Path,贝塞尔曲线,BitMap(位图), PorterDuffXfermode
Path
Path就像它的原本的意思一样是路径的意思,它可以根据设置点来绘制各种图形。
Path的初始化也是用new完成的。一般在第二个构造器中。代码如下:
Path path= new Path();Path的对象用path.moveTo(100,100);设置起始位置, 即我们下笔的位置path.lineTo(0,200);设置下一个位置。当需要一个闭合图形时最后调用
path.close();//收尾连接.
在path中还定义了一些特殊的图形,例如圆。与canvas直接调用方法画圆的方法有些不同,这里还指出了方向Path.Direction.CCW表示逆时针,Path.Direction.CW表示顺时针。
代码如下;
path.addCircle(with/2,height/2,200,Path.Direction.CCW);//画一个圆,CCW为逆时针,CW为顺时针canvas还可以通过调用 canvas.drawTextOnPath(“我是谁ssssssssssssssss”,path,0,0,mpainText);方法去设置沿着path的线排列的文字。
最后不要忘了调用canvas.drawPath(path, mpaint);
完整的代码如下:
path.moveTo(100,100);//起始位置
path.lineTo(0,200);//移动到
path.lineTo(200,200);
path.close();//收尾连接
path.addCircle(with/2,height/2,200,Path.Direction.CCW);//画一个圆,CCW为逆时针,CW为顺时针
// 沿着path写文本
canvas.drawTextOnPath("我是谁ssssssssssssssss",path,0,0,mpainText);
canvas.drawPath(path, mpaint);贝塞尔曲线
其实贝塞尔曲线也是path绘制的一种,由于比较特殊所以单独列出来了。
其实贝塞尔曲线比较简单,我们学的是有三个点:起始点,控制点,结束点。path的开始点就是起始点,path调用path.quadTo(100,300,200,200);设置控制点与结束点。
完整的代码如下:
path.moveTo(100,100);
path.quadTo(200,400,300,300);
canvas.drawPath(path,mpaint);结果如下:
path调用path.rQuadTo(20,30,40,0);比较特殊,主要是它以path的最近的一个点作为远点来设置控制点个结束点。代码如下:
path.moveTo(100,100);
path.rQuadTo(20,30,40,0);
path.rQuadTo(20,-30,40,0);
canvas.drawPath(path,mpaint);结果如下:
我们还可以设置波浪线的形状在流动。代码如下:
public class MyOneView extends View {
private int with;
private int height;
private Paint mpaint;
private int count =0;
private int size=0;
// private Paint mpaintCricle;
private Paint mpainText;
private static final int DSC=0x23;
private Path path;
private boolean flag=true;
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case DSC:
count+=5;
if(count>80){
count=0;
}
if(flag){
size++;
if(size>31){
flag=false;
}
}else {
size--;
if(size<-31){
flag=true;
}
}
invalidate();
handler.sendEmptyMessageDelayed(DSC,50);
break;
}
}
};
public MyOneView(Context context) {
super(context);
}
public MyOneView(Context context, AttributeSet attrs) {
super(context, attrs);
mpaint=new Paint();
mpaint.setStyle(Paint.Style.STROKE);
mpaint.setAntiAlias(true);
// mpaintLine=new Paint();
// //为画笔的颜色
// mpaintLine.setColor(Color.RED);
// //画笔的宽度
// mpaintLine.setStrokeWidth(10);
//
// mpaintCricle=new Paint();
// mpaintCricle.setColor(Color.GREEN);
// mpaintCricle.setStrokeWidth(10);
// //填充与否STROKE为不填充,FILL为填充
// mpaintCricle.setStyle(Paint.Style.STROKE);
// mpaintCricle.setAntiAlias(true);
//
mpainText=new Paint();
mpainText.setColor(Color.BLUE);
mpainText.setTextSize(30);
mpainText.setTextAlign(Paint.Align.CENTER);
mpainText.setStyle(Paint.Style.FILL);
path= new Path();
handler.sendEmptyMessageDelayed(DSC,200);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
with=getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height=getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// path.moveTo(100,100);//起始位置
// path.lineTo(0,200);//移动到
// path.lineTo(200,200);
// path.close();//收尾连接
//
// path.addCircle(with/2,height/2,200,Path.Direction.CCW);//画一个圆,CCW为逆时针,CW为顺时针
// // 沿着path写文本
// canvas.drawTextOnPath("我是谁ssssssssssssssss",path,0,0,mpainText);
// canvas.drawPath(path, mpaint);
path.reset();
path.moveTo(count,100);
// path.quadTo(100,300,200,200);
// canvas.drawPath(path,mpaint);
for(int i =0;i<10;i++){
path.rQuadTo(20,size,40,0);
path.rQuadTo(20,-size,40,0);
}
canvas.drawPath(path,mpaint);
}
}BitMap(位图)
BitMap就是将某个图像写到自定义的View中并可以对其进行包括平移,旋转缩放等操作。
BitMap的初始化。 mbitMap= BitmapFactory.decodeResource(getResources(), R.mipmap.aa);//对BitMap初始化。R.mipmap.aa就是我们进行写入的图片。
可以通过调用bitwidth=mbitMap.getWidth();
bitheigt=mbitMap.getHeight();获得图片的宽度和高度。
在 onDraw()中调用 canvas.drawBitmap(bitmap,0,0,mpaint);就可以将图片画到画布上。(0,0)是图片开始的位置。
完整的代码如下:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(bitmap,0,0,mpaint);
结果如下:
Matrix
可以通过Matrix的值的设置对图片进行平移,旋转,缩放等操作。
Matrix的初始化为: private Matrix matrix=new Matrix ();
matrix.reset();为将matrix中的数据清空,恢复为默认值。
放大
matrix.postScale(2,2);//放大第一个参数为x的放大倍数,第二个参数为y的放大倍数。结果:
##旋转
matrix.postRotate(180);//旋转 默认是沿着(0,0)点旋转,也可以设置旋转的点是哪一个。结果如下:
平移
matrix.postTranslate(0,100);是x方向上不平移,在y方向上平移100
代码:
matrix.reset();
matrix.postTranslate(0,100);
canvas.drawBitmap(bitmap,matrix,mpaint);结果:
对称
关于x对称
代码如下:
matrix.reset();
float vule [] = {1f,0f,0f,0f,-1f,0f,0f,0f,1f};
matrix.setValues(vule);
matrix.postTranslate(0,bitheigt*2);
canvas.drawBitmap(bitmap,matrix,mpaint);结果如下:
关于y轴对称
代码如下:
matrix.reset();
float vule [] = {-1f,0f,0f,0f,1f,0f,0f,0f,1f};
matrix.setValues(vule);
matrix.postTranslate(bitwidth*2,0);
canvas.drawBitmap(bitmap,matrix,mpaint);结果如下:
PorterDuffXfermode
摘录与其他博客:
android.graphics.Paint
public Xfermode setXfermode (Xfermode xfermode)
Set or clear the xfermode object. Pass null to clear any previous xfermode.
