UITabBarController的使用
1.UITabBarController
UITabBarController通常作为整个程序的rootViewController,而且不能添加到别的 container viewController中。
使用步骤:
(1)初始化UITabBarController
(2)设置UIWindow的rootViewController为UITabBarController
(3)创建相应的子控制器(viewcontroller)
(4)把子控制器添加到UITabBarController
selectedIndex属性可用于设置当前被选中的为哪个viewcontroller
可通过代理使tabbarcontroller的某一个viewcontroller不可用,即不可点击,示例代码:
- (BOOL)tabBarController:(UITabBarController*)tabBarController shouldSelectViewController:(UIViewController*)viewController {
if([tabBarController.viewControllersindexOfObject:viewController] ==1) {
returnNO;
}
returnYES;
}
2.UITabbar
UITabBar上面显示的每一个Tab都对应着一个ViewController,我们可以通过设置 viewcontroller.tabBarItem属性来改变tabbar上对应的tab显示内容。否则系统将会根据viewController的 title自动创建一个,该tabBarItem只显示文字,没有图像。当我们自己创建UITabBarItem的时候,我们可以显示的指定显示的图像和 对应的文字描述。当然还可以通过
设置背景颜色
[tabVC.tabBar setBarTintColor:[UIColor grayColor]];
设置选中item颜色:
[tabVC.tabBarsetTintColor:[UIColorcolorWithRed:170/255.0green:0/255.0blue:0/255.0alpha:1.0]];
注意(未验证):
UITabBar自己有一些方法是可以改变自身状态,但是对于UITabBarController自带的tabBar,我们不能直接去修改其状态。任何直接修改tabBar的操作将会抛出异常
uitabbaritem的titlePositionAdjustment属性可设置title的偏移量,示例代码:
[newsVC.tabBarItemsetTitlePositionAdjustment:UIOffsetMake(0, -3)];
UIBarItem的imageInsets属性可设置image的偏移量,示例代码:
[newsVC.tabBarItemsetImageInsets:UIEdgeInsetsMake(20,0,0,0)];
UITabBar的默认高度为49
UITabBarController的tabBar.frame属性可任意修改tabbar的宽度和位置,但高度修改不生效。而且此时tabbarcontroller控制下的view controller的view也是按照tabor的默认尺寸和位置进行适配,如果要修改tabor的frame还需要手动对其控制下的view controller进行适配。
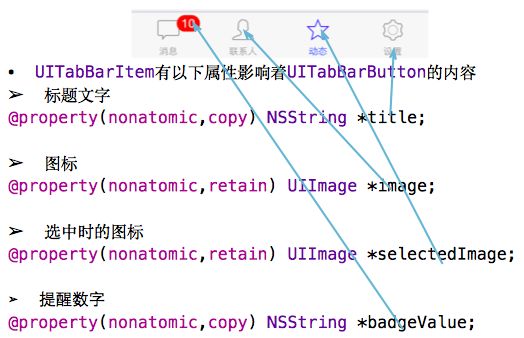
3.UITabbarItem
tabbaritem可分别设置image和selectedImage属性,用来显示选中和未选中时显示的图片
UIBarItem的图片处理方案:
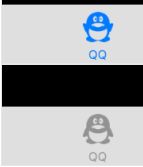
1.(默认)使用系统的图片渲染处理,即时图片本身有颜色也将对最终显示结果无任何影响,此时可改变渲染的颜色
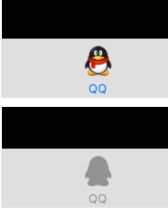
2.使用图片本身的颜色,此时需修改UIImage的renderingMode(只读)属性。示例代码:
newsVC.tabBarItem.image = [UIImage imageNamed:@"picture"];
newsVC.tabBarItem.selectedImage= [UIImageimageNamed:@"icon87"];
newsVC.tabBarItem.selectedImage= [newsVC.tabBarItem.selectedImageimageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
注:未被选中状态的图片默认会被渲染成灰色,但也使用与以上属性(可设为显示某一张图片的原色)