Node.js开发入门(八)——Angular简单示例
在“使用AngularJS”中,我们提到了如何在Node.js项目中引入AngularJS,这次提供一个非常简单的示例,演示AngularJS里的指令、数据绑定、服务等内容。
我准备做Web后台管理系统,不同的管理员会有不同的权限,管理员登录后看到的菜单和他的权限有关,能看到什么,是动态生成的(类似RBAC)。本文的示例从这个项目而来,当然,现在还是最简单的。
如果没有特别说明,后面我们用到的示例都使用express generator生成。
Angular小demo
先搞起来吧。
第一步,进入myprojects目录,执行“express AngularDemo”。
第二步,导航到AngularDemo目录,执行“npm install”
第三步,到AngularJS下载最新的AngularJS库文件,我下载的是1.4.3 min版本,重命名为“angular-1.4.3.min.js”,放在AngularDemo/public/javascripts下面。对于我们这个简单的Demo,只要这一个文件就可以了。
第四步,准备我们要用的文件。
首先是admin.html,放在AngularDemo/public下面即可。admin.html的编码格式要用UTF8。内容如下:
<!DOCTYPE html>
<html ng-app="x-admin">
<head>
<meta charset="UTF-8">
<title>X管理系统</title>
<link rel="stylesheet" href="/stylesheets/admin.css">
</head>
<body>
<div class="x-view-full" ng-controller="x-controller">
<div class="x-project-header">
<div id="x-project-title">X管理后台</div>
<div id="x-login-user"><a href="/user/tttt">{{currentUser}}</a> <a href="/logout">退出</a></div>
</div>
<div class="x-sidemenu">
<div class="x-sidemenu-one" ng-repeat="menu in menus" ng-show="menu.enabled">
<p class="sidemenu-one">{{menu.text}}</p>
<div class="x-sidemenu-two" ng-repeat="subMenu in menu.subMenus" ng-show="subMenu.enabled">
<input type="button" class="sidemenu-button" value="{{subMenu.text}}" ng-click="setContent(subMenu.action)"></input>
</div>
</div>
</div>
<div class="x-contents">
<div ng-include="content"></div>
</div>
</div>
<script src="/javascripts/angular-1.4.3.min.js"></script>
<script src="/javascripts/admin.js"></script>
</body>
</html>
接着是admin.js文件,放在AngularDemo/public/javascripts下面。UTF8编码哦,内容如下:
angular.module('x-admin', []).
controller('x-controller', function ($scope, $http) {
$scope.currentUser="ZhangSan";
$scope.content = '/welcome.html';
$scope.menus = [
{
text: "系统管理",
enabled: true,
subMenus:[
{
text: "用户管理",
enabled: true,
action:"/login.html"
},
{
text: "角色管理",
enabled: true,
action:"/role"
},
{
text: "权限管理",
enabled: true,
action:"/access"
}
]
},
{
text: "内容管理",
enabled: true,
subMenus:[
{
text: "直播监控",
enabled: true,
action:"/stream-monitor"
},
{
text: "预约管理",
enabled: true,
action:"/book-mgr"
}
]
},
{
text: "推送管理",
enabled: true,
subMenus:[
{
text: "推送列表",
enabled: true,
action:"/push-list"
},
{
text: "新增推送",
enabled: true,
action:"/add-push"
}
]
}
];
$scope.setContent = function(action){
console.log(action);
$scope.content=action;
};
});
接下来我写了一个简单的CSS文件——admin.css,放在AngularDemo/public/stylesheets下面。内容如下:
a {
color: #00B7FF;
}
div.x-view-full {
width: 100%;
height: 100%;
}
div.x-project-header {
display: inline-block;
position: absolute;
border: 1px solid #E4E4E4;
background: #F2F2F2;
width: 100%;
height: 60px;
left: 0px;
top: 0px;
}
div.x-sidemenu {
display: inline-block;
position: absolute;
border: 1px solid #E4E4E4;
background: #F2F2F2;
left: 0px;
top: 66px;
width: 160px;
height: 600px;
}
div.x-contents {
display: inline-block;
position: absolute;
left: 170px;
top: 66px;
min-width: 200px;
min-height: 200px;
}
div.x-sidemenu-one{
margin-left: 8px;
}
div.x-sidemenu-two{
margin-left: 14px;
font-size: 14px;
}
p.sidemenu-one{
font-size: 18px;
font-weight: bold;
color: black;
}
.sidemenu-button{
font-size: 14px;
border: 0px;
margin-bottom: 6px;
background: #F2F2F2;
}
.sidemenu-button:hover {background-color: #218fd5;}
#x-project-title{
position: absolute;
display: inline-block;
top: 20px;
left: 20px;
font-size: 28px;
font-weight: bold;
width: 200px;
}
#x-login-user{
position: absolute;
display: inline-block;
top: 30px;
right: 10px;
width: 200px;
text-align: right;
}
div.admin-addUser{
position: relative;
top: 4px;
left: 10px;
width: auto;
height: auto;
}
最后,为演示菜单功能,我们还需要welcome.html和login.html这两个静态的html文件,都放在public下面即可。
welcome.html内容如下:
Welcome to X-Manager!
