ECharts 简明教程,用js输出图表
Echarts 简介
这个非常有趣,有用,来自:ZZP.LOL
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
主要特点如下:
- 丰富的图表类型
- 多个坐标系的支持
- 移动端的优化
- 深度的交互式数据探索
- 大数据量的展现
- 多维数据的支持以及丰富的视觉编码手段
- 动态数据
- 绚丽的特效
当前版本 3.15,免费、开源,是 Web 应用程序中进行数据可视化的较好选择。
ECharts 入门
获取 ECharts
- 从 官网下载界面 选择需要的版本下载
- 在 ECharts 的 github 上下载最新的 release,解压后的 dist 目录里可以找到最新版本的 echarts 库
- 通过 npm 获取 echarts,npm install echarts –save
引入 ECharts
像其它的 JavaScript 库一样用 script 元素引入:
<!DOCTYPE html>
<html>
<header>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</header>
</html>绘制一个简单图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 dom 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px; height: 400px;"></div>
</body>然后就可以通过 echarts.init() 方法初始化一个 echarts 实例并通过 setOption() 方法生成一个简单的柱状图:
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8”>
<title>ECharts</title>
<!– 引入 echarts.js –>
<script src=“echarts.js”></script>
</head>
<body><span class="c"><!-- 为ECharts准备一个具备大小(宽高)的Dom --></span>
<span class="nt"><div</span> <span class="na">id=</span><span class="s">"main"</span> <span class="na">style=</span><span class="s">"width: 600px; height: 400px;"</span><span class="nt">></div></span>
<span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span><span class="nt">></span>
<span class="c1">// 基于准备好的dom,初始化echarts实例</span>
<span class="kd">var</span> <span class="nx">myChart</span> <span class="o">=</span> <span class="nx">echarts</span><span class="p">.</span><span class="nx">init</span><span class="p">(</span><span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s1">'main'</span><span class="p">));</span>
<span class="c1">// 指定图表的配置项和数据</span>
<span class="kd">var</span> <span class="nx">option</span> <span class="o">=</span> <span class="p">{</span>
<span class="na">title</span><span class="p">:</span> <span class="p">{</span>
<span class="na">text</span><span class="p">:</span> <span class="s1">'ECharts 入门示例'</span>
<span class="p">},</span>
<span class="na">tooltip</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">legend</span><span class="p">:</span> <span class="p">{</span>
<span class="na">data</span><span class="p">:[</span><span class="s1">'销量'</span><span class="p">]</span>
<span class="p">},</span>
<span class="na">xAxis</span><span class="p">:</span> <span class="p">{</span>
<span class="na">data</span><span class="p">:</span> <span class="p">[</span><span class="s2">"衬衫"</span><span class="p">,</span> <span class="s2">"羊毛衫"</span><span class="p">,</span> <span class="s2">"雪纺衫"</span><span class="p">,</span> <span class="s2">"裤子"</span><span class="p">,</span> <span class="s2">"高跟鞋"</span><span class="p">,</span> <span class="s2">"袜子"</span><span class="p">]</span>
