UIPageViewController_分页控制器
一、UIPageViewController概念
控件为我们提供了一种像翻书效果的一种控件。我们可以通过使用UIPageViewController控件,来完成类似图书一样的翻页控制方式。二、使用UIPageViewController控件
先假象一下,一本书大概可以分为:1.每一页。2.每一页中相应的数据。
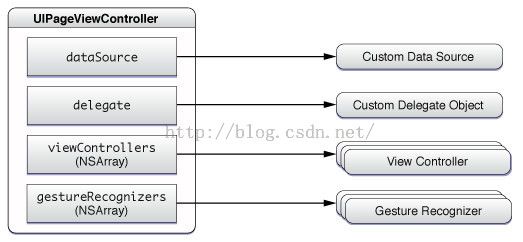
UIPageViewController结构
使用UIPageViewController控件,也是类似的两个构成部分。(1)要有一个书的框架,来控制页。(2)每一页的内容。1.创建一个ViewController,包含一个UIPageViewController来控制显示,一个NSArray包括所有数据。
定义这个ViewController类,并使用UIPageViewController来管理每一页,并提供数据。
MyViewController.h:
#import <UIKit/UIKit.h> @interface MyViewController : UIViewController<UIPageViewControllerDataSource> @property (strong, nonatomic) UIPageViewController *pageController; @property (strong, nonatomic) NSArray *pageContent; @end
MyViewController.m:
#import "MyViewController.h"
#import "MoreViewController.h"
@interface MyViewController ()
@end
@implementation MyViewController
@synthesize pageContent=_pageContent;
@synthesize pageController=_pageController;
- (void)dealloc{
[_pageContent release];
[_pageController release];
[super dealloc];
}
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self)
{
// 初始化方法
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self createContentPages];// 1.初始化所有数据
// 设置UIPageViewController的配置项
//第一个参数:滚动方式(书籍仿真滚动,scrollview的滚动方式)
//第二个参数:换页滚动的方向:上下,左右
//第三个参数:一个配置项,有两种配置:
////1.(ios 6.0 and later)若换页动画是UIPageViewControllerTransitionStyleScroll,
////表示的是上一页与下一页的间距(key为:UIPageViewControllerOptionInterPageSpacingKey);
////2.(ios 5.0 and later)若换页动画是UIPageViewControllerTransitionStylePageCurl,
////表示是书本的脊的位置(上,下,中间)(key为:UIPageViewControllerOptionSpineLocationKey)
NSDictionary *options =[NSDictionary dictionaryWithObject:[NSNumber numberWithInteger:UIPageViewControllerSpineLocationMin]
forKey: UIPageViewControllerOptionSpineLocationKey];
// 实例化UIPageViewController对象,根据给定的属性
_pageController = [[UIPageViewController alloc] initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurl
navigationOrientation:UIPageViewControllerNavigationOrientationHorizontal
options: options];
//背景不设置为黑色,则在第一页时回拉,能看到前一个viewcontroller的视图(TransitionStyleScroll时)
_pageController.view.backgroundColor = [UIColor blackColor];
// 设置UIPageViewController对象的代理
_pageController.dataSource = self;
// 定义“这本书”的尺寸(这句代码貌似多余了。。。)
[[_pageController view] setFrame:[[self view] bounds]];
// 让UIPageViewController对象,显示相应的页数据。
// UIPageViewController对象要显示的页数据封装成为一个NSArray。
// 因为我们定义UIPageViewController对象显示样式为显示一页(options参数指定)。
// 如果要显示2页,NSArray中,应该有2个相应页数据。
MoreViewController *initialViewController =[self viewControllerAtIndex:0]; // 得到当前页
NSArray *viewControllers =[NSArray arrayWithObject:initialViewController];
[_pageController setViewControllers:viewControllers
direction:UIPageViewControllerNavigationDirectionForward
animated:NO
completion:nil];
// 在页面上,显示UIPageViewController对象的View
[self addChildViewController:_pageController];
[self.view addSubview:_pageController.view];
}
// 初始化所有数据
- (void) createContentPages{
NSMutableArray *pageStrings = [[NSMutableArray alloc] init];
for (int i = 1; i < 11; i++){
NSString *contentString = [[NSString alloc] initWithFormat:@"Chapter %d This is the page %d of content displayed using UIPageViewController in iOS 5.", i, i];
[pageStrings addObject:contentString];
}
self.pageContent = [[NSArray alloc] initWithArray:pageStrings];
}
// 得到相应的VC对象
- (MoreViewController *)viewControllerAtIndex:(NSUInteger)index {
if (([self.pageContent count] == 0) || (index >= [self.pageContent count])) {
return nil;
}
// 创建一个新的控制器类,并且分配给相应的数据
MoreViewController *dataViewController =[[MoreViewController alloc] init];
dataViewController.dataObject =[self.pageContent objectAtIndex:index];
return [dataViewController autorelease];
