Android Material Design新UI控件使用大全 二
序言
上一篇中我们介绍了几个简单的新UI控件,相信很多小伙伴对Materil Design的视觉效果有了一定的了解,今天我们就继续介绍其他几个控件的玩儿法,让我们一探Materil Design的究竟,我们先来看一下我们今天要介绍的CoordinatorLayout,AppBarLayout,CollapsingToolbarLayout及TabLayout, ok,我们接下来就逐一对这些控件进行解析,揭开他们神秘的面纱,来为我们服务,Let’s Go.
TabLayout
我们先来看官方的介绍:
- TabLayout是一个提供展示 tabs 的横向的layout;
Tabs的实例是通过
TabLayout.Tab获取的,你可以通过调用newTab()来实现,你同时可以调用setText(CharSequence text)和setIcon(int)来改变tab的名称及图标;如果你想要展示这些tabs,就需要调用addTab(Tab)了,示例代码:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
你需要设置一个
setOnTabSelectedListener(OnTabSelectedListener)来监听每个tab被选中时状态改变的回调;如果你在你的layout里面使用了viewpager的话,你就需要调用setupWithViewPager(ViewPager)来将二者进行绑定,这个layout会将viewpager的标题和内容进行自动填充;当然,你也可以直接在布局文件中添加
TabItem来进行展示,示例代码:
<android.support.design.widget.TabLayout
android:layout_height="wrap_content"
android:layout_width="match_parent">
<android.support.design.widget.TabItem
android:text="@string/tab_text"/>
<android.support.design.widget.TabItem
android:icon="@drawable/ic_android"/>
</android.support.design.widget.TabLayout>
我们经常会将viewpager与fragment结合使用来实现如图所示的效果,一般我们可能会使用viewpagerindicator开源框架来实现,如下图效果:
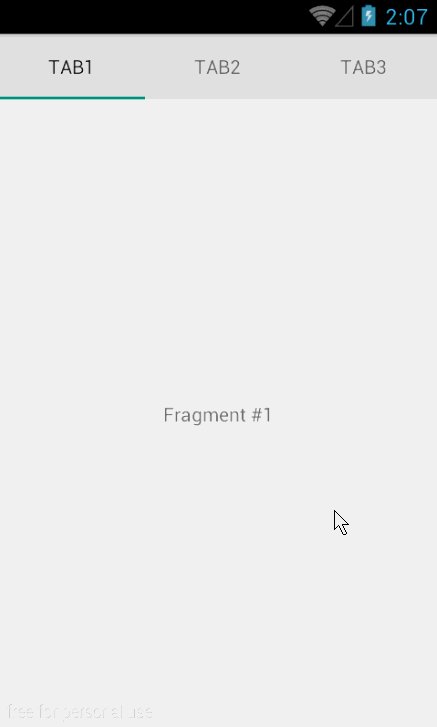
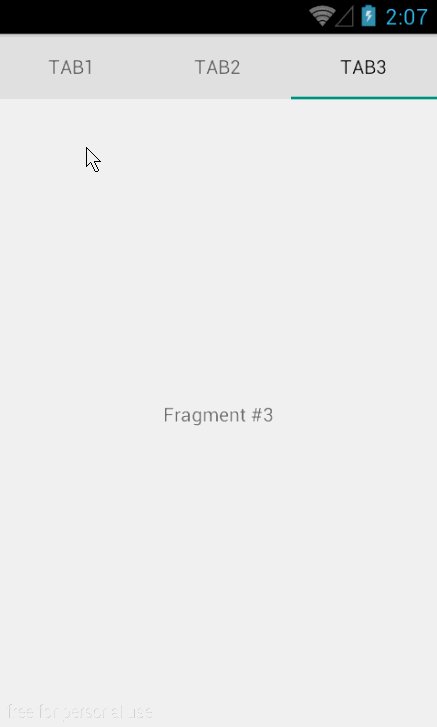
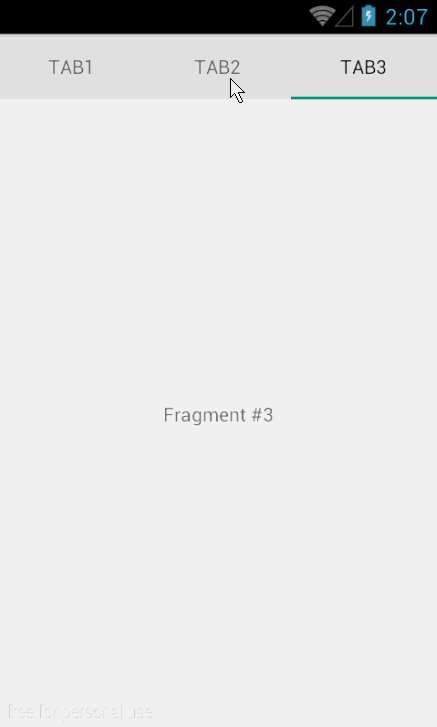
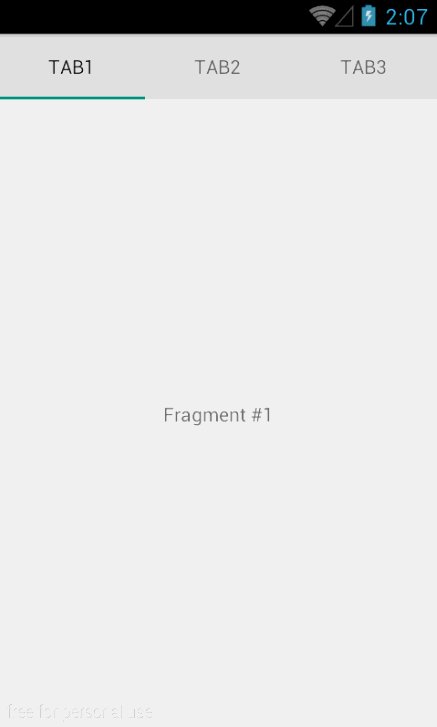
不过现在有了TabLayout,我们就可以直接使用谷歌原生的控件来实现这个效果,我们一般还是会和viewpager结合使用,我们先看效果图:
和viewpager的结合使用
1 xml文件中配置(只贴出核心代码)
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<android.support.v4.view.ViewPager
android:id="@+id/tab_viewpager"
android:layout_below="@id/tablayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"/>
2 在代码中将二者绑定(只贴出核心代码)
mViewpager.setAdapter(new MyCusAdapter(fm));
mTablayout.setTabMode(TabLayout.MODE_FIXED);
mTablayout.setupWithViewPager(mViewpager);
注意: mTabLayout在设置Tab模式时,有两个值,一个是TabLayout.MODE_FIXED,一个是TabLayout.MODE_SCROLLABLE,我们先来看一下官方对这两个值得解释
- MODE_FIXED:Fixed tabs display all tabs concurrently and are best used with content that benefits from quick pivots between tabs.
