Eclipse+Maven搭建Wbe项目(1)
1.新建Maven项目
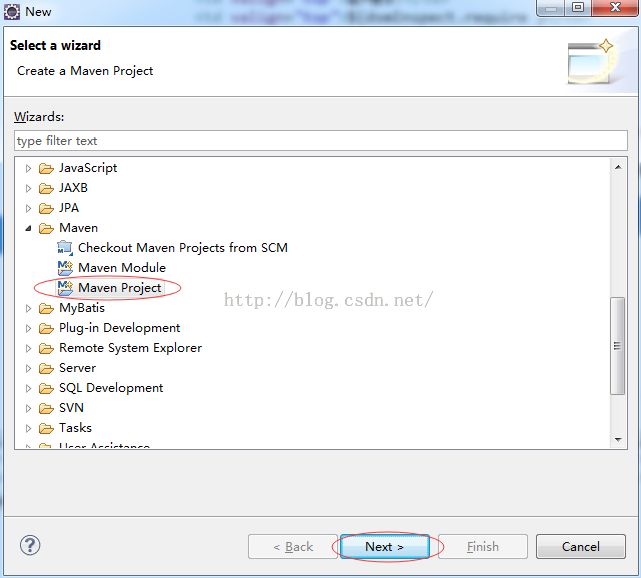
打开Eclipse 点击File ---->New ----->Other ---->Maven
选择Maven Project 点击Next进入下一步进入如下图界面,勾选红圈所示项
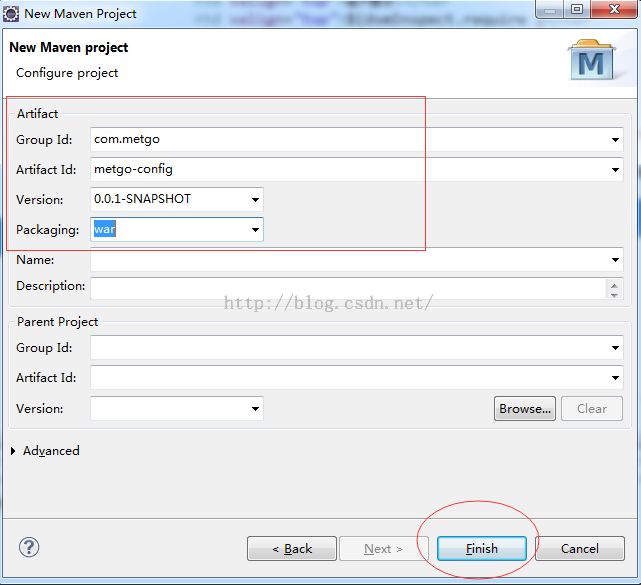
点击Next进入下一步
按自己需要根据红色方框内容填写,
Group Id 是项目组织全球唯一标识符,实际对应Java的包结构,与main目录下的目录结构一致。
Artifact Id 是项目的唯一标识符,实际对应项目名称,即项目更根目录名称。
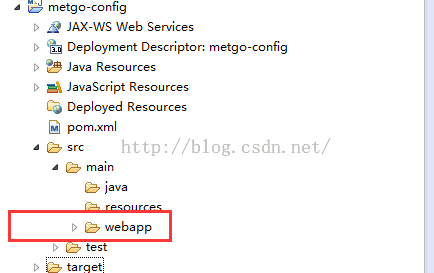
点击Finish完成工程创建。项目结构如下图
此时的项目结构不完整,我们需要修改成一个标出的Maven项目。
2.修改项目
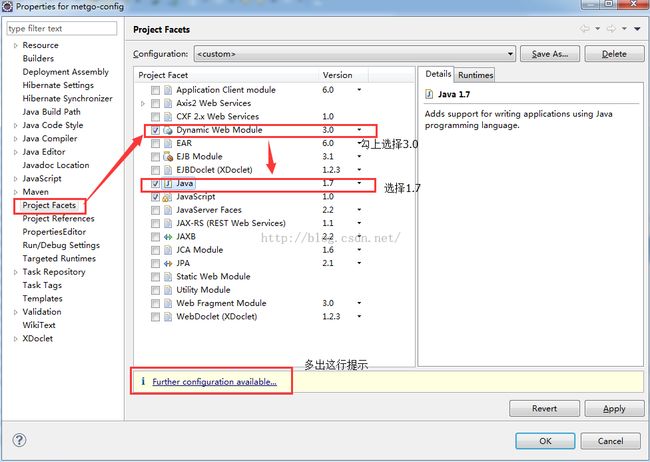
右键项目----->Properties---->Project Facets
如上图,去掉Dynamic Web Module前面的勾 点击应用 OK过后项目结构如下图
得到上图项目过后再右键项目----->Properties---->Project Facets,按下图修改
点击上图感叹号提示(Further configuration available)进入WEB项目设置
点击OK---->回到上一页点击Apply---->Ok完成项目生成如下图新的结构
先删除mian下的webapp,然后将下面那个webapp拷贝到main目录下,再删除下面那个webapp目录。生成如下新的目录结构
一个标准的Maven项目基本创建完成,下面修改一下发布规则就完成创建。
3.修改web项目发布规则
右键项目----->Properties---->Deployment Assembly
再点击Add----->Folder---->选择src-main-webapp---->点击Finish完成,一个简单的Maven项目基本完成。