- 赋能农业数字化转型 雏森科技助力“聚农拼”平台建设
TechAIDeer
科技人工智能后端
赋能农业数字化转型,雏森科技助力“聚农拼”平台建设在数字化浪潮席卷各行业的今天,农业领域也在积极探索转型升级之路。中农集团一直以“根植大地,服务三农”为核心,以“乡村振兴,农民增收”为目标,及时响应国家号召,在数字化浪潮改革的当下积极布局农业数字化转型。在中央一号文件连续多年对发展智慧农业作出重要部署的背景下,集团领导们积极响应,组织开发了“聚农拼”数字农业服务平台,通过互联网信息化、数字化精准匹
- 两天速通力扣HOT100[DAY2] (55~100)
WynnLu
算法leetcodec++
两天速通力扣HOT100[DAY2](55~100)本题解旨在以最简单的语言总结hot100各题思路,为每一题提供一个思考入口,但想要手撕出来,需要自己认真推理细节。目录回溯55~62二分查找63~68栈69~73堆74~76贪心77~80动态规划81~90多维动态规划91~95技巧96~10055、全排列思路回溯基本思想:DFS+状态还原面对前方n种选择的时候,循环选择其中一种,做出对应的改变并
- AIoT安全与隐私自动化建设:实践与展望
ITPUB-微风
安全自动化运维
随着物联网(IoT)的快速发展,AIoT(人工智能物联网)已成为新时代的技术趋势。然而,随着设备的增多和应用的广泛,AIoT的安全与隐私问题也日益凸显。本文将探讨AIoT安全与隐私自动化建设的实践与展望。一、背景AIoT设备数量的激增带来了诸多安全挑战,如僵尸网络、中间人攻击、隐私泄露等。这些威胁不仅影响设备的正常运行,还可能对用户隐私造成严重损害。因此,建立有效的AIoT安全与隐私保护机制迫在眉
- 【ARM】如何通过ARMDS的Map文件查看堆栈调用情况
亿道电子Emdoor
ARMarm开发单片机stm32
1、文档目标通过ARMDS生成的Map文件,查看工程的堆栈使用情况。2、问题场景在对于工程进行调试和测试的时候,工程师通常需要了解目前工程的堆栈使用情况,是否有函数或者变量占用了过多的堆栈空间。或者在对于一些错误进行排查的时候也需要查看堆栈的使用情况。除了可以查看callgraph文件外,也可以通过Map文件进行查看。3、软硬件环境1)、软件版本:ARMDS2023.02)、电脑环境:Window
- 浅谈安科瑞分布式光伏监控系统在海垦集团养殖场分布式光伏发电中的应用
Acrelgengli
其他
摘要:2024年全国两会期间,国家能源局有关负责人表示,在能源领域,发展新质生产力的新动能关键在于持续推动新能源和可再生能源高质量跃升发展,其中发展分布式新能源就是重点工作之一。分布式光伏以其灵活且环保的发电特性,正逐步成为推动能源转型的主要力量。在现代畜牧业中,利用养殖场屋顶及空地部署光伏板,能够有效利用闲置空间,直接为养殖场提供清洁、可持续的电力供应,显著降低运营成本。本文探讨了分布式光伏监控
- 视觉SLAM十四讲 第7讲 (3) 相机运动估计 2D-2D/3D-2D/3D-3D
LYF0816LYF
slamlearning3d计算机视觉算法slam
相机运动估计2D-2D/3D-2D/3D-3D1.2D-2D:对极约束2.三角测量3.3D-2D:PnP3.1直接线性变换DLT3.2P3P3.3最小化投影误差求解PnP4.3D-3D:ICP4.1SVD方法4.2非线性优化方法5.总结若已经有匹配好的点对,要根据点对估计相机的运动,可以分为以下三种情况:2D-2D:即点对都是2D点,比如单目相机匹配到的点对。我们可以用对极几何来估计相机的运动。在
- 算法1-3 全排列问题
咚咚轩
dfs
题目描述按照字典序输出自然数1到n所有不重复的排列,即n的全排列,要求所产生的任一数字序列中不允许出现重复的数字。输入格式一个整数n。输出格式由1∼n组成的所有不重复的数字序列,每行一个序列。每个数字保留5个场宽。输入输出样例输入#13输出#1123132213231312321说明/提示1≤n≤9。#include#includeusingnamespacestd;intn;inta[12];i
- 算法1-3 选数
咚咚轩
搜索递归