<span class="p">},</span>
<span class="na">yAxis</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">series</span><span class="p">:</span> <span class="p">[{</span>
<span class="na">name</span><span class="p">:</span> <span class="s1">'销量'</span><span class="p">,</span>
<span class="na">type</span><span class="p">:</span> <span class="s1">'bar'</span><span class="p">,</span>
<span class="na">data</span><span class="p">:</span> <span class="p">[</span><span class="mi">5</span><span class="p">,</span> <span class="mi">20</span><span class="p">,</span> <span class="mi">36</span><span class="p">,</span> <span class="mi">10</span><span class="p">,</span> <span class="mi">10</span><span class="p">,</span> <span class="mi">20</span><span class="p">]</span>
<span class="p">}]</span>
<span class="p">};</span>
<span class="c1">// 使用刚指定的配置项和数据显示图表。</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">option</span><span class="p">);</span>
<span class="nt"></script></span>
</body>
</html>
ECharts 入门示例图表
上图所示的一个图表已经出现在你的页面上了。
ECharts Playground
通过入门教程,你会发现 ECharts 的基本使用方法非常简单,但是,如果希望在页面上呈现更加复杂、绚丽的图表,重要的是掌握如何为 echarts 实例提供相关配置项。和 FusionCharts 等第三方商业图表组件类似,配置选项是绘制图表最主要的工作。
ECharts 官网提供的 实例页面 有一个非常好的在线配置测试图表的功能页面:http://echarts.baidu.com/demo.html。

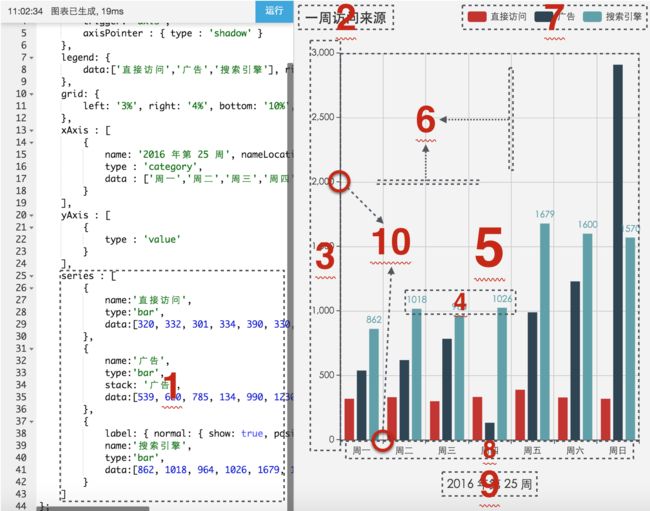
ECharts 图表配置在线测试
在上图所示页面中的左侧编辑器中输入图表配置代码,右侧区域会自动进行图表渲染。
左侧这个代码编辑器是使用 Ace (Ajax.org Cloud9 Editor) 实现的,花了一点时间把这个这个在线配置页面的实现过程重现了一遍,取名 ECharts Playground,测试地址为:http://zzp.lol/echartseditor/。版权归百度公司 ECharts 团队及相关开源项目作者所有,只做测试使用。
你可以把下面的代码放置到 ECharts Playground 中测试一下实际的效果:
option = {
title: { text: '一周访问来源' },
tooltip : {
trigger: 'axis',
axisPointer : { type : 'shadow' }
},
legend: {
data:['直接访问','广告','搜索引擎'], right: '10'
},
grid: {
left: '3%', right: '4%', bottom: '10%', containLabel: true
},
xAxis : [
{
name: '2016 年第 25 周', nameLocation: 'middle', nameGap: 50, nameTextStyle: { fontSize: 16 },
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'广告',
type:'bar',
stack: '广告',
data:[539, 620, 785, 134, 990, 1230, 2910]
},
{
label: { normal: { show: true, position: 'top' } },
name:'搜索引擎',
type:'bar',
data:[862, 1018, 964, 1026, 1679, 1600, 1570]
}
]
};ECharts 配置
那么,如何配置一个图表呢?类似上面的代码中 option 这个 Javascript对象 又有哪些含义呢?
ECharts 官网在 配置项手册 中提供了关于配置图表的详细参考。
理解这些配置项最好的方法是站在 ECharts 团队的角度考虑一个图表到底包含哪些需要配置的选项,即一个图表包含哪些需要的组件?
以上面的配置选项为例,参考国外一个 PPT 的总结,来看一下常用的图表包含的组件:

图表组件
图中,使用数字标识的区域分别是:
- 数据序列(Data Series)
- 图表标题(Chart Title)
- Y轴标签(Y Axis Labels)
- 数据标签(Data Labels)
- 绘图区域(Plot Area)
- 网格线(Gridline)
- 图例(Legend)
- X轴标签(X Axis Labels)
- X轴标题(X Axis Title)
- 刻度(Tick Mark)
这些是一个常用图表的基本组成部分,无论是 ECharts 还是类似 FusionCharts 的其它图表库,都是按照类似的结构对一个图表进行抽象和描述的。
来看一下以上组件在 ECharts 配置中的对应:
- 数据序列:序列列表(series[i])。每个系列通过 type 决定自己的图表类型。
