php + getJSON 跨域访问
前端js+html代码
<p><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1" />
<link rel="stylesheet" href="ZZZZZZZZZZZZZZZZZZZ/js_css/reset.css">
<script src="ZZZZZZZZZZZZZZZZZ/js_css/jquery-1.8.3.min.js"></script>
<script>
function load()
{
$.getJSON("ZZZZZZZZZZZZZZZZZZZZZZ/b.php?callback=?",
{
'username':"jack",
'password':"123456"
},
function(data){
if(data.result=="pass")
{
document.getElementById("id").innerHTML=data.content.userid;
document.getElementById("name").innerHTML=data.content.name;
document.getElementById("age").innerHTML=data.content.age;
document.getElementById("gender").innerHTML=data.content.gender;
document.getElementById("subs0").innerHTML=data.content.subs[0];
document.getElementById("subs1").innerHTML=data.content.subs[1];
document.getElementById("subs2").innerHTML=data.content.subs[2];
}
});
}
</script>
<title>title</title>
</head></p><p><body onload="load()">
<div id="id"></div>
<div id="name"></div>
<div id="age"></div>
<div id="gender"></div>
<br/><br/>
<div id="subs">
<div id="subs0"></div>
<div id="subs1"></div>
<div id="subs2"></div>
</div>
</body></p><p>
</html>
</p>
后端php代码
注意后端 接到js的数据进行mysql存储时,要htmlspecalchars 和addslashes对&<>\ " " 进行处理,否则会出异常。
<?php
$content = array(
"userid"=>addslashes($_GET['userid']),
"name"=>addslashes("rose"),
"age"=>addslashes("20"),
"gender"=>addslashes("female"),
"subs"=>array(addslashes("maths"),addslashes("geo"),addslashes("phy"))
);
$result="pass";
$ret = array(
"result"=>$result,
"content"=>$content,
"mask"=>"mask"
);
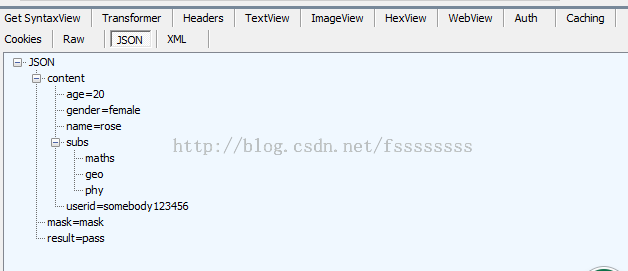
echo $_GET['callback']."(".json_encode($ret).")";