题目描述已知n个整数x1,x2,⋯,xn,以及1个整数k(k#includeusingnamespacestd;intn,k;inta[22],ans;//判断质数boolprime(intnum){if(num>n>>k;for(inti=1;i>a[i];}f(1,k,0);cout<
- 算法1-1 玩具谜题
咚咚轩
算法c++数据结构
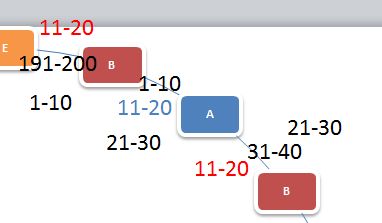
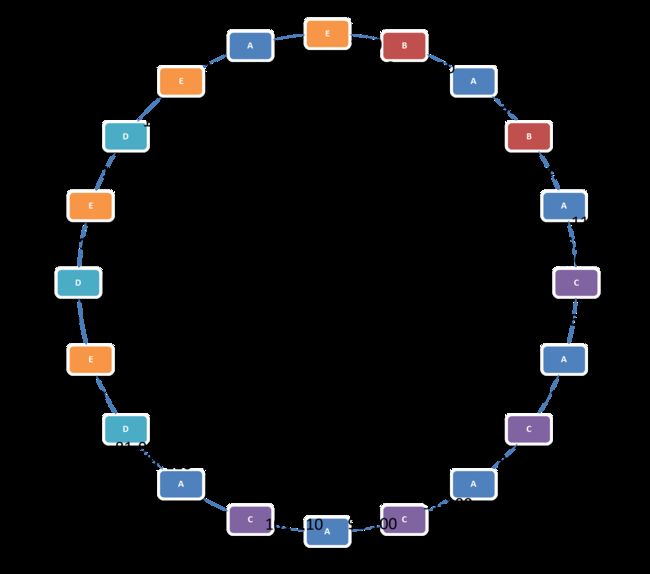
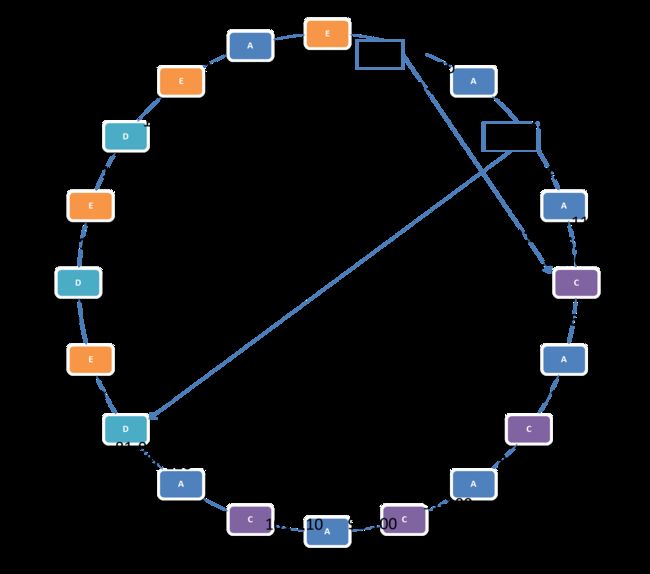
题目描述小南有一套可爱的玩具小人,它们各有不同的职业。有一天,这些玩具小人把小南的眼镜藏了起来。小南发现玩具小人们围成了一个圈,它们有的面朝圈内,有的面朝圈外。如下图:这时singer告诉小南一个谜题:“眼镜藏在我左数第3个玩具小人的右数第1个玩具小人的左数第2个玩具小人那里。”小南发现,这个谜题中玩具小人的朝向非常关键,因为朝内和朝外的玩具小人的左右方向是相反的:面朝圈内的玩具小人,它的左边是顺
- 高精度 A+B Problem
咚咚轩
高精度加法
题目描述高精度加法,相当于a+bproblem,不用考虑负数。输入格式分两行输入。a,b≤。输出格式输出只有一行,代表a+b的值。输入输出样例输入#111输出#12输入#210019099输出#210100方法1:结果用数组返回(推荐)#includeusingnamespacestd;strings1,s2;inta[100001],b[100001],c[100001];//三个整数数组,用于
- Linux基础32-C语言篇之二维数组案例与字符数组【入门级】
kk努力学编程
linuxc语言算法
数组二维数组案例案例1:需求:二维数组的遍历代码:#includeintmain(intargc,char*argv[]){//创建一个二维数组,经过论证,二维数据组必须指定列的大小,行的大小可以省略intarr[][3]={{11},{21,22},{31,32,33}};//获取二维数组的大小intr_len=sizeof(arr)/sizeof(arr[0]);//遍历二维数组//外层循环,
- 消费者产品报告2025-在通用人工智能时代重新获得相关性报告300+份集萃解读|附PDF下载
数据挖掘深度学习机器学习算法
原文链接:https://tecdat.cn/?p=40823在全球经济形势复杂多变、技术革新加速的当下,消费品行业正经历深刻变革。本报告汇总解读基于权威数据,深入剖析该行业在2024-2025年的发展态势,为企业提供市场洞察与策略建议,助力其在通用人工智能时代找准方向、重塑竞争优势。本报告汇总洞察基于文末470份消费者行业研究报告的数据,报告合集已分享在交流群,阅读原文进群和500+行业人士共同
- Python客服机器人
编织幻境的妖
python机器人开发语言
1.功能概述实现一个简单的客服机器人应用,使用Python的Tkinter库构建了图形用户界面(GUI),并通过与MySQL数据库交互来查询和回复用户的提问。此外,它还支持从CSV或Excel文件中导入话术模板,并提供下载模板的功能。2.实现逻辑初始化与GUI设置:通过tkinter库创建了一个窗口应用程序,设置了文本显示区、用户输入区、发送按钮、导入话术按钮和下载模板按钮。连接到数据库:尝试连接
- 让 LLM 来评判 | 设计你自己的评估 prompt
人工智能llmprompt
设计你自己的评估prompt这是让LLM来评判系列文章的第三篇,敬请关注系列文章:基础概念选择LLM评估模型设计你自己的评估prompt评估你的评估结果奖励模型相关内容技巧与提示通用prompt设计建议我总结的互联网上通用prompt的通用设计原则如下:任务描述清晰:YourtaskistodoX(你的任务是X).YouwillbeprovidedwithY(你拿到的信息是Y).评估标准精细,评分
- C39RF C39RF Applied Financial
后端
