基于s5pv210的lcd色度键功能的个人探索总结
硬件平台:s5pv210,lcd_AT070TN92
在学习色度键之前,我们首先需要了解什么是色度键?有什么用?在此介绍一个方便理解色度键相关概念的由51自学网提供的网站视频网址:
http://www.51zxw.net/show.aspx?cid=358&id=20080观看视频后,这里不再多加解释色度键基本知识了,直奔主题,开始色度键的探索。(当然这里仍然需要读者对s5pv210的fimd内部结构中窗体叠加概念有一定的了解)
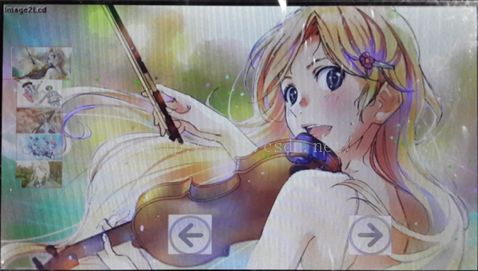
win0里面存的图片:

S5pv210 datasheet中与色度键相关的几个寄存器的说明:

一下对W1KEYALPHA寄存器的作用进行测试:
1、 rW1KEYALPHA&= ~(0xffffff<<0);
rW1KEYALPHA|= (0xffffff<<0);
2、 rW1KEYALPHA&= ~(0xffffff<<0);
rW1KEYALPHA|= (0xff0000<<0);

3、 rW1KEYALPHA&= ~(0xffffff<<0);
rW1KEYALPHA|= (0x00ff00<<0);

4、 rW1KEYALPHA&= ~(0xffffff<<0);
rW1KEYALPHA|= (0x0000ff<<0);

5、rW1KEYALPHA&= ~(0xffffff<<0);
-------------------------------------------图片颜色正常-------------------------------------------
初步推论:
1、W1KEYALPHA寄存器的值影响的是红色区域(key area)的显示效果,当值为0时,win0的图片显示最佳,即为两个图层没有叠加时win0图片的效果;
2、非红色区域的透明度由其他寄存器控制;

3、非红色区域由红色边框包围着,影响了观赏效果;
下面对W1KEYCON0寄存器中的[26]位KEYBLEN_F的作用进行测试:

当这个位清零时,两个图层不实现混合,non-key位置内容完全显示为win1中对应的内容即没有透明的效果,所以这个位应该置为1;
下面对W1KEYCON0寄存器中的[23:0]位COMPKEY_F的作用进行测试:
1、rW1KEYCON0&= ~(0xffffff<<0);
rW1KEYCON0|= (0xffffff<<0);
效果为:只显示了win0里面的图片
rW1KEYCON0|= (0x0000ff<<0);

3、 rW1KEYCON0&= ~(0xffffff<<0);
rW1KEYCON0|= (0x00ffff<<0);

在这张图片里面可以看到non-key area区域的图片颜色跟上一张有点不一样,所以猜想这个寄存器的值影响到non-key area的图片叠加效果,而且我们可以再non-key area中发现上一张、下一张的图标边界发生两个变化:1)正方形区域变成了圆形区域;2)边界处的红色线消失了;根据这样一个现象我们可以猜想,这个寄存器的作用和会声会影中色度键功能中的相似度这个功能相似,需要通过不断的调整这个值才能实现更好的叠加效果。
4、rW1KEYCON0&= ~(0xffffff<<0);
rW1KEYCON0|= (0xff0000<<0);



