Connecting SharePoint Online and CRM Online using BCS - 2013 Edition-SP online连接CRM online
Connecting SharePoint Online and CRM Online using BCS - 2013 Edition
使用 BCS 连接Sharepoint 2013 online 和CRM online 。 SPO(Sharepoint online)CRM online(Dynamics CRM online)
英文版原址
http://blogs.msdn.com/b/girishr/archive/2013/05/13/connecting-sharepoint-online-and-crm-online-using-bcs-2013-edition.aspx
This blog post is a simple step-by-step walkthrough on connecting SharePoint Online (SPO) to CRM Online using the Business Connectivity Services (BCS). This can be useful in a number of situations including self service portals, executive dashboards, etc. The end goal for this post is to have CRM account information displayed within SharePoint as illustrated below (nothing fancy) but you can easily extend this sample to include additional scenarios such as pulling additional entities/tables, create/update CRM data, charts/dashboard, mashups with ERP and much more.
这篇位置是简单的介绍 如何使用BCS 连接 Sharepoint online和CRM online的 最终目标是如何把CRM的数据显示到Sharepoint online上。这仅仅是一个普通的例子,你可以按照这个例子扩展。例如 图表,仪表板等,当然也可以使用插件和ERP连接。BTW 这我写的,online读取ERP 以目前平台来说 你放弃吧。
Note: SharePoint Online in this example uses SharePoint 2013 and CRM Online is the December 2012 release. Steps are subject to change for future releases. This walkthrough uses theApp model for SharePoint instead of the classical BCS settings managed in the admin center.
注意:这个例子使用的 SP online 连接 CRM online 使用的是APP 模式 而不是原来的BCS模式。 这个程序员都懂哦。
Architecture of the solution 解决方案设计架构。
Below is a quick diagram showing the architecture of the solution we’re going to walkthrough. As you can see from the diagram below, we do have a shim sitting between CRMOnline & SPO. The reason for us to have a shim/proxy web service is because, external authentication is not enabled on CRM Online’s REST endpoint today. CRMOnline’s REST endpoint today is only available for use by JScript and web resources within the CRM application however you can expect that limitation to change in the future.
下图是一个架构图,就想你从下图了解到,我们用一个SPO连接2个online,其实就是webservice 代理 呵呵 说的CRM的rest 其实我想骂人 CRM的 rest 好像不支持外部
使用,只能期待以后会改善吧。 原话就是 CRM的REST 没有开放外部的连接。所以只能借助WEBservice
Enough with the talk, let’s get to the code.
废话不说,上代码
Building the Proxy OData Service 搭建一个OData服务
- Download and extract the latest CRM 2011 SDK if you don’t have it already. If you're using CRM 2013, please ensure that you're following this article withCRM 2013 SDK. While you could build the proxy web service in several ways, we’re going to use an approach that creates a REST/OData service that involves very minimal custom code!
- Once you have extracted the SDK, goto the folder “\sdk\walkthroughs\portal\webappwalkthrough\” and open the webappwalkthrough.csproj project using Visual Studio (2012 in this case)
- Open the web.config file and change the connection string to your CRMOnline credentials as shown below. In this post, we’re using the same identity for all CRMOnline calls and we are not impersonating the SharePoint user.
- 去这个地方下载CRM2011SDK,但是 你不要怕啊 这里名字叫2011 其实可以使用在CRM2013,下载后去那个目录下用VS2012打开,找webconfig文件
- Open the CrmData.svc.cs file and modify it as shown in the snippet below. Essentially we’re modifying the code to make the OData endpoint just pull accounts and contacts from CRM instead of pulling everything.
上面这些 不用翻译了吧。 呵呵
public class CrmData : DataService < Xrm . XrmServiceContext >{// This method is called only once to initialize service-wide policies.public static void InitializeService ( DataServiceConfiguration config ){//config.SetEntitySetAccessRule("*", EntitySetRights.AllRead);config . SetEntitySetAccessRule ( "AccountSet" , EntitySetRights . AllRead );config . SetEntitySetAccessRule ( "ContactSet" , EntitySetRights . AllRead );config . SetServiceOperationAccessRule ( "*" , ServiceOperationRights . All );config . DataServiceBehavior . MaxProtocolVersion = DataServiceProtocolVersion . V2 ;}}
- Right-click on the project and “Add Reference” to the Microsoft.IdentityModel.dll (v3.5). Make sure you set it’s copy local property to true.