Subject:C39RFAppliedFinancialModellinginPythonCaseStudy1Date:Submissiondeadline:28thofFebruary,12pmUKtime,4pmDubaitime,and8pmMalaysiatime.Pleasenotethefollowingbeforeyoucommencetheassignment:•Youhavet
- 如何建设IT运维管理体系
运维管理
在当今数字化和信息化不断发展的背景下,企业的IT基础设施扮演着越来越重要的角色。为了确保这些基础设施稳定、安全和高效地运行,建设完善的IT运维管理体系是企业必不可少的一部分。IT运维管理体系不仅有助于提升企业系统的可用性和性能,还能减少系统故障,提高响应速度,确保业务持续性。通过系统化的管理和高效的运维流程,企业能够确保其信息技术基础设施始终保持在最佳状态,满足日益增长的业务需求。本文将详细探讨如
- DAT 560G: Database Design and SQL
后端
DAT560G:DatabaseDesignandSQLSpring2025,MiniAAssignment#4:SQLPart3Instructions1.Thisisanindividualassignment.Youmaynotdiscussyourapproachtosolvingthesequestionswithanyone,otherthantheinstructororTA.2.P
- COMP3425 Data Mining S1 2025
后端
COMP3425DataMiningS12025UndergraduateAssignment1Maximummarks100Weight20%ofthetotalmarksforthecourseMintopasshurdle30%LengthMaximumof8pagesexcludingcoverpage,bibliographyandappendices.LayoutA4.Atleast1
- YashanDB数据操作
数据库
本章节将介绍YashanDB数据库中表相关的基本语法和示例。插入数据通过执行INSERT语句往表中插入数据:CREATETABLEinsert_tb(c1INT,c2CHAR(10));INSERTINTOinsert_tbVALUES(4,'hello');INSERTINTOinsert_tbVALUES(1,'world'),(2,'nihao'),(3,'shijie');COMMIT;删
- 4 算法1-3 三连击(升级版)
咚咚轩
枚举
题目描述将1,2,…,9共9个数分成三组,分别组成三个三位数,且使这三个三位数的比例是A:B:C,试求出所有满足条件的三个三位数,若无解,输出No!!!。输入格式三个数,A,B,C。输出格式若干行,每行3个数字。按照每行第一个数字升序排列。输入输出样例输入#1123输出#1192384576219438657273546819327654981说明/提示保证Ausingnamespacestd;i
- 数据挖掘与数据分析
「已注销」
数据分析数据挖掘数据分析人工智能
目录数据挖掘与数据分析一.数据的本质二.什么是数据挖掘和数据分析三.数据挖掘和数据分析有什么区别案例及应用1.基于分类模型的案例2.基于预测模型的案例3.基于关联分析的案例4.基于聚类分析的案例5.基于异常值分析的案例6.基于协同过滤的案例7.基于社会网络分析的案例8.基于文本分析的案例结语数据挖掘与数据分析在当今数字化的时代,数据成为了我们生活和工作中不可或缺的一部分。数据的价值在于其所蕴含的信
- JS :移除数组中的指定数据
25号底片~
jsjavascript前端开发语言
1.Array.prototype.filter()方法filter()方法会创建一个新数组,包含所有通过测试的元素。可以通过过滤掉不需要的元素来实现移除。constarray=[1,2,3,4,5];constitemToRemove=3;constnewArray=array.filter(item=>item!==itemToRemove);console.log(newArray);//输
- 自用python基础2
