struts标签以及url下发下一个url带参数
页面A
加入方法
<script>
function tobelong(){
console.log(encodeURIComponent(document.location.href));
window.location = "belong_getSelect.action?type=social&partner_id=${partner_id}&last_url=" + encodeURIComponent(document.location.href);
}
</script>
给标签添加此方法,点击该标签跳转到另一个选择页面(B)
页面B
选择条件后,跳转会页面A
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/page/common/tablib.jsp"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!doctype html>
<html lang="zh">
<head>
<meta name='viewport'
content='width=device-width, initial-scale=1.0, maximum-scale=1.0'
charset="UTF-8" />
<title></title>
<script>
var title = "选择";
var url;
if('${type}' == 'social'){
title += "社保";
url = "social_loadCity.ajax";
}else if('${type}' == 'provident'){
title += "公积金";
}
url += "?partner_id=${partner_id}";
title += "归属";
document.title = title;
</script>
<link rel="stylesheet" href="<%=basePath%>/css/base.css">
<link rel="stylesheet" href="<%=basePath%>/partnercss/${style_path}.css">
<style>
a:link,a:visited{
text-decoration:none; /*超链接无下划线*/
color: blue;
}
#float_zm {
margin: 2% 2% 2% *;
z-index: 90;
width: 11%;
height: 87%;
right: 5px;
position:fixed;
}
#city_div {
padding: 0% 2% 2% 1%;
width:100%;
}
#float_table {
right: 5%;
top: 4%;
position: fixed;
}
#data {
width:100%;
}
#data tr td {
border-bottom: 1px solid #e5e5e5;
padding: 2% 1% 2% 1%;
}
</style>
</head>
<body>
<!-- 必须使用隐藏的,js中url参数会有问题(&) -->
<input type="hidden" value="${last_url }" id="lastUrl">
<div id="city_div">
<table id="data">
</table>
</div>
<div id="float_zm">
<table id="float_table">
</table>
</div>
</body>
<script>
//$("#data").html('');
//有序无重复字母列表
var sort_first_zm = [];
var j = 0;
<c:forEach var="t" items="${belongList}">
var ishave = false;
for(var i = 0; i < sort_first_zm.length;i++){
if(sort_first_zm[i] == '${t.city_first_zm}'){
ishave = true;
break;
}
}
if(!ishave){
sort_first_zm[j] = '${t.city_first_zm}';
j++;
}
</c:forEach>
//排序赋值
sort_first_zm = sort_first_zm.sort();
//fruits.sort();
//fruits.reverse();
//console.log(document.getElementById("data"));
//开始进行有序显示
for ( var zm in sort_first_zm) {
var now_zm = sort_first_zm[zm];
var show_zm = sort_first_zm[zm];
//为字母列表赋值
var float_text = "<a href='#";
var insert_float = document.getElementById("float_table").insertRow(document.getElementById("float_table").rows.length);
if(now_zm == '')
now_zm = "#";
float_text += now_zm + "'>" + now_zm;
float_text += "</a>";
insert_float.insertCell(0).innerHTML = float_text;
//为城市列表赋值
var text = "<a name='" + now_zm + "'>" + now_zm + "</a>";
var insert = document.getElementById("data").insertRow(document.getElementById("data").rows.length);
insert.insertCell(0).innerHTML = text;
<c:forEach var="li" items="${belongList}">
//console.log('${li.city_desc}');
if(show_zm == '${li.city_first_zm}'){
var insert = document.getElementById("data").insertRow(document.getElementById("data").rows.length);
insert.insertCell(0).innerHTML = '<span onclick="gotoLast(${li.city_code},\'${li.city_desc}\');">${li.city_desc}</span>';
//insert.insertCell(1).innerHTML = '字母 ${li.city_first_zm}';
}
</c:forEach>
}
/**
for(var i = 0; i < '${belongList.size()}';i++){
console.log(i);
var da = '${belongList.size()}';