As a convenience, the parameter passed is also returned.
设置两张图片相交时的模式。
在正常的情况下,在已有的图像上绘图将会在其上面添加一层新的形状。如果新的Paint是完全不透明的,那么它将完全遮挡住下面的Paint;如果它是部分透明的,那么它将会被染上下面的颜色。
而setXfermode就可以来解决这个问题 .
PorterDuffXfermode其实是设置paint的画图模式的。
当我们不是根据现有的图片在画布上进行BiMap绘制的时候,想自己画一些集合图形的时候,就必须在BitMap上再创建一个Canvas,在这个Canvas上进行绘制,最后再调用原有的Canvas进行绘制。
建立PorterDuffXfermode的对象,并设置相应的mode。
PorterDuffXfermode mode = new PorterDuffXfermode(PorterDuff.Mode.XOR);
相应的mode对应的效果图如下:
当建立了mode,就要设置到相应的画笔上:
PorterDuffXfermode mode = new PorterDuffXfermode(PorterDuff.Mode.XOR);
mpainRcet.setXfermode(mode);既然是自定义的bitmap就一定要设置其宽度和高度。如果一般在onMeasure方法中设置,因为我们可能要用到View的宽和高。只有运行到onMeasure才能获得View的宽和高。
代码如下:
mbitmap = Bitmap.createBitmap(with,height,Bitmap.Config.ARGB_8888);新建一个Canvas,并将其设置为BitMap的。在onMeasure中代码如下:
private Canvas canvasbit;
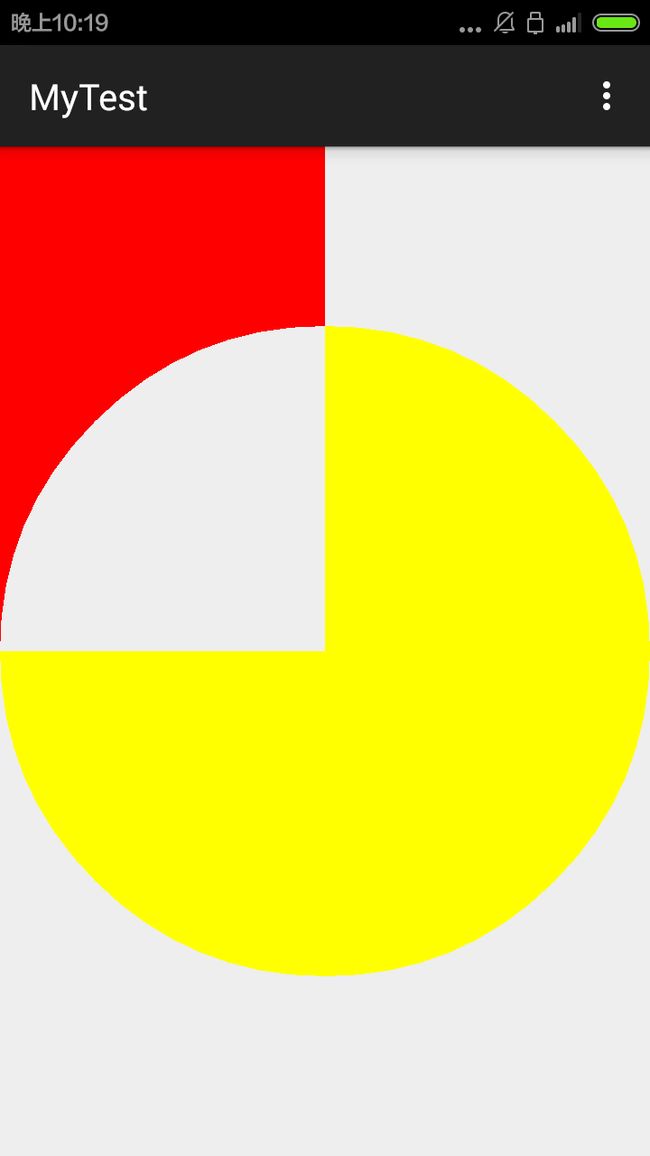
canvasbit= new Canvas(mbitmap);这样我们就可以在这个画布上画各种图形了。代码如下:
canvasbit.drawCircle(with/2,height/2,with/2,mpainCircal);
canvasbit.drawRect(0,0,with/2,height/2,mpainRcet);
canvas.drawBitmap(mbitmap,0,0,null);结果如下: