spring mvc+easyui 初试-
最近这段时间都在做关于Flex项目,下班时间关注了下easyui,同事开发也都在用,对于民工的我来说,学点前端无疑可以增加点资本。
整个框架采用后台spring mvc +持久层mybatis+前端展示easyui+数据库mysql。嘿嘿,不难吧,只是一个练手的小demo,其他功能都在完善中。
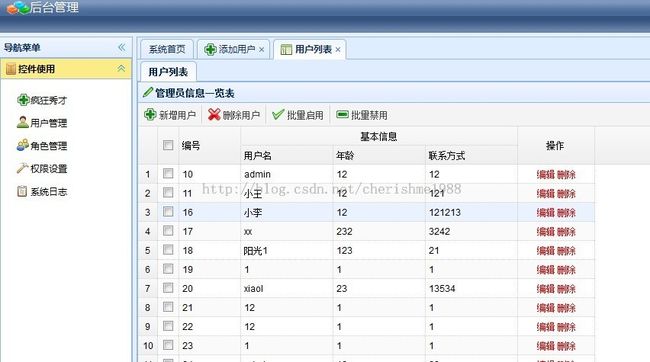
先看下界面:
个人认为easyui框架将一般开发中要用的组件,布局都表现的不错的,至少对于实习生的我来说,学着蛮开心的,至于它本身的局限以及存在的Bug问题,也只能另辟蹊径去解决喽,呵呵。
介绍下datagrid,我是这样来写这个“管理员信息一览表”页面的
<body id=""> <!-- 用户列表 --> <div id="tabs" class="easyui-tabs" fit="true" border="false" > <div title="用户列表" style="padding:0px;overflow:hidden; color:red; " > <div id="test"></div> </div> </div> </body>页面内部添加的datagrid-demo.js,js中主要是对表的一些操作以及datagrid布局,colmun样式
$(document).ready(function() {
$("#test").datagrid({
loadMsg:'数据加载中....',
title:'管理员信息一览表',
iconCls:'icon-edit',
width:1184,
height:530,
url:'<%=basePath%>userlist.do',
nowrap: false,
striped: true,
collapsible:true,
sortName: 'uid',
sortOrder: 'desc',
remoteSort: false,
pagination:true,
rownumbers:true,
frozenColumns:[[
{field:'ck',checkbox:true},
{title:'编号',field:'id',width:80,sortable:true}
]],
columns:[[
{title:'基本信息',colspan:3},
{field:'opt',title:'操作',width:100,align:'center', rowspan:2,
formatter:function(value,rec){
return '<span style="color:red">编辑 删除</span>';
}
}
],[
{field:'name',title:'用户名',width:120},
{field:'age',title:'年龄',width:120},
{field:'phone',title:'联系方式',width:120}
]],
toolbar:[{
id:'btnadd',
text:'新增用户',
iconCls:'icon-add',
handler:function(){
openDialog_add();
}
},'-',{
id:'btncut',
text:'删除用户',
iconCls:'icon-cancel',
handler:function(){
batch('delete');
}
},'-',{
id:'btnstart',
text:'批量启用',
iconCls:'icon-ok',
handler:function(){
batch('delete');
}
},'-',{
id:'btnstop',
text:'批量禁用',
iconCls:'icon-remove',
handle:function(){
batch('invalid');
}
}]
});
var p = $('#test').datagrid('getPager');
if (p){
$(p).pagination({
onBeforeRefresh:function(){
alert('before refresh');
}
});
}
});
function resize(){
$('#test').datagrid('resize', {
width:700,
height:400
});
}
function getSelected(){
var selected = $('#test').datagrid('getSelected');
if (selected){
alert(selected.code+":"+selected.name+":"+selected.addr+":"+selected.col4);
}
}
function getSelections(){
var ids = [];
var rows = $('#test').datagrid('getSelections');
for(var i=0;i<rows.length;i++){
ids.push(rows[i].code);
}
alert(ids.join(':'));
}
function clearSelections(){
$('#test').datagrid('clearSelections');
}
function selectRow(){
$('#test').datagrid('selectRow',2);
}
function selectRecord(){
$('#test').datagrid('selectRecord','002');
}
function unselectRow(){
$('#test').datagrid('unselectRow',2);
}
function mergeCells(){
$('#test').datagrid('mergeCells',{
index:2,
field:'addr',
rowspan:2,
colspan:2
});
}其中的url为调用后台userlist方法,由于采用的是spring mvc,controller中方法如下:
@RequestMapping("userlist")
@ResponseBody //1
public Object listUser(HttpServletRequest req,HttpServletResponse response) throws IOException{
Map<String, Object> result = new HashMap<String, Object>(2) ;
List<User> users = userService.getAllUser(null, null);
JSONArray jsonArray = new JSONArray();
for(User user:users){
JSONObject jsonObject = new JSONObject();
jsonObject.put("id",user.getUid()) ;
jsonObject.put("name",user.getName());
jsonObject.put("age", user.getAge());
jsonObject.put("phone",user.getPhone());
jsonArray.add(jsonObject) ;
}
//2
result.put("total", users.size());
result.put("rows",jsonArray) ;
return JSONObject.fromObject(result);
}这里要注意下,就是后台返回的数据必须要与easyui中datagrid接收json形式一样才能显示,不然很纠结的,调试了半天都不知道是什么办法,问了下旁边的同事才解决,实习生伤不起啊,嘿嘿,开发过程中如果能找到一个好的师傅,真的很棒,在这里我也特别感谢经常帮助我的杨成大哥,哈哈!
//1处这里是在SpringMVC中可以在Controller的某个方法上加@ResponseBody注解,表示该方法的返回结果直接写入HTTP response body中,返回一个字符串,spring mvc中很好的支持了json格式,配置文件中添加json转换器,如果不加这个注解,你是看不到效果的!配置文件中写法如下
<bean class ="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter" > <property name="messageConverters"> <list> <ref bean="mappingJacksonHttpMessageConverter" /><!-- json转换器 --> </list> </property> </bean>
以上就是最近两天空余时间做的小demo,最近在学highcarts,集成到demo中可以生成很漂亮的统计图。下周会积蓄完善模块包括用户登录模块,输入输出excel格式,上传文件等等,想慢慢的把这个框架整合成一个小型的应用系统,呵呵,也算对实习期间一个很好的交代。 10~11月,马上就要校招,会有好多招聘会,还是小菜鸟的我不得不抓紧时间了,哎!时间浪费了好多,期待自己可以找到一份满意的工作吧!加油!