【DirectX11-Tutorial】理解图形结构Understanding Graphics Concepts
Graphics Hardware
对图形程序的理解程度取决于对图形硬件的理解。Direct3D不只是游戏平台还是硬件接口。对Direct3D的操作实际上就是处理其硬件本身,所以需要理解图形硬件知识。GPU和图形处理单元是与游戏关系最为密切的区域,与CPU在某些结构和用途上有所区别。CPU控制整个计算机二GPU只负责执行图形计算并将图形输出到显示器。
The CPU Directs the GPU
除了具有其自己单独的处理器,图形编程有一个完全独立出来的内存被称为显存。它在物理层面就是独立的。与现有主板有所区别的是,显存通常存在于显卡之中,这样就可以快速的访问GPU。显存被用于存储屏幕中当前的画面,也用于存储下一幅需要编译的图像数据。
The CPU and GPU Have Separate Memory
就物理硬件而言,不需要了解更多内容,因为Direct3D在大多数情况下会进行管理数据被存储在系统内存或是显存。
DirectX Graphics Infrastructure (DXGI)
DirectX的图形架构是一个组件,可以在官网获取最新版本。它的功能是用来处理例如在显示器上显示图像、分辨显示器的分辨率和什么显卡可以进行处理。
DXGI实际上不是Direct3D的一部分。它是成为Direct3D和其他图形组件的基础,是Direct3D和硬件之间的一个接口。
DirectX Graphics Infrastructure
DXGI可以直接处理,但现在不必了解。知道有这个组件存在就可以,因为有专门的环节来处理 DXGI 的 Direct3D 部分。
The Swap Chain
GPU有指向屏幕显示缓存的内存空间,当你需要渲染三维模型或图像的时候,GPU会更新数组并将信息发送到显示器进行显示操作。显示器会从上到下的重新绘制屏幕上的图像。
然而,存在的问题是显示器不会按照所需实时渲染的速度刷新图像,大多数速率是从60Hz到100Hz。当显示器正在刷新的时候,如果有另一个渲染的模型信息发送到GPU的话,图像显示将会一分为二,屏幕上方显示上一幅图像而屏幕下方现实新的图像。这种现象被称为tearing。为了避免这种现象,DXGI 实现一种交换功能。
DXGI在作为第二像素缓存的后台缓冲区中渲染新的图像以替代直接将渲染图像发送到屏幕的方式,这时第一缓存将作为屏幕显示使用。当有新的图像进行绘制时,图像信息会进入后台缓冲区,当图像绘制完成后,DXGI将会使用后台缓存替换第一缓存的内容,以此丢弃旧的图像。
然而这种方式仍然会产生tearing,因为当显示器刷新的时候仍然需要图像传送,而GPU的速度快于显示器的速度。
为了避免这种现象并且提高整个流程的速度,DXGI对每个缓存器设置了指针,以简单交换指针值得方式来代替图像的传送。
Addresses Swap Instantly
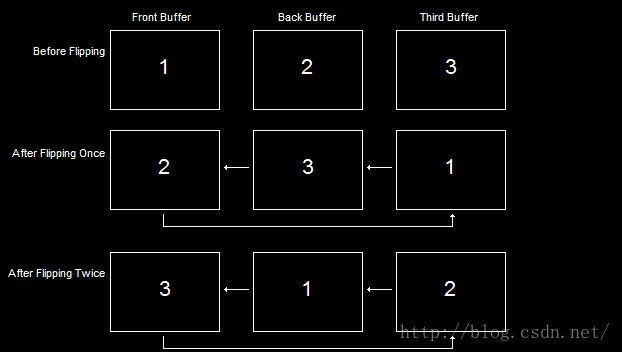
当然,可以通过这种方式来让游戏运行得更好。例如下图所示:
Multiple Back Buffers Can Get Better Peformance
这种方式可以称为swap chain,它是一连串的缓冲区,每渲染新的一帧就交换位置。
The Rendering Pipeline
渲染管线就是在屏幕上渲染生成三维图像的过程。它就像流水线一样在GPU中执行每一个环节。这篇文章中不会解释每一个环节但是会介绍一部分。
The Rendering Pipeline
(Input-Assembler Stage)输入汇编语言阶段是流程的第一个环节,可以将它理解为“咀嚼食物”的过程。在这里会从显存中收集需要渲染的三维模型信息。
(Rasterizer Stage)光栅化阶段负责确定后台缓存中图像哪里需要被绘制,更确切的说是哪些确切的像素需要被绘制,其颜色是什么。
(The Output-Merger Stage)输出合并阶段是流程的最后阶段,负责将独立的模型图像合并以完整的图像显示,同时将其正确的放置到后台缓存区处。
The Coordinate Systems
如果没有理解基本的三维数学,三维编程也不可能的。不是说要做大学代数题目,而是需要理解三维坐标的数学概念,运作方式以及你需要实现的其他方式。
在 3D 渲染时,有几种类型的坐标我们应该知道。第一个被称为笛卡尔坐标。
The Cartesian Coordinate System
如果使用一个 2D 坐标系统,能更好地识别笛卡尔坐标系统。换句话说,它是在一个平面上系统的精确定位点。
一个点被定义为沿某个轴的确切位置。如果想要知道某物体跑了多远,通常给定一个确切的数字,如"鲍勃走 12 米"。12 米是沿单个轴的距离。 0 是起点、他沿着此轴移动越走越远。下图是一个一维坐标系统:
1D Coordinate System
在照片上从侧面看可以看到鲍勃继续行走在屏幕的右侧,他距离从 0 增加。就称 '0' 为起点,因为这是他开始的地方。起点的另一边存在负的值,而不是正值。
然而,如果他当时转 90 度,在不同的方向走会产生什么样的不同?下图显示行走的路径 ︰
The Cartesian Coordinate System
