【Qt】UserInfo
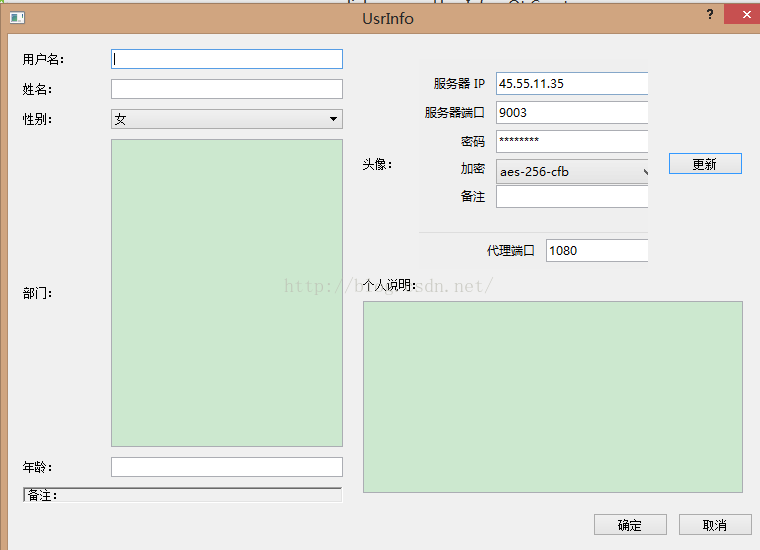
这是一个静态的关于用户信息的界面,首先看一下效果:
接下来是看代码:
<span style="font-family:Microsoft YaHei;font-size:18px;">//dialog.h
#include <QLabel>
#include<QLineEdit>
#include<QComboBox>
#include<QTextEdit>
#include<QGridLayout>
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
//左侧
QLabel *UserNameLabel;
QLabel *NameLabel;
QLabel *SexLabel;
QLabel *DepartmentLabel;
QLabel *AgeLabel;
QLabel *OtherLabel;
QLineEdit *UserNameLineEdit;
QLineEdit *NameLineEdit;
QComboBox *SexComboBox;//组合框
QTextEdit *DepartmentTextEdit;
QLineEdit *AgeLineEdit;
QGridLayout *LeftLayout;//网格布局
//右侧
QLabel *HeadLabel; //右上角部分
QLabel *HeadIconLabel;
QPushButton *UpdateHeadBtn;
QHBoxLayout *TopRightLayout;//水平盒布局
QLabel *IntroductionLabel;
QTextEdit *IntroductionTextEdit;
QVBoxLayout *RightLayout;//垂直盒布局
//底部
QPushButton *OkBtn;
QPushButton *CancelBtn;
QHBoxLayout *ButtomLayout;
};
#endif // DIALOG_H
</span>
dialog.cpp文件
<span style="font-family:Microsoft YaHei;font-size:18px;">#include<QLabel>
#include<QLineEdit>
#include<QComboBox>
#include<QPushButton>
#include<QFrame>
#include<QGridLayout>
#include<QPixmap>
#include<QHBoxLayout>
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
setWindowTitle(tr("UsrInfo"));
//左侧
UserNameLabel =new QLabel(tr("用户名: "));
UserNameLineEdit =new QLineEdit;
NameLabel =new QLabel(tr("姓名:"));
NameLineEdit = new QLineEdit;
SexLabel = new QLabel(tr("性别:"));
SexComboBox =new QComboBox;
SexComboBox->addItem(tr("女"));
SexComboBox->addItem(tr("男"));
DepartmentLabel =new QLabel(tr("部门:"));
DepartmentTextEdit =new QTextEdit;
AgeLabel =new QLabel(tr("年龄:"));
AgeLineEdit =new QLineEdit;
OtherLabel =new QLabel(tr("备注:"));
OtherLabel ->setFrameStyle(QFrame::WinPanel|QFrame::Sunken);//设置控件的风格,由形状和阴影两项配合设定
LeftLayout =new QGridLayout();//因为不是主布局管理器,所以不用指定父窗口
LeftLayout ->addWidget(UserNameLabel,0,0); //用户名 向布局里加入需要的控件
LeftLayout ->addWidget(UserNameLineEdit,0,1);
LeftLayout->addWidget(NameLabel,1,0); //姓名
LeftLayout->addWidget(NameLineEdit,1,1);
LeftLayout->addWidget(SexLabel,2,0);//性别
LeftLayout->addWidget(SexComboBox,2,1);
LeftLayout->addWidget(DepartmentLabel,3,0); //部门