- 图表标题:标题(title)组件。包含主标题和副标题。
- Y轴标签:坐标轴刻度标签(yAxis.axisLabel)的相关设置。
- 数据标签:图形上的文本标签(series[i]-type.label),可用于说明图形的一些数据信息,比如值,名称等。
- 绘图区域:直角坐标系内绘图网格(grid),单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。
- 网格线坐标轴在 grid 区域中的分隔线(xAxis.splitLine),默认显示。
- 图例:图例(legend)组件展现了不同系列的标记(symbol)、颜色和名字。可以通过点击图例控制哪些系列不显示。
- X轴标签:坐标轴刻度标签(xAxis.axisLabel)的相关设置。
- X轴标题:坐标轴名称(xAxis.name)。
- 刻度:坐标轴的分割段数(yAxis.splitNumber),需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。在类目轴中无效。
也就是说,对于基本图表来说,所有组件都可以在 ECharts 的配置选项中进行配置。
下面的代码演示了更改配置项修改图表显示并针对以上组件添加了注释:
option = {
//2. 图片标题
title: { text: '一周访问来源' },
tooltip : {
trigger: 'axis',
axisPointer : { type : 'shadow' }
},
//7. 图例
legend: {
data:['直接访问','广告','搜索引擎'], right: '10'
},
//5. 绘图区域
grid: {
show: true, borderColor: '#00F', left: '3%', right: '4%', bottom: '10%', containLabel: true
},
xAxis : [
{
//9. X轴标题
name: '2016 年第 25 周', nameLocation: 'middle', nameGap: 50, nameTextStyle: { fontSize: 16 },
type : 'category',
//8. X轴标签
axisLabel: { rotate: -30 },
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
//3. Y轴标签
axisLabel: { rotate: 30 },
type : 'value',
//10. 刻度
splitNumber: 12,
//6. 网格线
splitLine: { show: true, lineStyle: { color: ['#F88'], width: 2 } }
}
],
//1. 数据序列
series : [
{
name:'直接访问',
type:'bar',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'广告',
type:'bar',
stack: '广告',
data:[539, 620, 785, 134, 990, 1230, 2910]
},
{
//4. 数据标签
label: { normal: { show: true, position: 'top' } },
name:'搜索引擎',
type:'bar',
data:[862, 1018, 964, 1026, 1679, 1600, 1570]
}
]
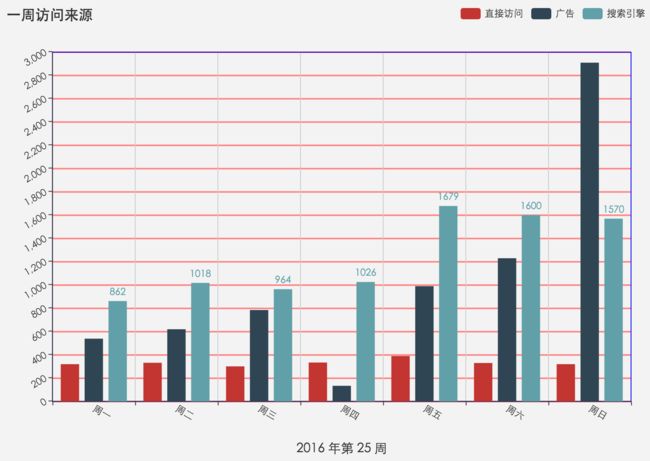
};修改配置项后的图表显示如下图:

修改配置项后的图表显示
需要注意的是,除了针对常用图表的基本组件,由于 ECharts 提供了更丰富的图表类型和更全面的交互,所以配置项中的内容远远不止上述列表中的那些,还有诸如极坐标系(polar)、工具栏(toolbox)等等。
ECharts 图表类型
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
下图对 ECharts 支持的图表类型进行了列举:

ECharts 支持的图表类型
和大多数其它(如 FusionCharts)资料不同,ECharts 认为柱状图(column)和条形图(bar)是同一种图表,使用类型名称“柱状图(bar)”来描述,事实上,对于条目垂直显示的一个“柱状图”来说,交换其 xAxis 和 yAxis 设置,就可以得到一个条目水平显示的“条形图”。
而对于其它资料中可能同时存在的折线图(line)与面积图(area)来说,ECharts 统一使用折线图(line)来表示,折线图通过指定特定的 areaStyle 属性显示成“面积图”。“南丁格尔图(Nightingale Rose Diagram)”和饼图的关系于此类似,通过指定饼图的 roseType 属性来呈现。
饼图的另外一种变体是圆环图(doughnut)是通过将饼图的 radius 属性的内半径指定为非 0 值实现的,如 radius: [50%, 75%]。
不同图表类型另外一个需要进行对比考察的属性是需要为它们提供的数据内容数组(series[i]-type.data[i]),即不同图表类型能够支持渲染的数据形式,限于篇幅没有包含在上面的图表类型图片中,可以通过类似地址 http://echarts.baidu.com/option.html#series-(上图中的type 值).data 查看。
ECharts 异步刷新
到目前为止,所讨论的图表中加载的数据都是由在 HTML 文档中通过预设的 Javascript 对象来提供的。然而,实际应用中,我们更希望数据是可以异步动态加载的。
上面已经说过,ECharts 图表不仅仅是数据,它的组件样式等全部是由一个 Javascript 对象配置而来的,更新图表数据只需要更新配置对象的属性即可,更新配置对象的属性能做到的也不仅仅是更新图表数据。
如,我们修改“绘制一个简单图表”小节中的示例图表 HTML 文件的内容为:
<!DOCTYPE html>
<html style=“height: 100%”>
<head>
<meta charset=“utf-8”>
</head>
