- 每天一个前端小知识 Day 16 - 前端性能优化全流程指南
蓝婷儿
前端面试前端性能优化
前端性能优化全流程指南(从加载到交互)目标概览:前端性能优化四大核心维度阶段优化目标加载阶段首屏速度、资源压缩、请求优化渲染阶段减少回流重绘、避免布局抖动交互阶段保持高帧率、避免卡顿持久运行阶段内存泄露处理、缓存命中策略一、加载性能优化(首屏速度为王)✅核心策略:资源体积优化JS/CSS/图片压缩(如gzip,brotli)Tree-shaking(去除无用代码)图片压缩(webp优先)合理拆包(
- JS 与 CSS 的交互式开发:打造灵动的网页体验
维他奶糖61
pandas数据库前端
在当今的网页开发领域,静态的网页早已无法满足用户日益增长的交互需求。JavaScript(JS)和层叠样式表(CSS)作为前端开发的两大支柱,它们的强强联合能够创造出令人惊叹的交互式网页效果。从简单的按钮点击变色,到复杂的动画过渡和动态页面布局变换,JS与CSS的交互式开发赋予了网页生命与活力。接下来,就让我们深入探索这一奇妙的领域。理解JS与CSS的分工与协作在开始交互式开发之前,我们需要明确J
- Flutter:BLE蓝牙开发
杨先生_
Flutterflutter
说明:使用flutter_blue_plus插件实现低功耗蓝牙开发。一、添加蓝牙权限:1.Android网络权限(工程/android/app/src/main/AndroidManifest.xml):2.iOS蓝牙权限(工程/ios/Runner/Info.plist): ... NSBluetoothAlwaysUsageDescription NeedBLEpermission N
- 什么是护网行动
鹿鸣天涯
红蓝攻防安全
一、什么是护网行动?护网行动是以公安部牵头的,用以评估企事业单位的网络安全的活动。具体实践中。公安部会组织攻防两方,进攻方会在一个月内对防守方发动网络攻击,检测出防守方(企事业单位)存在的安全漏洞。通过与进攻方的对抗,企事业单位网络、系统以及设备等的安全能力会大大提高。“护网行动”是国家应对网络安全问题所做的重要布局之一。“护网行动”从2016年开始,随着我国对网络安全的重视,涉及单位不断扩大,越
- HarmonyOS实战:一招搞定保存图片到相册
IT小码哥丶
harmonyos华为
前言保存图片功能几乎是每个应用程序必备的功能之一,当用户遇到喜欢的图片时可以保存到手机相册。那么在鸿蒙中保存图片是否也需要申请用户存储权限以及如何将图片保存到相册,本文将详细讲述怎么保存网络图片,指定布局生成图片保存至相册的功能实现。实现效果需求分析一般在Android或iOS上保存图片都需要申请应用存储权限,否则将禁止访问应用存储,不能保存图片到磁盘中。在鸿蒙系统中当然也有存储权限,但是鸿蒙系统