LeftLayout->addWidget(DepartmentTextEdit,3,1);
LeftLayout->addWidget(AgeLabel,4,0);//年龄
LeftLayout->addWidget(AgeLineEdit,4,1);
LeftLayout->addWidget(OtherLabel,5,0,1,2); //其他,Wifdget(控件名,行,列,占用行数,占用列数)。
LeftLayout->setColumnStretch(0,1);//设定两列分别占用空间的比例
LeftLayout->setColumnStretch(1,3);
//右侧
HeadLabel =new QLabel(tr("头像:"));
HeadIconLabel =new QLabel;
QPixmap icon(":/new/111/312.png");
HeadIconLabel->setPixmap(icon);
HeadIconLabel->resize(icon.width(),icon.height());
UpdateHeadBtn =new QPushButton(tr("更新"));
TopRightLayout =new QHBoxLayout();//完成右上侧头像的选择区的布局
TopRightLayout ->setSpacing(20);//设定各个控件之间的间距为20
TopRightLayout ->addWidget(HeadLabel);
TopRightLayout ->addWidget(HeadIconLabel);
TopRightLayout ->addWidget(UpdateHeadBtn);
IntroductionLabel =new QLabel(tr("个人说明:"));
IntroductionTextEdit =new QTextEdit;
RightLayout =new QVBoxLayout();//完成右侧布局
RightLayout ->setMargin(10);
RightLayout ->addLayout(TopRightLayout);
RightLayout ->addWidget(IntroductionLabel);
RightLayout ->addWidget(IntroductionTextEdit);
//底部
OkBtn =new QPushButton(tr("确定"));
CancelBtn =new QPushButton(tr("取消"));
ButtomLayout =new QHBoxLayout();//完成下方两个按钮的布局
ButtomLayout->addStretch();//在按钮之前插入一个占位符,使两个按钮能够靠右对齐,并且按钮大小在调整时不变
ButtomLayout->addWidget(OkBtn);
ButtomLayout->addWidget(CancelBtn);
QGridLayout *mainLayout =new QGridLayout(this);//实现主布局,指定父窗口
mainLayout->setMargin(15);//设定对话框的边距为15
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0,0);
mainLayout->addLayout(RightLayout,0,1);
mainLayout->addLayout(ButtomLayout,1,0,1,2);
mainLayout->setSizeConstraint(QLayout::SetFixedSize);//设定最优化显示
//QHBoxLayout默认采用的是自左向右的方式顺序排列插入控件或子布局,也可以通过调用setDirection()方法设定排列顺序(eg:layout->setDirection(QBoxLayout::RightToLeft)),QVBoxLayout默认的是自上而下的方式顺序插入控件或子布局,也可调用setDirection()方法设定
}
Dialog::~Dialog()
{
}
</span>
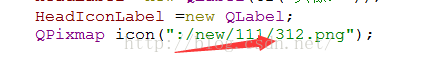
这里存在一个问题:
这里如果的路径并不是图片存储的绝对路径,教程里直接是“312.png",这样是不行的,导致图片无法加载出来
解决方法:
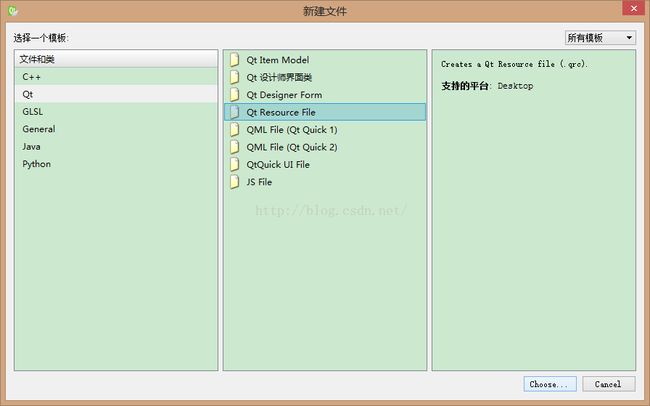
右键第一个图标,选择添加新文件,选择如下:
这个名称随意填写
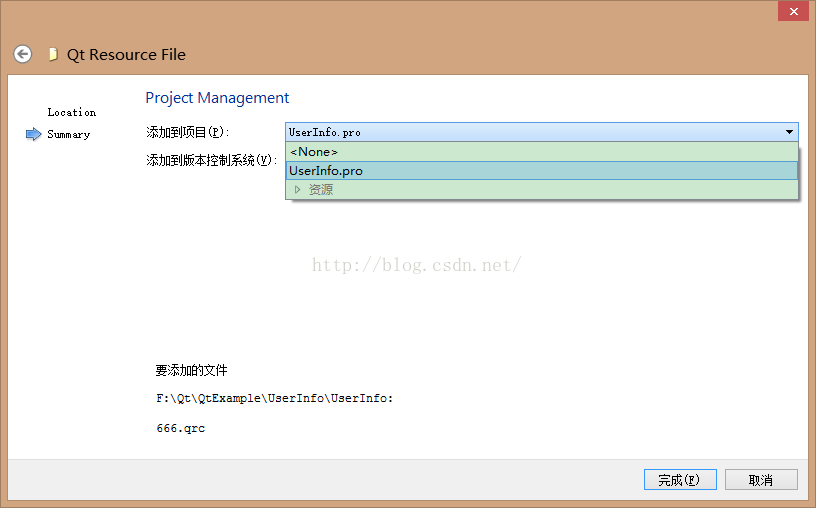
选择所要添加到的项目名称:
在这里首先添加前缀,前缀名可改,然后添加所要添加的文件即图片,然后再出问题的那行代码里添加前缀名即可
结果是完美的!