login.html内容如下(注意,UTF8编码):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<div class="form-container">
<p class="form-header">登录</p>
<form action='login' method='POST' align="center">
<table>
<tr>
<td><label for="user">账号:</label></td>
<td><input type="text" id="user" name="login_username" /></td>
</tr>
<tr>
<td><label for="pwd">密码:</label></td>
<td><input type="password" id="pwd" name="login_password" /></td>
</tr>
<tr>
<td colspan='2' align="right">
<a href="/signup">注册</a>
<input type="submit" value='登录'/>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
第五步,在AngularDemo目录里,执行“npm start”命令,启动网站。
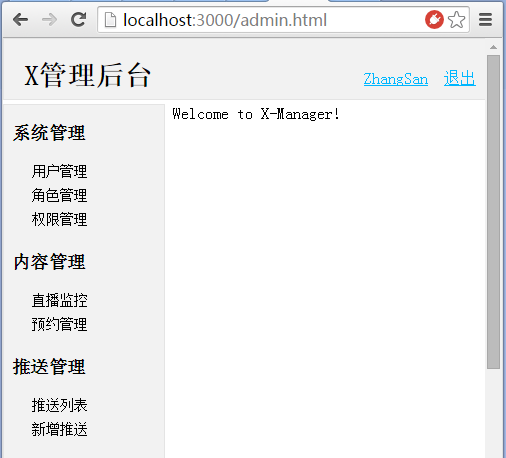
第六步,在浏览器里访问“http://localhost:3000/admin.html”。应该会看到下面的效果哦:
创建基本AngularJS应用的步骤
前面我们不管三七二十一先把AngularDemo跑起来了。现在我们看下创建一个基本的AngularJS应用的步骤。
第一步是实现一个Node.js Web服务器。这个express为我们代劳了,我们就用默认的应用模板,你去看app.js的话,应该发现它把public目录使用app.static中间件处理了一下,我们可以直接在浏览器里访问public目录下的文件,比如http://localhost:3000/admin.html。
第二步就是实现一个AngularJS HTML模板,比如我们的admin.html。这是最重要的,我们展开来看看。
1. 加载AngularJS库
嗯,script元素,放在HTML文档body元素的最后,如admin.html那样。浏览器会帮你下载并执行angular-1.4.3.min.js文件。HTML代码如下:
<script src="/javascripts/angular-1.4.3.min.js"></script>
2. 实现你的Angular模块
比如我们示例中的admin.js,它实现了一个控制器来支持HTML模板。
3. 加载你的主模块
script元素,就放在angular库的后面,放后面,这是必须的。HTML代码如下:
<script src="/javascripts/admin.js"></script>
4. 定义根元素
admin.html有这么一行代码:
<html ng-app="x-admin">
admin.js的第1行代码
angular.module('x-admin', [])
这两行代码是对应的,HTML里使用ng-app指令指定了Angular模块名字。而这个模块名字,就是你的js代码里使用angular.module定义模块时提供的第一个参数。对于我们的示例,模块名字叫“x-admin”。
在HTML中关联了ng-app后,就可以添加控制器了。
关于ng-app指令和angular.module方法,参考这里吧:http://docs.angularjs.cn/api。国内的,无需翻qiang。
使用angular.module定义模块时,第二个参数是依赖的模块列表,Angular会自动为你解决依赖注入问题。比如你依赖ui bootstrap,可以这么写:
angular.module('x-admin', ['ui.bootstrap'])
需要注意的是:文档里描述指令时,都是ngApp这种形式,而写代码时,是ng-app。angular的文档还是不错的,赞一个。
5. 添加控制器
admin.html文档中有这行代码:
<div class="x-view-full" ng-controller="x-controller">
上面的代码把名字是“x-controller”的控制器分配到
admin.js的第2行代码:
controller('x-controller', function ($scope, $http) {
定义了一个控制器。具体的语法参考这里吧:http://docs.angularjs.cn/api。国内的,无需翻qiang。
controller是angular.Module的一个方法,用来定义控制器,原型是:
controller(name, constructor);
第一个参数是控制器的名字,第二个参数是控制器的构造函数。构造函数的参数是控制器依赖的服务。
还有一种语法controller(name,[]),第二个参数是控制器的依赖数组。比如:
controller('x-controller',['$scope', '$http', function($scope, $http){}]);