- MODE_SCROLLABLE:Scrollable tabs display a subset of tabs at any given moment, and can contain longer tab labels and a larger number of tabs.
其实就是一句话来解释,MODE_SCROLLABLE适合很多tabs的情况,MODE_FIXED是固定标签适合不是很多tab说的情况,默认为MODE_FIXED;我们通过两张图就可以很明显的看出来二者的区别,左侧为MODE_SCROLLABLE,右侧为MODE_FIXED
GitHub地址点我,相关代码在项目中包tablayout下
CoordinatorLayout
我们先来看一下关于CoordinatorLayout的官方解释:
CoordinatorLayout is a super-powered FrameLayout.
CoordinatorLayout is intended for two primary use cases:
As a top-level application decor or chrome layout
As a container for a specific interaction with one or more child views
- CoordinatorLayout是一个强大的FrameLayout
- CoordinatorLayout有两个主要的应用方向:
- 作为顶级应用程序的装饰或一个 chrome layout
- 作为用于与一个或多个子视图的特殊交互的容器
其实CoordinatorLayout只是一个从另一层面去控制子view之间触摸事件的布局而已,可以实现不同的视觉滚动效果,我们接下来通过几个简单的示例来说明CoordinaLayout的作用;
CoordinatorLayout与FloatingActionButton及Snackbar结合
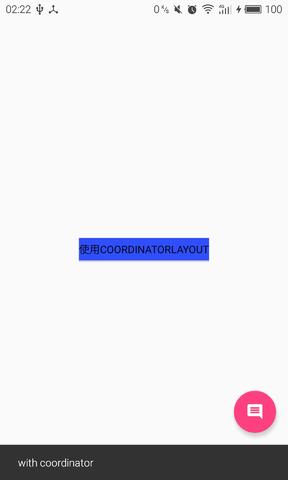
我们知道,当有SnackbarSnackbar可以显示在其他UI组件的上面,不过我们可以让FloatingActionButton不被Snackbar覆盖,,当Snackbar出现时,FloatingActionButton上移,Snackbar消失时,FloatingActionButton下移。我们可以看一下不使用CoordinatorLayout与使用之间的区别,左图是不使用的时候Snackbar弹出时候的效果, 右图为使用的时候Snackbar弹出时候的效果:
我们平时在代码中使用起来也很简单,只要使用CoordinatorLayout作为基本布局,将自动产生向上移动的动画。浮动操作按钮有一个 默认的 behavior来检测Snackbar的添加并让按钮在Snackbar之上呈现上移与Snackbar等高的动画。
小贴士:FloatingActionButton.Behavior: It’s main function is to move FloatingActionButton views so that any displayed Snackbars do not cover them.
代码示例:
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="16dp"
android:src="@mipmap/search"
app:layout_anchor="@id/rv"
app:layout_anchorGravity="bottom|right|end"/>
</android.support.design.widget.CoordinatorLayout>
里面有两个属性我们可能不太熟悉,设置app:layout_anchor和app:layout_anchorGravity是为了构建出特定的位置与效果的FloatingActionButton。
- app:layout_anchor - 设置FAB的锚点,即以哪个控件为参照点设置位等
- app:layout_anchorGravity - 设置FAB相对锚点的位置,值有 bottom、center、right、left、top等
最后, 在我们构造Snackbar时, 我们需要把CoordinatorLayout作为View参数传递过去, 如下所示:
Snackbar.make(mCoordinator, "Snackbar show", Snackbar.LENGTH_SHORT).show();
大家也可以看GitHub写的demo地址点我,对应的类为CoordinatorLayoutFloatingActivity