- 鸿蒙(HarmonyOS)应用开发实战——自定义安全键盘案例
CTrup
HarmonyOS移动开发鸿蒙开发harmonyos安全音视频移动开发鸿蒙开发组件化
往期知识点整理鸿蒙(HarmonyOS)北向开发知识点记录~被裁员后,踏上了鸿蒙开发求职之路持续更新中……介绍金融类应用在密码输入时,一般会使用自定义安全键盘。本示例介绍如何使用TextInput组件实现自定义安全键盘场景,主要包括TextInput.customKeyboard绑定自定义键盘、自定义键盘布局和状态更新等知识点。效果图预览实现思路1.使用TextInput的customKeyboa
- linux学习第五周
运维小杨
linux学习运维
目录1、总结rocky系统的启动流程,grub工作流程1.1系统启动整体流程(基于BIOS/UEFI)1.2硬件初始化阶段1.2.1BIOS(传统模式)1.2.2UEFI(新模式)1.3引导加载程序(GRUB2)阶段1.4内核加载与初始化阶段1.5用户空间初始化(systemd阶段)2、总结内核设计流派及特点。3、总结systemd服务配置文件4、总结DNS域名三级结构,DNS服务工作原理,涉及递
- xcode-XCTest
彭同学她同桌
Xcodexcode
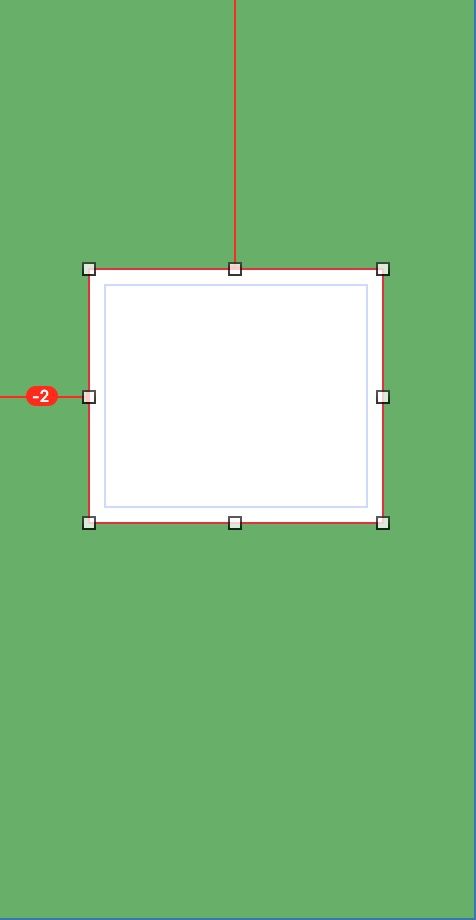
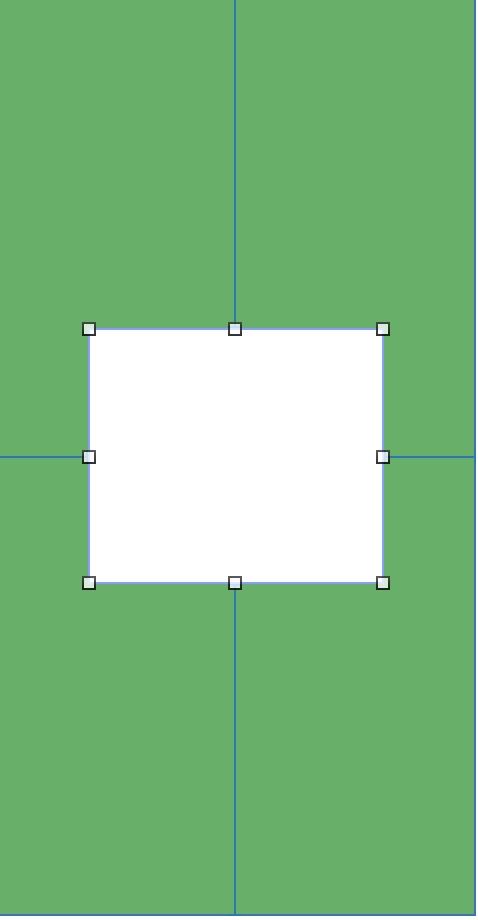
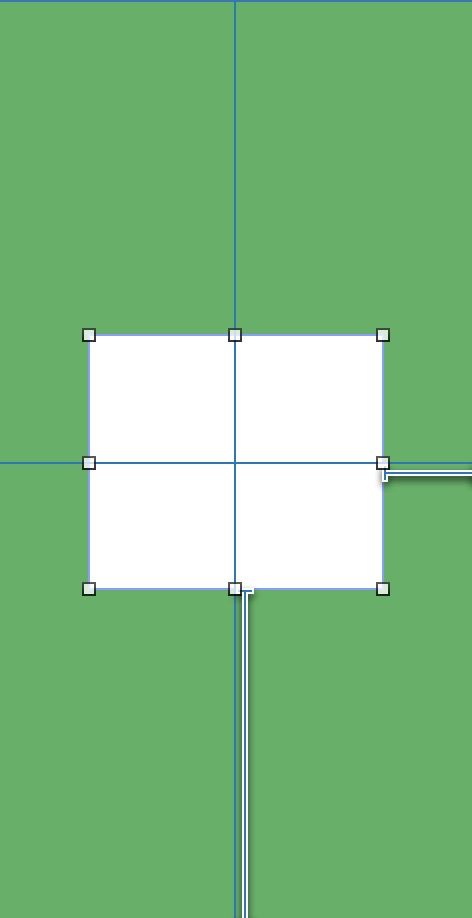
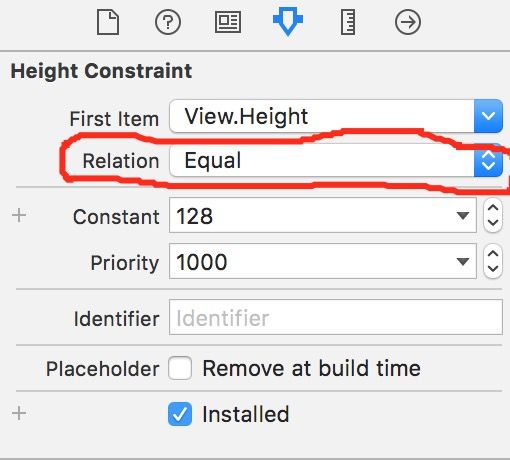
@testableimportCustomSlideVC表示可以访问CustomSlideVC的所有属性和接口,包括internal如何运行test什么方法会运行XCTest是基于「反射机制」扫描函数名的,只会执行这些:方法签名是:functestXXX()(必须以test开头)所在类是XCTestCase的子类(或最终类)方法没有参数(不能是functestX(param:Int))也就是随便在
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- HarmonyOS NEXT仓颉开发语言实战案例:外卖App
幽蓝计划
开发语言harmonyos
各位周末好,今天为大家来仓颉语言外卖App的实战分享。我们可以先分析一下页面的布局结构,它是由导航栏和List容器组成的。幽蓝君目前依然没有找到仓颉语言导航栏的系统组件,还是要自定义,这个导航栏有三部分内容,可以使用两端对齐,要注意的是,如果需要中间部分在页面中间需要两端的内容宽度相同。导航栏和页面的布局结构代码如下:Column{Row{Text('幽蓝外卖').fontColor(Color.