sort_first_zm[i] =
}
$("#data");
*/
function gotoLast(code,city){
var lasturl = document.getElementById("lastUrl").value;
if(lasturl == '')
lasturl = document.location.href;
while(lasturl.indexOf('&undefined&') > -1 || lasturl.indexOf(' ') > -1
|| lasturl.indexOf('city_code') > -1 || lasturl.indexOf('city') > -1
|| lasturl.indexOf(' ') > -1){
if(lasturl.indexOf('city_code') > -1){
var top = lasturl.split('city_code')[0];
var next = lasturl.split('city_code')[1].split("&")[1];
lasturl = top + next;
}
if(lasturl.indexOf('&undefined&') > -1){
lasturl = lasturl.replace("&undefined&","");
}
/**
if(lasturl.indexOf('undefined') > -1){
lasturl = lasturl.replace("undefined","");
}
*/
if(lasturl.indexOf(' ') > -1){
lasturl = lasturl.replace(" ","");
}
if(lasturl.indexOf('city') > -1){
var top = lasturl.split('city')[0];
var next = lasturl.split('city')[1].split("&")[1];
lasturl = top + next;
}
}
window.location.href = lasturl + "&city_code=" + code + "&city=" + city;
}
</script>
</html>
后台方法只做跳转页面,这里就不做展示了
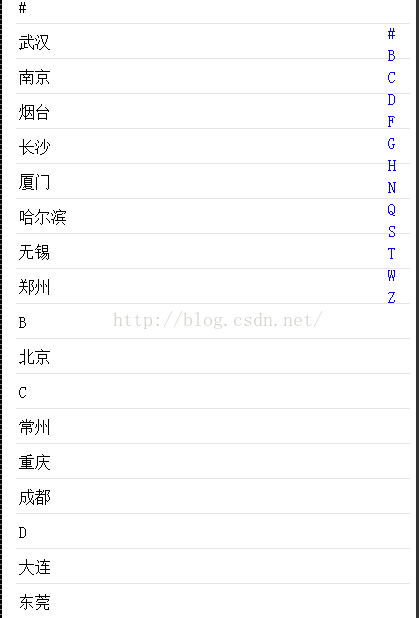
页面B 效果图
要点分析:
1. 城市列表:
(城市列表为数据库存储,存储结构包含 城市名,城市名首字母。)
只在右边显示出现城市的首字母
由于查询列表sql中没有加入排序,须在前端进行排序
只显示城市的首字母:
//有序无重复字母列表
var sort_first_zm = [];
var j = 0;
<c:forEach var="t" items="${belongList}">
var ishave = false;
for(var i = 0; i < sort_first_zm.length;i++){
if(sort_first_zm[i] == '${t.city_first_zm}'){
ishave = true;
break;
}
}
if(!ishave){
sort_first_zm[j] = '${t.city_first_zm}';
j++;
}
</c:forEach>
//排序赋值
sort_first_zm = sort_first_zm.sort();
//fruits.sort();
//fruits.reverse();
//console.log(document.getElementById("data"));
//开始进行有序显示
for ( var zm in sort_first_zm) {
var now_zm = sort_first_zm[zm];
var show_zm = sort_first_zm[zm];
//为字母列表赋值
var float_text = "<a href='#";
var insert_float = document.getElementById("float_table").insertRow(document.getElementById("float_table").rows.length);
if(now_zm == '')
now_zm = "#";
float_text += now_zm + "'>" + now_zm;
float_text += "</a>";
insert_float.insertCell(0).innerHTML = float_text;
//为城市列表赋值
var text = "<a name='" + now_zm + "'>" + now_zm + "</a>";
var insert = document.getElementById("data").insertRow(document.getElementById("data").rows.length);
insert.insertCell(0).innerHTML = text;
<c:forEach var="li" items="${belongList}">
//console.log('${li.city_desc}');
if(show_zm == '${li.city_first_zm}'){
var insert = document.getElementById("data").insertRow(document.getElementById("data").rows.length);
insert.insertCell(0).innerHTML = '<span onclick="gotoLast(${li.city_code},\'${li.city_desc}\');">${li.city_desc}</span>';
//insert.insertCell(1).innerHTML = '字母 ${li.city_first_zm}';
}
</c:forEach>
}首先将所有城市的首字母拿出来,并在循环中做去重,剩下的就是无重复但是无序的首字母了。
接着直接使用js数组的sort() 排序方法
去重排完序之后,根据该数组直接将值填充进去就ok了。不过要填充两个div的内容,还有就是锚点。剩下的就是调试样式了。
2. url转发以及转发继续传递参数
例如 host + jianli_jianlilogin.html?authtype=resume&partner_id=2&debug=false 这样的链接
下发到 B 页面时&后面会被截断
应对方法
"belong_getSelect.action?type=social&partner_id=${partner_id}&last_url=" + encodeURIComponent(document.location.href);
使用这种方式 encodeURIComponent
在B页面直接使用struts堆栈显示正常,但是js中获取后 链接变为:
jianli_jianlilogin.html?authtype=resume&partner_id=2&debug=false
注意当中多出来的amp; ,不是想要的结果。。。。。
应对方法:
在页面中添加input 隐藏框,存入链接,在js中取出