我看1.3.x,1.4.x的文档里controller方法的原型都是第一种,第二种是我在《Node.js+MongoDB+AngularJS Web开发》里看到。两种我都测试了,都可以用。但跟什么版本什么关系,存疑了。
6. 实现作用域模型
使用Module的controller方法定义控制器时,会让开发者提供控制器的构造函数。当Angular编译HTML时,会使用开发者提供的控制器构造函数创建控制器的实例。构造函数内,会初始化一些数据,关联到作用域 scope上。在作用域 [Math Processing Error]scope里的数据和方法,都可以直接被HTML引用。
我在admin.js里x-controller控制器的构造函数内,提供了menus数组,用于构造管理界面的左侧菜单;提供了currentUser,显示在管理界面右上角;content则用来保存管理界面左下角区域使用的局部html模板;最后呢,提供了一个setContent方法,以便用户可以通过管理界面的菜单来更改content,进而改变功能区域的内容。
7. 在HTML模板中使用指令和绑定数据
其实在实现作用域模型时,心里对“什么数据和哪个HTML元素对应”这一点是一清二楚的,不清楚你也实现不来啊不是。
一旦你实现了作用域模型,就可以在HTML模板里使用ng指令来关联数据了。其实有时候你是先写HTML模板,还是先实现作用域模型,还真分不太清楚。
我们以admin.html为例来说明一下ng指令的用法,注意,只提admin.html中用到的,没用到就看http://docs.angularjs.cn/api。我们用到了ng-app、ng-controller、ng-repeat、ng-click、ng-show、ng-include、{{}}。
ng-app和ng-controller已经说过了。咱说没提过的。
<div id="x-login-user"><a href="/user/tttt">{{currentUser}}</a> <a href="/logout">退出</a></div>
这行代码里用到了{{expression}}这种语法,花括号之间是一个使用作用域内的变量构成的JS表达式。示例里直接引用了currentUser变量,实际运行中会用admin.js里的currentUser的值替换HTML文档中的这部分代码。如果在运行过程中currentUser变量的值发生变化,HTML也会变化,这是数据绑定。
我们可以修改一下admin.js,使用$interval服务来启动一个定时器,修改currentUser的值。新的admin.js是这样的:
angular.module('x-admin', []).
controller('x-controller', function ($scope, $http, $interval) {
$scope.currentUser="ZhangSan";
$scope.content = '/welcome.html';
$scope.menus = [
......
];
$scope.setContent = function(action){
console.log(action);
$scope.content=action;
};
//2秒后改变一次currentUser
$interval(function(){
$scope.currentUser = "LiSi";
}, 2000, 1);
});
ng-repeat指令可以根据一个集合,使用一个模板化的item来创建多个相似的HTML元素。
<div class="x-sidemenu-one" ng-repeat="menu in menus" ng-show="menu.enabled">
上面的代码使用ng-repeat指令,根据x-controller里定义的menus数组来创建多个
<p class="sidemenu-one">{{menu.text}}</p>
ng-show指令放在某个HTML元素内部,用来指示是否显示该元素。
ng-click指令可以指定某个元素被点击时的响应(函数)。
<input type="button" class="sidemenu-button" value="{{subMenu.text}}" ng-click="setContent(subMenu.action)">
上面的代码使用ng-click指令为代表子菜单的按钮指定了响应鼠标点击的代码“setContent(subMenu.action)”。setContent是作用域内定义的方法,subMenu是ng-repeat指令内定义的变量。
有了这样的处理,当用户点击某个菜单时,就会调用到admin.js里的setContent方法来改变content的值。而这种改变,会反过来影响HTML的效果,改变管理页面左下区域内显示的内容。示例里当你点击用户管理时会显示一个登陆页面。
促成这种效果的代码如下:
<div ng-include="content"></div>
上面的代码使用ng-include指令来包含一个HTML片段。当你使用ng-include指定了一个html片段后,Angular会解析这个指令,获取对应的html文档,编译,并且将其内容整合进原始html文档内。