}
// 根据数组元素值,得到下标值
- (NSUInteger)indexOfViewController:(MoreViewController *)viewController {
return [self.pageContent indexOfObject:viewController.dataObject];
}
#pragma mark- UIPageViewControllerDataSource
// 返回上一个ViewController对象
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController{
NSUInteger index = [self indexOfViewController:(MoreViewController *)viewController];
if ((index == 0) || (index == NSNotFound)) {
return nil;
}
index--;
// 返回的ViewController,将被添加到相应的UIPageViewController对象上。
// UIPageViewController对象会根据UIPageViewControllerDataSource协议方法,自动来维护次序。
// 不用我们去操心每个ViewController的顺序问题。
return [self viewControllerAtIndex:index];
}
// 返回下一个ViewController对象
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController{
NSUInteger index = [self indexOfViewController:(MoreViewController *)viewController];
if (index == NSNotFound) {
return nil;
}
index++;
if (index == [self.pageContent count]) {
return nil;
}
return [self viewControllerAtIndex:index];
}
- (void)didReceiveMemoryWarning{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
2.声明页对象,来根据UIPageViewController的调度来显示相应页内容。
MoreViewController.h:#import <UIKit/UIKit.h> @interface MoreViewController : UIViewController<UIWebViewDelegate> @property (nonatomic, retain) UIWebView *myWebView; @property (nonatomic, retain) id dataObject; @endMoreViewController.m:
#import "MoreViewController.h"
@interface MoreViewController ()
@end
@implementation MoreViewController
@synthesize myWebView=_myWebView;
@synthesize dataObject=_dataObject;
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self){
// Custom initialization
}
return self;
}
- (void)dealloc{
[_myWebView release];
[super dealloc];
}
- (void) loadView{
[super loadView];
_myWebView = [[UIWebView alloc] initWithFrame:self.view.bounds];
}
- (void) viewWillAppear:(BOOL)paramAnimated{
[super viewWillAppear:paramAnimated];
[self.myWebView loadHTMLString:_dataObject baseURL:nil];
[self.view addSubview:self.myWebView];
}
- (void)viewDidLoad{
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning{
[super didReceiveMemoryWarning];
}
@end
三、总结
着重了解一下关键代码:
1.UIPageViewControllerDataSource协议
该协议主要有两个方法:
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController; - (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController;分别,用来提供UIPageViewController对象的数据源。也就是说,UIPageViewController对象通过该方法来调度显示的内容。
当然,别忘了设置:
_pageController.dataSource = self;
你懂的!
2.初始化时,显示适当内容
MoreViewController *initialViewController =[self viewControllerAtIndex:0];// 得到第一页
NSArray *viewControllers =[NSArray arrayWithObject:initialViewController];
[_pageController setViewControllers:viewControllers
direction:UIPageViewControllerNavigationDirectionForward
animated:NO
completion:nil]; // 在页面上,显示UIPageViewController对象的View
[self addChildViewController:_pageController]; [self.view addSubview:_pageController.view];3.数据必须先准备好
[self createContentPages];// 初始化所有数据
4.initWithTransitionStyle:navigationOrientation:options:构造方法用于创建UIPageViewController实例,initWithTransitionStyle用于设定页面翻转的样式。
UIPageViewControllerTransitionStyle枚举类型定义了如下两个翻转样式: UIPageViewControllerTransitionStylePageCurl:翻书效果样式。
UIPageViewControllerTransitionStyleScroll:滑屏效果样式。 navigationOrientation设定了翻页方向,UIPageViewControllerNavigationDirection枚举类型定义了以下两种翻页方式。
UIPageViewControllerNavigationDirectionForward:从左往右(或从下往上); UIPageViewControllerNavigationDirectionReverse:从右向左(或从上往下)。
5.在UIPageViewController中,setViewControllers:direction:animated:completion:方法用于设定首页中显示的视图。首页中显示几个视图与书脊类型有关,如果是UIPageViewControllerSpineLocationMin或UIPageViewControllerSpineLocationMax,首页中显示一个视图;如果是UIPageViewControllerSpineLocationMid,首页中显示两个视图。