- WPF 常用布局控件的基础使用
Dr.多喝热水
WPFwpf
WPF常用布局控件在WPF中,布局控件(也叫布局容器)负责安排子元素(比如按钮、文本框等)的摆放位置。1.Grid(网格布局)Grid是最常用的布局控件,它把空间划分成行和列,可以让子元素按照表格方式排列。示例:说明:RowDefinitions和ColumnDefinitions分别定义了行和列。Height="Auto"表示高度根据内容自动调整。Height="*"表示分配剩余空间。2*表示是
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- url_luacher适配指南
harmonyos
ohos平台适配flutter三方库指导url_launcher1.准备工作下载待适配的三方插件:官方插件库本指导书,以适配url_launcher6.3.1为例2.插件目录lib:是对接dart端代码的入口,由此文件接收到参数后,通过channel将数据发送到原生端;android:安卓端代码实现目录;ios:ios原生端实现目录;example:一个依赖于该插件的Flutter应用程序,来说明
- 原有的原生flutter项目如何迁移到鸿蒙?
harmonyos
原有的原生flutter项目如何迁移到鸿蒙?1、创建个新项目,把旧项目的lib与assets目录复制覆盖到新项目2、修改pubspec.yaml依赖,改为支持鸿蒙版本3、如果编译没问题理论上就能跑在鸿蒙设备上了4、Android或iOS平台上的一些特殊修改复制到新项目以上操作相对简单一些。如果在老项目里面改也是可以的,直接在项目根目录直行fluttercreate--platformsohos.然
- Flutter多设备之响应式布局
harmonyos
Flutter多设备之响应式布局参考鸿蒙原生响应式布局场景,保持相似体验。布局能力使用场景使用说明断点将窗口宽度划分为不同的范围(即断点),监听窗口尺寸变化,当断点改变时同步调整页面布局。依赖扩展库:breakpoint媒体查询媒体查询支持监听窗口宽度、横竖屏、深浅色、设备类型等多种媒体特征,当媒体特征发生改变时同步调整页面布局。直接使用FlutterSDK中MediaQuery,无需额外适配栅格
- Flutter多设备之典型布局场景
harmonyos
Flutter多设备之典型布局场景参考鸿蒙原生典型布局场景,保持相似体验。布局能力使用场景使用说明页签栏使用页签控制内容切换的容器,每个页签对应一个内容视图。基于动态断点,当位于sm,md时,使用flutter内置组件DefaultTabController、TabBar和TabBarView显示底部页签栏;当位于lg时,使用DefaultTabController和NavigationRail显
- 解锁Ubuntu安装:从新手到高手的通关秘籍
奔跑吧邓邓子
必备核心技能ubuntulinux安装指南
目录一、前期准备1.1明确安装目标1.2硬件要求自查1.3安装方式抉择1.4必备工具下载二、虚拟机安装Ubuntu2.1VMwareWorkstation安装与设置2.2创建虚拟机2.3安装Ubuntu系统2.4安装VMwareTools三、双系统安装Ubuntu3.1磁盘空间准备3.2制作启动U盘3.3进入BIOS/UEFI设置3.4安装过程详解四、安装常见问题与解决4.1分区问题4.2安装包错
- 前端面试题
被诅咒的猫
前端面试题
前端面试题:一个200*200的div在不同分辨率屏幕上下左右居中,用css实现div{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-100px;height:-100px;z-index:1000;}写一个左中右布局占满屏幕,其中左右两块是固定宽度200,中间自适应宽,要求先加载中间块,请写出结构
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- JVM堆(Heap)详解与工作流程分析
empti_
Java基础jvmjava
JVM堆(Heap)详解与工作流程分析1.JVM堆核心架构1.1堆内存整体布局Java堆新生代YoungGeneration老年代OldGenerationEden区Survivor区S0Survivor区S1元空间Metaspace字符串常量池1.2各区域核心参数区域默认占比JVM参数存储内容Eden区80%新生代-XX:NewRatio新创建的对象Survivor区10%新生代×2-XX:Su
- HarmonyOS(OHOS)引擎编译常见问题
harmonyos
ohos引擎产物编译相关问题flutter_engine环境编译配置参考FlutterOpenHarmony化引擎编译环境推荐配置版本python3.8-3.11,3.12版本会出现报错java17DevEco-Studio/command-line-tools,5.0.3.300+包含了ohpm,hvigorw,node,OpenHarmonySDKXcode14.3如何生成flutter.ha
