需要做一个项目管理工具,其中使用到了甘特图。发现全网甘特图解决方案比较少,于是自动动手丰衣足食。前面我用Python和Node.js前端都做过,这次仅仅是移植到Android上面。其实甘特图非常简单,开发也不难,如果我专职去做,能做出一个非常棒产品。我写这个只是消遣,玩玩,闲的蛋痛,所以不怎么上心,就搞成下面这德行吧。仅仅供大家学习,参考。那天心情好了,完善一下。屏幕布局文件
腾讯云文件上传流程
从未、淡定
前端领域腾讯云httphttps
文件上传流程actoruseras"用户"participantClientas"浏览器"participantServeras"服务端"participantCOSas"腾讯云"autonumberCOSClient:点击上传按钮user->Client:选择上传文件Client->Server:向服务端发起请求需要上传的文件名Server->COS:结合密钥,向COS请求生成__临时密钥__S
Authorization Basic认证 笔记
从未、淡定
javascript前端
Basic认证Basic认证过程简单介绍浏览器请求一个需要认证的网页。服务器向浏览器返回“401Unauthorized(未认证)”状态码。浏览器收到此状态码后,询问用户名和密码。浏览器发送附带认证信息(Authorization头信息)的请求。本次请求得到了文档(用户名密码均正确的情况下)。方案1:header添加Authorization原理说明:stringcode=‘fozzie:fozz
MongoDB06 - MongoDB 地理空间
是小崔啊
#mongoDBmongodb网络数据库
MongoDB06-MongoDB地理空间文章目录MongoDB06-MongoDB地理空间一:地理空间数据基础1:地理数据表示方式1.1:GeoJSON格式1.2:传统坐标对2:地理空间索引2.1:2dsphere索引2.2:2d索引2.3:混合索引二:地理空间查询和聚合1:完全包含于几何图形2:与指定几何图形相交3:找附近点并按距离排序4:地理空间的聚合操作5:地理空间计算函数三:实际应用示例
[dhtmlx]group task 失效问题解决
oscar999
130-Web语言
1.问题描述使用了Gantt的Group功能,但是在进行系统调优,开启smart_rendering的设置后却出现如下状况:“Groupby时,总有部分task未group”问题细部描述与解决如下:2.Group功能与效果dhtmlxgantt提供了对task根据属性进行分组的功能。效果类似:实现方式的话,首先导入dhtmlxgantt_grouping.js;接下来在代码中处理如下:
pgsql14自动创建表分区
健康马m
pgsql数据库
最近有pgsql的分区表功能需求,没想到都2025年了,pgsql和mysql还是没有自身支持自动创建分区表的功能现在pgsql数据库层面还是只能用老三样的办法来处理这个问题,每个方法各有优劣1.触发器这是最传统的方法,通过创建一个触发器来检查数据并创建新分区缺点是每次插入数据都会执行触发器,当数据量大时可能影响性能,现在基本很少用这个方案在生产环境上操作2.pg_partmanPostgreSQ
Gateway实现对接口参数加密
kerolalala
java前端网络
知识点SrpingCloudGateway过滤器讲解一、概述在微服务架构中,API网关(Gateway)是系统对外的统一入口,它不仅负责请求的路由分发,还承担着安全控制、流量控制等重要职责。参数加密是保障数据传输安全的重要手段之一,我们可以让客户端负责加密参数,网关负责在请求到达各服务端之前进行解密,然后将明文参数请求分发给对应服务。此文将介绍一个基于SpringCloudGateway实现的参数
Gantt-Task-React 开源项目教程
白来存
Gantt-Task-React开源项目教程项目地址:https://gitcode.com/gh_mirrors/ga/gantt-task-react项目介绍Gantt-Task-React是一个基于React的甘特图组件,旨在帮助开发者快速集成甘特图功能到他们的项目中。该项目提供了丰富的功能,如任务管理、时间线展示、任务依赖关系等,适用于项目管理和进度跟踪。项目快速启动安装首先,确保你已经安
React Gantt 项目教程
秋或依
ReactGantt项目教程react-ganttAganttchartforreact项目地址:https://gitcode.com/gh_mirrors/re/react-gantt项目介绍ReactGantt是一个基于React的甘特图组件,旨在为React应用程序提供一个高性能的甘特图解决方案。该项目由ClayRisser开发,是一个开源项目,托管在GitHub上。ReactGantt组