ffuanc
python基础python
二、数组的存储和处理——NumPy模块2.1创建数组多维数组array(object,dtype=None,copy=True,order=None,subok=False,ndmin=0)importnumpyasnpa=np.array([1,2,3,4])b=np.array([[1,2,3],[4,5,6],[7,8,9]])print(a)print(b)运行结果:[1234][[123
- docker部署GPU环境
atom goper
grudocker
使用Docker部署GPU环境涉及到几个关键步骤,以下是详细步骤:1.安装NVIDIA驱动程序确保你的系统已经安装了NVIDIAGPU驱动。这是使用GPU的前提条件。2.安装Docker和nvidia-container-toolkit首先,确保你已经安装了Docker。然后,安装NVIDIAContainerToolkit,它允许Docker容器访问宿主机上的GPU资源。对于Ubuntu系统,安
- shell字典数组
吃不到的烤鱼
shell脚本
转自:http://www.firefoxbug.com/index.php/archives/2369/#shell字典数组#!/bin/bashecho"shell定义字典"#必须先声明declare-Adicdic=([key1]="value1"[key2]="value2"[key3]="value3")#打印指定key的valueecho${dic["key1"]}#打印所有key值e
- zabbix安装使用
吃不到的烤鱼
运维zabbix
文章目录1.zabbix安装1.1安装zabbix-release1.2安装server/proxy/前端1.2创建数据库1.2.1安装mysql(如果已有数据库可以跳过)1.2.2创建zabbix账号和数据库1.2.3导入zabbix数据库1.3配置zabbix服务1.4启动zabbix1.4.1启动zabbix服务1.4.2zabbixphp相关配置(主要为时区配置)1.4.3SELinux配
- 完美解决gradle下载慢的问题
w36680130
完美解决gradle下载慢的问题参考文章:(1)完美解决gradle下载慢的问题(2)https://www.cnblogs.com/kenshinobiy/p/9189786.html备忘一下。
- 【基于PHP的CMS动态网站的渗透测试流程】
D-river
securityphp开发语言网络安全安全web安全
基于PHP的CMS动态网站的渗透测试流程一、渗透测试流程优化1.智能信息收集阶段2.靶向漏洞扫描3.深度手动测试二、关键风险检测清单1.PHP环境风险2.数据库交互风险3.会话管理缺陷三、高效测试方法论1.自动化辅助技术2.逻辑漏洞快速定位3.WAF绕过技术四、企业级防护建议1.环境加固2.监控与响应五、典型漏洞验证(PHP对象注入)附:工具链推荐安全测试对网站意义重大,它能够提前发现网站在网络、
- 【Python爬虫(100)】从当下到未来:Python爬虫技术的进阶之路
奔跑吧邓邓子
Python爬虫python爬虫开发语言未来发展
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、爬虫技术发展现状与瓶颈1.1爬虫技术发展现状1.2爬虫技术瓶颈
- 深入miniqmt:掌握创建交易对象的关键步骤
量化投资技术
量化软件Python量化miniQMTQMT量化交易量化投资
深入miniqmt:掌握创建交易对象的关键步骤量化软件开通量化实战教程在量化交易的世界中,miniqmt是一个强大的工具,它允许开发者通过编程方式执行复杂的交易策略。本文将详细介绍如何在miniqmt中创建和配置交易对象,这是实现自动化交易的第一步。技术背景与应用场景在程序化交易系统中,交易对象是执行下单、撤单等操作的核心组件。通过创建并配置这些对象,我们可以与交易平台建立连接,订阅账户信息,并注
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb