:
?xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="4" >
android:text="1,1" />
android:text="1,2" />
android:text="1,3" />
android:text="1,4" />
android:text="2,1" />
android:text="2,2" />
android:text="2,3" />
android:text="2,4" />
android:text="3,1" />
android:text="3,2" />
android:text="3,3 longer" />
android:text="3,4" />
android:text="4,1" />
android:text="4,2" />
android:text="4,3" />
android:text="4,4" />
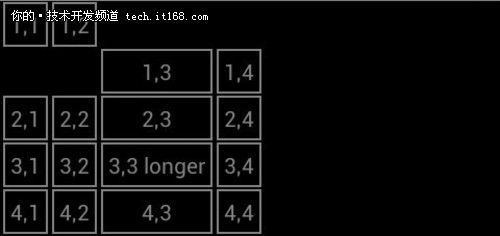
运行结果如下图所示:
可以看到,在gridlayout中,默认的布局是水平方向的,即将控件从左到右,从上到下进行排列,比如上图中的文本“1,2”即放置在第1行第2列中,如此类推。可以看到,其中的文本“3,3”的位置是拉伸了没跟其他控件对齐,要实现控件间的对齐,可以通过
设置android:layout_gravity=”fill_horizontal”,代码如下:
?xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="4" >
.
.
.
android:layout_gravity="fill_horizontal"
android:text="1,3" />
.
.
.
android:layout_gravity="fill_horizontal"
android:text="2,3" />
.
.
.
android:layout_gravity="fill_horizontal"
android:text="3,3 longer" />
.
.
.
android:layout_gravity="fill_horizontal"
android:text="4,3" />
运行结果如下图:
如果需要使用垂直的布局,可以设定android:orientation="vertical",如下代码:
http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="4"
android:orientation="vertical" >
运行结果如下图:
可以看到,这次的控件排列顺序是先从上到下排列,比如“1,2”文本框位于“1,1”的下方,如此类推。要注意一点时,如果在 gridviewlayout布局中,显式指定某一个控件位于哪一行哪一列(通过使用layout_row或者layout_column),要注意其后的布局的控件则会跟随着位置移动,比如如下的代码:
android:layout_gravity="fill_horizontal"
android:layout_row="1"
android:text="1,3"/>
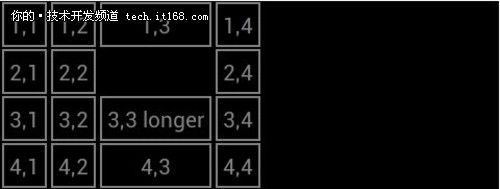
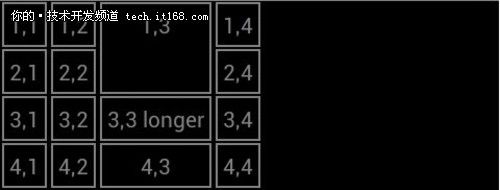
运行效果如下图:

可以看到,由于文本控件“1,3”被设置成 android:layout_row="1",所以该控件被移动到第2行(注意layout_row的序号从0开始),而其他各控件的位置也相对偏移了。
接下来,我们看下其中的layout_gravity属性和gravity属性。例子如下代码:
http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="4">
android:text="1,1" />
android:text="1,2" />
android:layout_gravity="fill_horizontal"
android:layout_rowSpan="2"
android:text="1,3"/>
android:layout_row="0"
android:text="1,4" />
android:text="2,1" />
android:text="2,2" />
android:layout_row="1"
android:text="2,4" />
android:text="3,1" />
android:text="3,2" />
android:layout_gravity="fill_horizontal"
android:text="3,3 longer" />
android:text="3,4" />
android:text="4,1" />
android:text="4,2" />
android:layout_gravity="fill_horizontal"
android:text="4,3" />
android:text="4,4" />
再运行,可以看到运行结果如下:

可以看到,这次文本控件通过使用android:layout_gravity=”fill”,成功地伸展充满了被包含的父控件。如果要让文字“1,3”放置在单元格的正中央的话,可以再通过如下代码设置;
android:layout_gravity="fill"
android:gravity="center"
android:layout_rowSpan="2"
android:text="1,3"/>
运行后如下图:

可以看到,要让文字居中,只需要设置 android:gravity="center"属性即可。
最后,我们来看下一个例子,在这个例子中,分别用LinearLayout和GridLayout布局,实现了同样的功能,代码如下:
http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Line 1" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Line 2" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=">" />
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="3"
android:rowCount="2" >
android:layout_gravity="fill"
android:layout_rowSpan="2"
android:src="@drawable/ic_launcher" />
android:layout_gravity="fill"
android:text="Line 1" />
android:layout_gravity="fill_vertical"
android:layout_rowSpan="2"
android:gravity="fill"
android:text=">" />
android:layout_gravity="fill"
android:text="Line 2" />
运行后,结果如下图:
在这个例子中,可以看到,gridlayout比较简单方便,效率也高,性能比普通的Linearlayout要好,因为 Linearlayout有时要涉及到多层的嵌套,影响渲染性能。
小结
在本文中,简要介绍了在Android 4.0中新增的Gridviewlayout布局的基本使用知识和技巧。Gridviewlayout布局由于其简单易用的特点,因此建议开发者在设计布局时,优先考虑使用,避免使用多层嵌套的布局。目前该布局只能在4.0中使用,据说不久的将来将会在补充支持包中能增加让低版本的Android SDK支持gridviewlayout布局的功能。