<body style=“height: 100%; margin: 0”>
<div id=“container” style=“height: 500px; width: 500px; margin: 20px auto;”></div>
<script type=“text/javascript” src=“vendors/jquery/jquery.js”></script>
<script type=“text/javascript” src=“vendors/echarts/dist/echarts.js”></script>
<script type=“text/javascript”>
var dom = document.getElementById(“container”);
var myChart = echarts.init(dom);
var option = {
title: {
text: ‘ECharts 入门示例’
},
tooltip: {},
legend: {
data:[‘销量’]
},
xAxis: {
data: [“衬衫”, “羊毛衫”, “雪纺衫”, “裤子”, “高跟鞋”, “袜子”]
},
yAxis: {},
series: [{
name: ‘销量’,
type: ‘bar’,
data: [5, 20, 36, 10, 10, 20]
}]
}; <span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">option</span><span class="p">,</span> <span class="kc">true</span><span class="p">);</span>
<span class="nt"></script></span>
<span class="nt"><div</span> <span class="na">style=</span><span class="s">"width: 500px; margin: 20px auto; text-align: center;"</span><span class="nt">></span>
<span class="nt"><input</span> <span class="na">id=</span><span class="s">"updateOption"</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">value=</span><span class="s">"update option"</span> <span class="nt">/></span>
<span class="nt"><input</span> <span class="na">id=</span><span class="s">"loadJson"</span> <span class="na">type=</span><span class="s">"button"</span> <span class="na">value=</span><span class="s">"load sales.json"</span> <span class="nt">/></span>
<span class="nt"></div></span>
<span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span><span class="nt">></span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"#updateOption"</span><span class="p">).</span><span class="nx">click</span><span class="p">(</span><span class="kd">function</span><span class="p">(){</span>
<span class="nx">option</span><span class="p">.</span><span class="nx">series</span><span class="p">[</span><span class="mi">0</span><span class="p">].</span><span class="nx">data</span> <span class="o">=</span> <span class="p">[</span><span class="mi">120</span><span class="p">,</span> <span class="mi">100</span><span class="p">,</span> <span class="mi">80</span><span class="p">,</span> <span class="mi">60</span><span class="p">,</span> <span class="mi">40</span><span class="p">,</span> <span class="mi">20</span><span class="p">];</span>
<span class="nx">option</span><span class="p">.</span><span class="nx">series</span><span class="p">[</span><span class="mi">0</span><span class="p">].</span><span class="nx">type</span> <span class="o">=</span> <span class="s2">"line"</span><span class="p">;</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">option</span><span class="p">);</span>