- 鸿蒙HarmonyOS ArkTS相对布局开发详解
计算机毕设源码站
鸿蒙harmonyos华为
什么是相对布局在鸿蒙HarmonyOS的ArkTS开发框架中,相对布局(RelativeContainer)是一种灵活的布局容器,允许子组件相对于容器本身或其他子组件进行定位。这种布局方式提供了强大的定位能力,使开发者能够创建复杂而精确的界面布局,特别适用于需要精确控制组件位置关系的场景。相对布局的核心理念是通过建立组件之间的相对位置关系来实现布局。每个子组件都可以相对于父容器的边界或其他兄弟组件
- 商业活动策划融资计划书PPT模版
qq_2949401910
PPT模版商业PPT
活动策划方案书PPT模版,IOS风格商业计划书PPT模版,商业创业计划书PPT模版,创业商业融资计划书PPT模版,中国风创业计划书PPT模版,商业项目计划书PPT模版商业活动策划融资计划书PPT模版:https://pan.quark.cn/s/19641db40b64
- nt!MiFlushSectionInternal函数分析从nt!IoSynchronousPageWrite函数到Ntfs!NtfsFsdWrite函数
sitelist
nt4源代码分析MiFlushSectionNtfsFsdWrite
第一部分:while(TRUE){KeClearEvent(&IoEvent);Status=IoSynchronousPageWrite(FilePointer,Mdl,(PLARGE_INTEGER)&StartingOffset,&IoEvent,IoStatus);1:kd>pnt!MiFlushSectionInternal+0x6f6:80a72410e8c74bfbffcallnt!
- iOS 抓包实战:时间戳偏差导致的数据同步异常排查记录
00后程序员张
httpudphttpswebsocket网络安全网络协议tcp/ip
“这条数据不是我填的”“我的更新被覆盖了”“两个设备显示不一致”——这些是产品上线后最令人头疼的反馈。最近我们在一次用户同步问题排查中,发现表面是“数据丢失”问题,实则是多端数据提交时间戳处理不一致,导致后台认为老数据为新,覆盖了正确内容。这类问题通常日志无法直接反映,需要从网络请求行为层级来全面还原。本文是一次跨平台同步数据错乱排查的抓包实录,目标是展示如何用多工具组合方式,精确还原并定位导致数
- iOS 应用安全加固指南:通过 IPA 混淆与防破解技术实现全面防护
00后程序员张
httpudphttpswebsocket网络安全网络协议tcp/ip
在现代移动应用开发中,安全性已不再是一个可以忽视的领域。随着黑客技术的日益成熟以及用户对隐私保护的重视,开发者必须将安全性嵌入到应用的每一个开发环节中,而不仅仅是在开发的后期进行加固。尤其是对于那些涉及用户数据、支付信息等敏感内容的应用,确保应用的安全性是至关重要的。本文将介绍iOS应用开发中的安全实践,并结合具体的安全加固技术,如使用IpaGuard、Obfuscator-LLVM,从应用的设计
- Flutter开发环境配置指南
harmonyos
环境相关问题flutter开发环境配置参考建议使用的开发工具版本flutter3.22.0-ohos版本python3.8-python3.11java17node18ohpm1.6+HamonyOSSDKapi11Xcode14.3断网环境flutterpubget执行失败解决方案:加上--offline参数,完整命令flutterpubget--offline。mac环境release版本的应
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 最新 抖音 iOS 设备注册算法(配合心跳做不上榜人气用)
qq_1771238069
ios算法cocoa
最新业务需要研究了一周时间做出来了可以配合心跳包做抖音人气用一下部分代码#-*-encoding:utf-8-*-importjson,random,time,sysimportrequestsfromurllib.parseimporturlparse,parse_qsimportratelimitfromloguruimportloggerfromspiders.reg.confimportm
- 小柿子影视安卓版,跨平台开发的技术挑战与解决方案
2501_92530989
音视频百度经验分享其他
在移动应用开发的浪潮中,视频类App因其对性能、用户体验、跨平台兼容性要求高,成为开发者面临的重点技术难题之一。本文将结合实际案例,分析一个典型的视频类项目“小柿子”的跨平台开发过程中的关键技术点。一、背景介绍“小柿子影视”是一款轻量级视频播放App,专注于提供清爽的界面和流畅的播放体验。该项目同时支持小柿子安卓与小柿子iOS两个平台,目标用户覆盖广泛。因此,跨平台开发策略、播放器内核选择、缓存机
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&