- 手机端自适应调整字号
IT宝哥哥
(function(doc,win){vardocEl=doc.documentElement,resizeEvt='orientationchange'inwindow?'orientationchange':'resize',recalc=function(e){e.preventDefault();varclientWidth=docEl.clientWidth;if(!clientWidt
- js控制字体大小以适应页面
forwin
WEB(htmljsC#)
cwidth=550.0;//页面默认宽度//JS监听浏览器文字大小代码(function(doc,win){vardocEl=doc.documentElement,resizeEvt='orientationchange'inwindow?'orientationchange':'resize',recalc=function(){varclientWidth=docEl.clientWidt
- 关闭浏览器弹出提示的兼容问题陈述
wangdao1212
代码一:在IE好使,在qq浏览器不好使nihaofunctionhtmer(){alert("欢迎再次光临!");}代码二:在IE好使,在qq浏览器不好使nihaowindow.onbeforeunload=function(){varn=window.event.screenX-window.screenLeft;varb=n>document.documentElement.scrollWid
- 关于rem和px全局设置问题
_hakim
cssjavaScripthtmljavaScriptremcsshtml
rem布局非常简单,首页你只需在页面引入这段原生js代码就可以了(function(doc,win){vardocEl=doc.documentElement,resizeEvt='onorientationchange'inwindow?'onorientationchange':'resize',recalc=function(){varclientWidth=docEl.clientWidt
- 详解DOM对象中clientWidth、offsetWidth等属性
葉無聞
HTMLJavaScript
我们有时需要获得鼠标在某盒子中的位置,或者是随意移动某盒子的位置,在这些场景中我们可能经常需要用到clientWidth、offsetWidth、offsetTop啊等等。但是对于初学者来说(包括我),看到这些就头疼,因为感觉意思都相近,但作用却不同,所以今天天我就来捋一捋,搞清楚,后面好干活。好吧,废话不多说,开始吧。先上一下示例代码,下面要用到。HTML:CSS:JS:一、clientWidt
- js 获取 网页屏幕高度 窗口高度 元素高度 滚动高度
song_de
前端准备
js获取网页屏幕高度窗口高度元素高度滚动高度常用:JS获取浏览器窗口大小12345678910111213141516//获取窗口宽度if(window.innerWidth)winWidth=window.innerWidth;elseif((document.body)&&(document.body.clientWidth))winWidth=document.body.clientWidt
- 移动web开发适配
九又四分之三o
根据设备分辨率设置根元素的fontSize,从而设置rem。//屏幕适应(function(doc,win){vardocEl=doc.documentElement,resizeEvt='orientationchange'inwindow?'orientationchange':'resize',recalc=function(){varclientWidth=docEl.clientWidt
- 原生JS和jQuery的offset,client,scroll对比
飞行者二鸭
原生offsetTop//获取元素距离带有定位父元素的位置(没有则以body)offsetLeftoffsetWidth//获取元素自身的大小(宽度和高度)包括了border和paddingoffsetHeightoffsetParent//返回带有定位的父盒子没有则是body//返回的值不带单位clientTop//返回元素上边框大小clientLeft//返回元素左边框大小clientWidt
- html2canvas - 项目中遇到的那些坑点汇总(更新中...)