<span class="p">});</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"#loadJson"</span><span class="p">).</span><span class="nx">click</span><span class="p">(</span><span class="kd">function</span><span class="p">(){</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">showLoading</span><span class="p">();</span>
<span class="nx">$</span><span class="p">.</span><span class="nx">getJSON</span><span class="p">(</span><span class="s2">"http://zzp.lol/data/sales.json"</span><span class="p">,</span> <span class="kd">function</span><span class="p">(</span><span class="nx">result</span><span class="p">){</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">result</span><span class="p">);</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">hideLoading</span><span class="p">();</span>
<span class="p">});</span>
<span class="p">});</span>
<span class="nt"></script></span>
</body>
</html>
图表显示为:
即在图表渲染区域下方增加了两个按钮:”update option” 和 “load sales.json”。
第一个按钮展示了如何修改配置对象 option 从而动态更新图表显示数据并将图表由柱状图变为折线图:option 是一个 Javascript 对象,通过修改其相关属性为合适的值,再将其传递给 echarts 图表对象的 setOption() 方法作为参数重新渲染图表。
第二个按钮则展示了通过 jQuery 的 getJSON 静态方法从服务器端请求 sales.json 文件,并在 getJSON 的回调函数中动态更新图表。在开始请求和回调处理后分别使用 showLoading() 和 hideLoading() 方法显示和隐藏了一个正在加载的进度动画。
sales.json 文件的内容为:
{
"title": {
"text": "ECharts 入门示例"
},
"tooltip": {},
"legend": {
"data": [
"销量"
]
},
"yAxis": {
"data": [
"衬衫",
"羊毛衫",
"雪纺衫",
"裤子",
"高跟鞋",
"袜子"
]
},
"xAxis": {},
"series": [
{
"name": "销量",
"type": "bar",
"data": [ 10, 20, 30, 40, 50, 60 ]
}
]
}很明显,它的内容是 option 对象的 JSON 形式。如果你希望从数据库中动态读取图表数据甚至是图表配置,只需要在服务器端构造这样的 JSON 就可以了。
ECharts 自定义交互
ECharts 本身集成了时间线、视觉映射、数据区域缩放等交互组件。但本节要阐述的是如何在 ECharts 图表中利用其支持的事件和行为进行自定义交互。
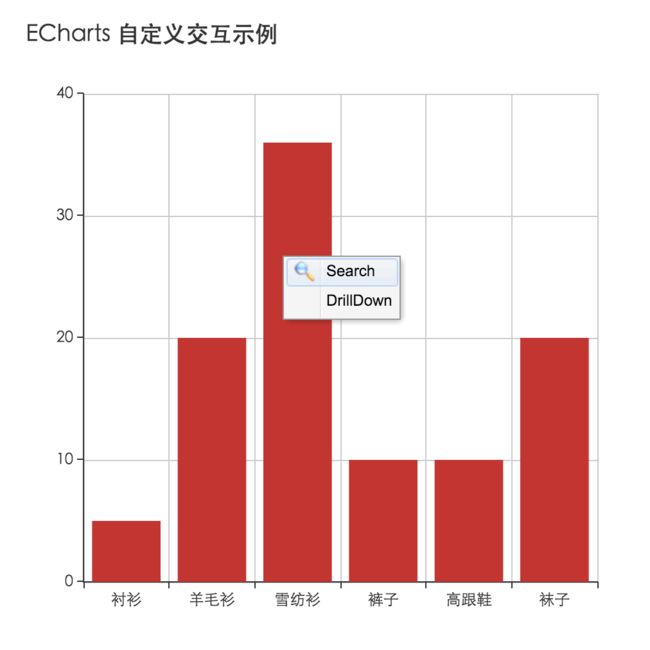
先看下面的示例:
在上面的示例中,在柱状图的任一柱状数据项目上单击鼠标右键,会弹出下图所示的上下文菜单:

柱状数据项目的上下文菜单
单击上下文菜单的第一项 Search,会在新窗口中当搜索前柱状数据名称;单击上下文菜单的第二项 Drilldown,会将当前柱状数据数值(假设为 n)分解为两部分 n - 3 和 3,并将这两个数值无刷新显示为饼图,如果 n - 3 > 0,在饼图中较大的扇形上单击右键并使用 Drilldown 按钮将继续按照该规则进行分解直到 n - 3 <= 0,这其实模拟了不断往下钻取的过程。
持续向下钻取
ECharts 所支持的事件和行为使得我们可以实现比上例更加复杂和丰富的自定义交互。
我们来看看上例的一些具体细节。
首先,为了使得单击一个数据项目可以完成多种交互,本示例采用了上下文菜单的形式,使用的 jQuery 组件是 LigerUI 快速开发 UI 框架中的 ligerMenu,该组件的特点是 ligerMenu 可以通过坐标控制显示在任意位置,这一点很重要,因为另外一些通过“jQuery Context Menu Plugin”关键词搜索得到的插件都是和元素绑定的,而图表 canvas 中没有找到被单击数据项目的元素,也就无法显示上下文菜单。
然后,我们需要为图表数据项目绑定右键单击事件,这需要 ECharts 提供相应的事件和行为支持。
ECharts 通过 on() 方法绑定事件,如绑定一个单击操作:
myChart.on('click', function (params) {
// 警告对话框打印数据项目的名称
alert(params.name);
});除了鼠标单击事件外,ECharts 也支持 dblclick、mousedown、mousemove、mouseup、mouseover、mouseout 事件。而图表上右键单击默认响应弹出的是浏览器上下文菜单,为了使用自定义的 ligerMenu 菜单代替该菜单,应该首先禁止默认菜单的显示:
$(document).bind("contextmenu", function(){ return false; });然后,使用 ECharts 支持的 mousedown 事件代替 contextmenu 事件,当然,这种情况下需要确认用户单击的是右键,而不是左键或中键。
那么如何在 ECharts 的 on() 事件绑定方法中检测按键以及确认用户到底是在哪个数据项目上单击的呢?