鲍勃沿水平轴走 12 米将调用 x 轴,垂直轴命名为 y 轴。这个新的轴也有起点。鲍勃停止横着走的时候开始沿Y轴行走,此时便存在Y轴的值。所以现在有两个轴 (x 轴和 y 轴),而且每个有它们的起点。这就是笛卡尔坐标系统。现在可以使用笛卡尔坐标标注任何点的位置。
3D Coordinate Systems
实际上,3D 坐标系只是笛卡尔坐标的延伸。如果把笛卡尔坐标添加垂直于 x 和 y 轴的三个轴 (z 轴),会得到三维坐标。
The 3D Coordinate System
像笛卡尔坐标一样,3D 坐标可以通过正负来区分点的方向。与笛卡尔坐标的区别是三维坐标是三个参数,像这样: (x,y,z) 或 (12、 4、 15)。
3 Geometry
接下来解释三维坐标如何应用于游戏和游戏编程,如果一个三维的坐标系中的点表示在空间中的位置,然后可以为最终的3D 模型创建一个准确位置的数组。当然,设置这么多点会占用大量的空间内存,所以采用了一种更容易方式。这种方法是设置使用三角形。三角形,在任何数学领域都是非常有用的形状。他们可以用来衡量圆,也可以用于加强建筑物,同时它们还可以用于创建 3D 图像。使用三角形的原因是因为任何可以想象的形状都可以由三角形来定义,如这些图片中所示 ︰
Models Made From Triangles
由于三角形创建 3D 模型时的有用特性,Direct3D 是完全围绕设计三角形和结合三角形创建形状的。若要生成一个三角形,需要使用Vertices。Vertices是复数的顶点。一个顶点被定义为在 3D 空间中的精确点。它是由 x、 y、 z 三个值定义。在 Direct3D添加一点,还包括这点的各种属性。于是,扩展的定义为“在 3D 空间中的精确点的性质和位置"。一个三角形由三个顺时针顺序的顶点组成。编码过程中,三个顶点形成一个可以旋转、 纹理、 定位并根据需要进行修改的平坦表面。
A Triangle Built From Vertices
上图中所示的三角形是由三个点创建的 ︰
x = 0, y = 5, z = 1
x = 5, y = -5, z = 1
x = -5, y = -5, z = 1
上述的顶点有z 值均为 1。这是因为此三角形不是一个 3D 的对象;这是一个二维的对象。但可以更改的 z 值,但它并没有本质的区别。
若要使实际的 3D 对象,需要合并三角形。举个简单的例子,一个长方体是由两个三角形放置在一起形成的。同理每一条边是由不同的三角形合并而成。
然而,在游戏中多次定义三角形的 3D 坐标很复杂而乏味,并不需要这样做。替代的方式是创建包含每一个顶点坐标及信息的vertices列表,列表中还需要包含点放置的顺序。
Primitives
primitive 是 3D 环境中的单个元素,无论是一个三角形、 一条线、 一个点。以下是可以创建 3D 对象方法的列表:
1. Point Lists
2. Line Lists
3. Line Strips
4. Triangle Lists
5. Triangle Strips
1. Point Lists
如下图所示的屏幕上的各个点的顶点的集合是一个点列表。这些可用于渲染 3D 图形等等。此关系图显示点列表在屏幕上的显示方式:
A Point List (6 Primitives)
2. Line Lists
在每个奇数的顶点和下一个顶点的顶点之间创建单独的线段是一个线列表。这些可以用于各种效果,包括 3D 网格、 大雨、 航点线等等。此图说明了在屏幕上显示线列表:
A Line List (3 Primitives)
3. Line Strips
线条带(Line Strips)类似于线列表,但不同之处在于此列表中的所有顶点都相连的线段。这是用于创建许多线框图像、线框地形、 草叶和其他非基于模型的对象等。它是有用的调试程序。此图说明了线条带在屏幕上的显示方式。
A Line Strip (5 Primitives)
4. Triangle Lists
三角形列表的每组内容是三个vertices,用于创建单一、 独立的三角形。这可以用于各种效果,如力场,爆炸,被拼凑的对象等。此关系图显示一个三角形列表在屏幕上的显示方式:
A Triangle List (2 Primitives)
5. Triangle Strips
三角形条带(Triangle Strip)是创建一系列彼此相连的三角形的顶点列表。这是最常用的方法,在处理 3D 图形时。这些大多用来创建游戏的 3D 模型。此图说明了三角形条带在屏幕上的显示方式,请注意,第三个顶点创建一个单一的三角形,每个顶点基于前两次之后创建一个额外的三角形。
A Triangle Strip (4 Primitives)
A Primitive Quirk
当在一边绘制primitive的时候会出现问题。它是可能是显示两边的,模型可能是完全封闭的所以看不到里面的边。如果模型是这种完全封闭式的就只需要绘制每个三角形的一侧。原始三角形绘制时其顶点按顺时针顺序给出。如果翻转它周围它成为反顺时针方向,并不会显示。
Primitive Only Visible When Drawn Clockwise
还有一个简单的方法显示Primitive的两边,就是两次显示原始的Primitive,给一个原始的顺时针,而其他的反时针方向。
Primitive Visible When Drawn Either Way
Summary
只要很好地理解相关的基础知识,图形编程是一个简单的题目。