xing.org1^
截图模糊原理就是讲canvas画布的width和height放大两倍。后来学习canvas的时候,才了解到这种写法不同于css的宽高设置,因为css里的只是展示画布显示的大小,不像这样是canvas真正的内里图画分辨率的大小。/*图片跨域及截图模糊处理*/letshareContent=domObj,//需要截图的包裹的(原生的)DOM对象width=shareContent.clientWidt
- three.js 画网格
sunxiaoju
div#canvas-frame{
border:none;
cursor:pointer;
width:100%;
height:600px;
background-color:#EEEEEE;
}
varrenderer;
functioninitThree(){
width=document.getElementById('canvas-frame').clientWidt
- 使用three.js画一个三角形
sunxiaoju
div#canvas-frame{
border:none;
cursor:pointer;
width:100%;
height:600px;
background-color:#EEEEEE;
}
varrenderer;
functioninitThree(){
width=document.getElementById('canvas-frame').clientWidt
- javascript获取屏幕宽度
JavaScript
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWid
- 浏览器操作html页面的width和height
height
原文:http://www.cnblogs.com/dengshunping/archive/2009/06/15/1503803.html
IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidt
- 关于页面的一些距离
页面
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWid
- 禁用鼠标
vga
禁用鼠标
procedure TFormMain.scrlbx1MouseActivate(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y, HitTest: Integer;
var MouseActivate: TMouseActivate);
begin
if x+30 > scrlbx1.ClientWidt
- js获取网页屏幕可见区域高度
qiaolevip
乔乐共享众观千象乔乐加油screenheight
阅读更多document.body.clientWidth==>BODY对象宽度document.body.clientHeight==>BODY对象高度document.documentElement.clientWidth==>可见区域宽度document.documentElement.clientHeight==>可见区域高度网页可见区域宽:document.body.clientWidt
- js获取网页屏幕可见区域高度
qiaolevip
乔乐共享众观千象乔乐加油screenheight
阅读更多document.body.clientWidth==>BODY对象宽度document.body.clientHeight==>BODY对象高度document.documentElement.clientWidth==>可见区域宽度document.documentElement.clientHeight==>可见区域高度网页可见区域宽:document.body.clientWidt
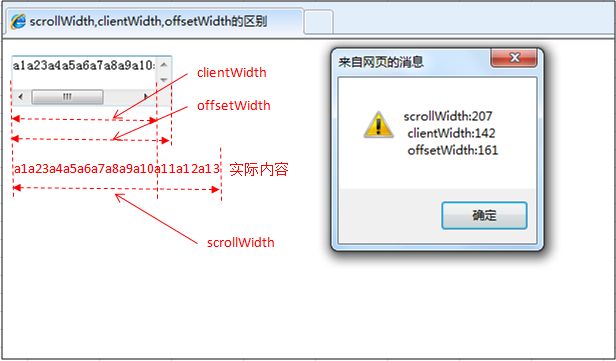
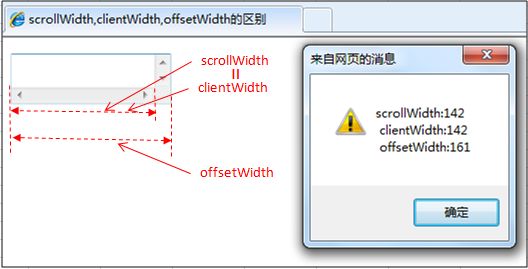
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
李小昂
JavaScripthtml
[size=small][size=medium][size=small][size=small][size=medium][size=medium][size=small][size=x-small][size=xx-small]原文地址 http://iamzken.iteye.com/blog/1971150
HTML:scrollLeft,scrollWidth,clientWidt
- 说说scrollWidth、clientWidth、offsetWidth
核桃君
html
定义scrollWidth是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)clientWidth是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变offsetWidth是对象可见的宽度,包滚动条等边线,会随窗口的显示大小改变例子举个例子说明一下:http://jsfiddle.net/songworld/6XKDK/
scrollWid
- jqgrid colModel排序
ldondon
阅读更多说明:jqgrid属性colModel的字段排序,在于三个参数sortable:true,sortname:'name',sortorder:'asc'下面附上列子:functioninitList(){varheight=getTabContentHeight()-133;varwidth=window.parent.document.documentElement.clientWidt
- 浏览器中,JS 带来的reflow 和 repaint
xiongzhengxiang
repaint发生在:在视觉上不引起位置布局改变的操作。如:更改element的背景、边框颜色等reflow发生在:与repaint相反,只用引起页面布局发生改变的操作,就会引发reflow。此外:获取布局有关的属性,也会引发reflow事件。如:offsetTop,offsetLeft,offsetWidth,offsetHeight–scrollTop,scrollLeft,scrollWid
- 元素位置
justfish
工作IEfirefox
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWid
- 样式表使用心得
zhangjiankun880
样式
style="position:absolute; left:0; height:expression(document.body.clientHeight-104)"
页面调了好久终于出来了,expression先计算再输出!
下面是网上差到的资料,虽然都知道,但是都忘得差不多了,还是记下来以备后用!
IE中:document.body.clientWidt
- html 定位
hje
html浏览器IEOperafirefox
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWid
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offset
java_frog
JavaScripthtmlcssXHTMLIE
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWid
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offset
diqigan
JavaScripthtmlcssXHTMLIE
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWid
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offset
diqigan
JavaScripthtmlcssXHTMLIE
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWid
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多