上面的 myChart.on(‘click’, function(params){ //… }) 示例中,你应该注意到了事件的第二个参数函数的参数 params,所有的鼠标事件的参数 params 是一个包含点击图形的数据信息的对象,如下格式:
{
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值
value: number|Array
}关于被单击数据项目的确认可以通过以上列举的 params 的相关属性确定,但这并不是 params 的全部,通过使用浏览器开发人员工具观察到(ECharts 文档中好像并没有直接说明)params 对象包含的属性有:
params 对象的属性
我们在示例中需要使用的一些信息如下:
- params.event.event.which:判断鼠标按下的是哪个按键
- params.event.offsetX:鼠标单击位置相对于图表左上角的水平偏移量
- params.event.offsetY:鼠标单击位置相对于图表左上角的数值偏移量
- params.name:被单击数据项目的名称
- params.value:被单击数据项目的数值
最后,使用 ligerMenu 的 show 方法确定上下文菜单在何处显示,并编写 Search 和 Drilldown 的相关代码:
<!DOCTYPE html>
<html style=“height: 100%”>
<head>
<meta charset=“utf-8”>
<link href=“ligerUIv1.3.3/ligerUI/skins/ligerui-icons.css” rel=“stylesheet” type=“text/css” />
<link href=“ligerUIv1.3.3/ligerUI/skins/Aqua/css/ligerui-all.css” rel=“stylesheet” type=“text/css” /></head>
<body style=“height: 100%; margin: 0”>
<div id=“container” style=“height: 500px; width: 500px; margin: 20px auto;”></div>
<script type=“text/javascript” src=“vendors/jquery/jquery.js”></script>
<script type=“text/javascript” src=“ligerUIv1.3.3/ligerUI/js/core/base.js”></script>
<script type=“text/javascript” src=“ligerUIv1.3.3/ligerUI/js/plugins/ligerMenu.js”></script>
<script type=“text/javascript” src=“vendors/echarts/dist/echarts.min.js”></script>
<script type=“text/javascript”>
<span class="kd">var</span> <span class="nx">dom</span> <span class="o">=</span> <span class="nb">document</span><span class="p">.</span><span class="nx">getElementById</span><span class="p">(</span><span class="s2">"container"</span><span class="p">);</span>
<span class="kd">var</span> <span class="nx">myChart</span> <span class="o">=</span> <span class="nx">echarts</span><span class="p">.</span><span class="nx">init</span><span class="p">(</span><span class="nx">dom</span><span class="p">);</span>
<span class="kd">var</span> <span class="nx">option</span> <span class="o">=</span> <span class="p">{</span>
<span class="na">title</span><span class="p">:</span> <span class="p">{</span>
<span class="na">text</span><span class="p">:</span> <span class="s1">'ECharts 自定义交互示例'</span>
<span class="p">},</span>
<span class="na">tooltip</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">legend</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">xAxis</span><span class="p">:</span> <span class="p">{</span>
<span class="na">data</span><span class="p">:</span> <span class="p">[</span><span class="s2">"衬衫"</span><span class="p">,</span> <span class="s2">"羊毛衫"</span><span class="p">,</span> <span class="s2">"雪纺衫"</span><span class="p">,</span> <span class="s2">"裤子"</span><span class="p">,</span> <span class="s2">"高跟鞋"</span><span class="p">,</span> <span class="s2">"袜子"</span><span class="p">]</span>
<span class="p">},</span>
<span class="na">yAxis</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">series</span><span class="p">:</span> <span class="p">[{</span>
<span class="na">name</span><span class="p">:</span> <span class="s1">'销量'</span><span class="p">,</span>
<span class="na">type</span><span class="p">:</span> <span class="s1">'bar'</span><span class="p">,</span>
<span class="na">data</span><span class="p">:</span> <span class="p">[</span><span class="mi">5</span><span class="p">,</span> <span class="mi">20</span><span class="p">,</span> <span class="mi">36</span><span class="p">,</span> <span class="mi">10</span><span class="p">,</span> <span class="mi">10</span><span class="p">,</span> <span class="mi">20</span><span class="p">]</span>
<span class="p">}]</span>
<span class="p">};</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">option</span><span class="p">,</span> <span class="kc">true</span><span class="p">);</span>
<span class="kd">var</span> <span class="nx">menu</span><span class="p">;</span> <span class="c1">//上下文菜单,ligerMenu</span>