Java用CompareTo方法实现根据两个或多个属性对对象进行排序
偶遇急雨洗心尘
javajvm开发语言servlet算法
CompareTo方法CompareTo是String类的方法,CompareTo(Objecto1,Objecto2),就是用o1和o2进行比较o1.compateTo(o2)大于0则o1大o1.compateTo(o2)小于0则o2大o1.compateTo(o2)等于0则一样大升序降序升序:publicstaticvoidmain(String[]args){ArrayListlist=ne
JAVA设计模式之模板模式
偶遇急雨洗心尘
java设计模式开发语言
设计模式设计模式(DesignPattern)是前辈们对代码开发经验的总结,是解决特定问题的一系列套路。它不是语法规定,而是一套用来提高代码可复用性、可维护性、可读性、稳健性以及安全性的解决方案。总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。行
Java多线程如何保证线程池里的线程都执行完毕
偶遇急雨洗心尘
javajvm开发语言
背景:项目中为了提高性能常常会引入多线程,当我们使用线程池时有时要满足“当线程池里的线程都执行完毕后才能进行下一步”这种业务场景,例如:当多线程操作一个文件时要保证所有线程都运行完毕才能保证文件的完整;当用多线程给一个对象的多个属性进行赋值时要保证线程都运行完毕才将此对象返回,否则就会出现对象属性不全。实现方式:1、使用isTerminated方法2、使用CountDownLatch3、使用awa
Linux C 目录基本操作
basketball616
LinuxC编程c语言算法开发语言
需要引用的头文件#includeunistd.h为程序提供了对POSIX操作系统API的访问接口,主要用于提供与系统调用相关的功能。char*getcwd(char*buf,size_tsize);用于获取当前工作目录(CurrentWorkingDirectory)的绝对路径。参数buf:指向存放当放当前目录的数组size:数组的大小返回值成功:返回包含当前工作目录的字符串。如果buf不为NUL
C++ STL常用二分查找算法
basketball616
C++基础算法c++数据结构
lower_boundlower_bound是C++标准库算法,通常用于有序序列中查找第一个不小于给定值的元素。它属于头文件,并且是基于二分查找实现的,因此要求输入序列必须是有序的。基本语法#include//引入算法库Iteratorlower_bound(Iteratorfirst,Iteratorlast,constT&value);first和last是迭代器,分别表示容器的起始位置和结束
GDB调试程序:使用方法和编程技巧
程序员拓荒
编程
在软件开发过程中,调试是一个至关重要的环节。GDB(GNU调试器)是一个功能强大的调试工具,可以帮助开发人员诊断和修复程序中的错误。本文将介绍GDB的基本用法和一些编程技巧,并提供一些示例源代码供参考。什么是GDB?GDB是一个用于调试程序的命令行工具。它可以帮助开发人员在程序执行过程中定位错误、追踪程序状态以及查看变量的值。GDB支持多种编程语言,包括C、C++、Objective-C、Fort
游戏概念——我的一个游戏想法(关键词:吸血鬼、RPG、动作冒险、奇幻)15
昨天晚上,或者说今天凌晨。我临睡觉躺床上,刷*站的时候,刷到了一个视频,那段对话真的听的我直呼**。太有那种味道了,尤其是那句“我只是来履行以前许下的承诺,看来不需要我去献花了,我知道这个就够了。”真的,**,太**了。只能说日本黄金时期的动漫真他****。先不说剧情,我还没看。但光这个对话和画风,我就直呼**。真的把那种吸血鬼的忧郁和高贵展现了出来。而且那种,或许是长生种对于友人生命逝去的那种习
Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
[Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后
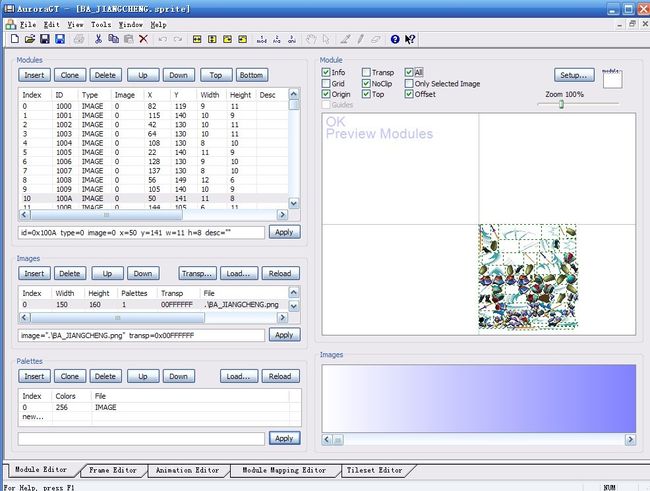
 AuroraGT.rar
AuroraGT.rar
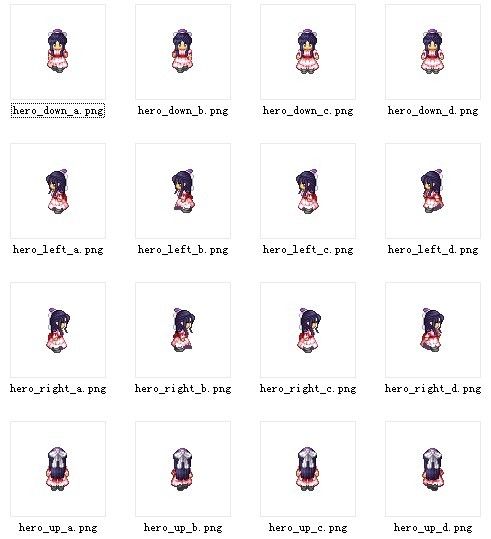
 第三讲之帧动画.rar
第三讲之帧动画.rar