- Set CrmData.svc as the start page and hit F5 to verify that the OData endpoint is working locally. You can browse to http://localhost:<devport#>/CrmData.svc/ContactSet to verify that the proxy OData is indeed pulling data from CRM Online.
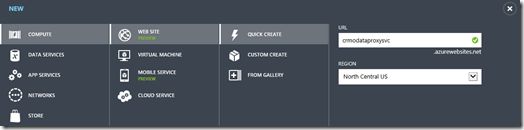
Note: For the purposes of quick illustration, the code in this blog post doesn’t apply any security on the proxy OData service. Please refer to Marc Schweigert’sblog post and Steve Fox’s BCS security post for details on implementing security for proxy services. - The service now needs to be deployed publically in order for SharePoint Online to consume it. Here, we’re going to deploy the OData service to the *free*Windows Azure websites. Once you have signed up for Windows Azure, login to your Azure account and hit the “New” button followed by the steps illustrated below to quick create a website.Hint: Use the region closest to your CRMOnline datacenter. The unofficial way of finding this out is documentedhere.

- Once the site has been created, download its publishing profile from the portal.
- Back to Visual Studio, right-click on the project and click “Publish”. In the publish dialog, choose Import –> “Import from a publish profile file” –> browse to the publishing profile you downloaded earlier –> OK. You can run through the next few steps or hit publish button directly.
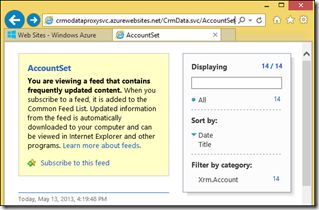
- Once the site has been published, browse to the public URL for the service (say http://yoururl.azurewebsites.net/CrmData.svc/AccountSet) and ensure that the endpoint is able to pull data from CRM Online.

Creating the SharePoint Online App
Now that we have the proxy OData service up and running, it is time to create the SharePoint App.
- In your Office365 admin center, click the Admin dropdown followed by SharePoint. Create a new private site collection with the “Developer Site” template.

- Open Visual Studio as admin or better yet follow this hack to always run Visual Studio 2012 as admin. If you’re going to spend a lot of time building SharePoint apps, the hack will save you a lot of time and pain.
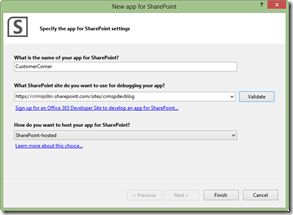
- Create a new “App for SharePoint 2013” project.
- Enter a name for the app, the URL of the site collection you created earlier and choose “SharePoint-hosted” followed by clicking the Finish button.

- If Visual Studio prompts you for Office365 credentials, enter them so that the project is connected to your SPO site.
- Right-click on the project –> Add –> “Content Types for an External Data Source”.

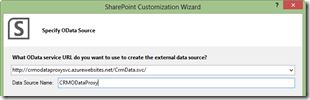
- Enter the URL for the custom OData proxy running in Azure website and specify a name. Click Next.

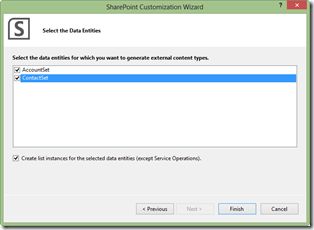
- Choose both AccountSet & ContactSet and hit the Finish button. Visual Studio automatically generates the ECTs (External Content Types) for both accounts and contacts.

- Within Default.aspx (under Pages), change the code within the head and body sections as listed in the below snippet. Essentially we’re creating the links for account and contact ECTs along with a placeholder for some custom javascript. Make sure that the version of jQuery referenced in the code matches the one within the Scripts folder of your app.
|
- Next up, let’s write some jQuery to select the AccountNumber & Name and display it in a simple HTML table (sorry web designers)! Open the App.js file (under Scripts folder) and replace it with the code below. If you’re familiar with javascript and jQuery, the code should be pretty easy to follow.
|
- Right-click on the project or solution and click Deploy. Visual Studio automagically installs the app to your SPO developer site.
- Open the SPO site and you should see your app under “Apps in Testing”. Click on the app and make sure it works as expected.

Now that you have the base connectivity between CRMOnline and SPO through BCS, the possibilities are endless. You can bring data from other CRM entities, apply security trimming, have users update CRM data directly from SharePoint, use highcharts.com for pretty charts and dashboards, mashup CRM data with other OData data sources and much more depending upon your needs. If you end up building interesting SharePoint-CRM apps, please do tell us through comments below.
现在你可以通过BCS连接Sharepoint online 和CRM online了 ,这可以做很多事,例如图片,仪表板,ERP数据等等,能完成你所有需要的很多是。下面是有什么问题给我留言。