<span class="kd">var</span> <span class="nx">itemName</span><span class="p">,</span> <span class="nx">itemNum</span><span class="p">;</span> <span class="c1">//图表中被右键单击的数据项目名称和数值</span>
<span class="nx">$</span><span class="p">(</span><span class="nb">document</span><span class="p">).</span><span class="nx">ready</span><span class="p">(</span><span class="kd">function</span><span class="p">(){</span>
<span class="c1">//取消浏览器默认右键上下文菜单的显示</span>
<span class="nx">$</span><span class="p">(</span><span class="nb">document</span><span class="p">).</span><span class="nx">bind</span><span class="p">(</span><span class="s2">"contextmenu"</span><span class="p">,</span> <span class="kd">function</span><span class="p">(){</span> <span class="k">return</span> <span class="kc">false</span><span class="p">;</span> <span class="p">});</span>
<span class="c1">//初始化后面要显示的上下文菜单</span>
<span class="nx">menu</span> <span class="o">=</span> <span class="nx">$</span><span class="p">.</span><span class="nx">ligerMenu</span><span class="p">({</span>
<span class="na">top</span><span class="p">:</span> <span class="mi">100</span><span class="p">,</span>
<span class="na">left</span><span class="p">:</span> <span class="mi">100</span><span class="p">,</span>
<span class="na">width</span><span class="p">:</span> <span class="mi">90</span><span class="p">,</span>
<span class="na">items</span><span class="p">:</span> <span class="p">[</span>
<span class="p">{</span> <span class="na">text</span><span class="p">:</span> <span class="s1">'Search'</span><span class="p">,</span> <span class="na">icon</span><span class="p">:</span> <span class="s1">'search'</span><span class="p">,</span> <span class="na">click</span><span class="p">:</span> <span class="nx">searchTest</span> <span class="p">},</span>
<span class="p">{</span> <span class="na">text</span><span class="p">:</span> <span class="s1">'DrillDown'</span><span class="p">,</span> <span class="na">click</span><span class="p">:</span> <span class="nx">drillDownTest</span> <span class="p">}</span>
<span class="p">]</span>
<span class="p">});</span>
<span class="p">});</span>
<span class="c1">//向下钻取</span>
<span class="kd">function</span> <span class="nx">drillDownTest</span><span class="p">()</span> <span class="p">{</span>
<span class="c1">//被单击数据项目数值小于等于 3 时,提示警告消息并返回</span>
<span class="k">if</span> <span class="p">(</span><span class="nx">itemNum</span> <span class="o"><=</span> <span class="mi">3</span><span class="p">)</span> <span class="p">{</span>
<span class="nx">alert</span><span class="p">(</span><span class="s1">'Can not drill down any more.'</span><span class="p">);</span>
<span class="k">return</span><span class="p">;</span>
<span class="p">}</span>
<span class="c1">//新的图表配置选项</span>
<span class="nx">option</span> <span class="o">=</span> <span class="p">{</span>
<span class="na">title</span><span class="p">:</span> <span class="p">{</span> <span class="na">text</span><span class="p">:</span> <span class="nx">itemName</span> <span class="p">},</span> <span class="c1">//图表标题使用被单击数据项目名称</span>
<span class="na">tooltip</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">legend</span><span class="p">:</span> <span class="p">{},</span>
<span class="na">series</span><span class="p">:</span> <span class="p">[{</span>
<span class="na">name</span><span class="p">:</span> <span class="s1">'销量'</span><span class="p">,</span>
<span class="na">type</span><span class="p">:</span> <span class="s1">'pie'</span><span class="p">,</span>
<span class="na">radius</span><span class="p">:</span> <span class="s1">'50%'</span><span class="p">,</span>
<span class="na">center</span><span class="p">:</span> <span class="p">[</span><span class="s1">'50%'</span><span class="p">,</span> <span class="s1">'50%'</span><span class="p">],</span>
<span class="na">data</span><span class="p">:</span> <span class="p">[</span>
<span class="cm">/*
被拆分的第一个扇形区域,
在被单击数据项目名称后加上“ 1”,
数值为被单击数据项目数值 - 3
*/</span>
<span class="p">{</span> <span class="na">name</span><span class="p">:</span> <span class="nx">itemName</span> <span class="o">+</span> <span class="s1">' 1'</span><span class="p">,</span> <span class="na">value</span><span class="p">:</span> <span class="nx">itemNum</span> <span class="o">-</span> <span class="mi">3</span> <span class="p">},</span>
<span class="p">{</span> <span class="na">name</span><span class="p">:</span> <span class="nx">itemName</span> <span class="o">+</span> <span class="s1">' 2'</span><span class="p">,</span> <span class="na">value</span><span class="p">:</span> <span class="mi">3</span> <span class="p">}</span>
<span class="p">]</span>
<span class="p">}]</span>
<span class="p">};</span>
<span class="c1">//使用新的选项刷新图表</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">setOption</span><span class="p">(</span><span class="nx">option</span><span class="p">,</span> <span class="kc">true</span><span class="p">);</span>
<span class="p">}</span>
<span class="c1">//打开新窗口使用百度搜索被单击数据项目名称</span>
<span class="kd">function</span> <span class="nx">searchTest</span><span class="p">()</span> <span class="p">{</span>
<span class="nb">window</span><span class="p">.</span><span class="nx">open</span><span class="p">(</span><span class="s1">'https://www.baidu.com/s?wd='</span> <span class="o">+</span> <span class="nb">encodeURIComponent</span><span class="p">(</span><span class="nx">itemName</span><span class="p">));</span>
<span class="p">}</span>
<span class="c1">// 处理鼠标点击事件</span>
<span class="nx">myChart</span><span class="p">.</span><span class="nx">on</span><span class="p">(</span><span class="s1">'mousedown'</span><span class="p">,</span> <span class="kd">function</span> <span class="p">(</span><span class="nx">params</span><span class="p">)</span> <span class="p">{</span>
<span class="c1">//单击的是鼠标右键,而不是左键(1)和中键(2)</span>
<span class="k">if</span> <span class="p">(</span><span class="nx">params</span><span class="p">.</span><span class="nx">event</span><span class="p">.</span><span class="nx">event</span><span class="p">.</span><span class="nx">which</span> <span class="o">==</span> <span class="mi">3</span><span class="p">)</span> <span class="p">{</span>
<span class="c1">//为全局变量赋值,在 searchTest 或 drillDownTest 中使用</span>
<span class="nx">itemName</span> <span class="o">=</span> <span class="nx">params</span><span class="p">.</span><span class="nx">name</span><span class="p">;</span>
<span class="nx">itemNum</span> <span class="o">=</span> <span class="nx">params</span><span class="p">.</span><span class="nx">value</span><span class="p">;</span>
<span class="c1">//图表所在位置相对页面左上角偏移量</span>
<span class="kd">var</span> <span class="nx">os</span> <span class="o">=</span> <span class="nx">$</span><span class="p">(</span><span class="s2">"#container"</span><span class="p">).</span><span class="nx">offset</span><span class="p">();</span>
<span class="c1">//在鼠标单击位置显示菜单</span>
<span class="nx">menu</span><span class="p">.</span><span class="nx">show</span><span class="p">({</span>
<span class="c1">//params.event.offsetX 为鼠标单击位置相对于图表左上角的竖直方向偏移量</span>
<span class="na">top</span><span class="p">:</span> <span class="nx">params</span><span class="p">.</span><span class="nx">event</span><span class="p">.</span><span class="nx">offsetY</span> <span class="o">+</span> <span class="nx">os</span><span class="p">.</span><span class="nx">top</span><span class="p">,</span>
<span class="na">left</span><span class="p">:</span> <span class="nx">params</span><span class="p">.</span><span class="nx">event</span><span class="p">.</span><span class="nx">offsetX</span> <span class="o">+</span> <span class="nx">os</span><span class="p">.</span><span class="nx">left</span>
<span class="p">});</span>
<span class="p">}</span>
<span class="p">});</span>
<span class="nt"></script></span>
</body>
</html>