Android开发学习之路--React-Native之初体验
近段时间业余在学node.js,租了个阿里云准备搭建后端,想用node.js,偶尔得知react-native可以在不同平台跑,js在iOS和android上都可以运行ok,今天就简单学习下react-native。(这里的开发环境是mac,windows和linux可能会有所不同,而且跑ios也需要mac的)。
安装react-native
首先是安装react-native了,这里首先是已经安装好了node,并且也安装好了npm了,关于node和npm就只能google了,不过之后我也会在web开发中介绍,暂时没有这么多时间总结了。好了,言归正传执行如下命令:
sudo npm install -g react-native-cli等待一段时间安装好了之后,会有react-native的命令,可能PATH没有设置,会出现不了这个命令。首先查看下/usr/local/bin下会有react-native的命令如下:
ll /usr/local/bin
total 47064
-rwxr-xr-x 1 jared admin 656B 3 28 17:38 brew
-rwxr-xr-x 1 root wheel 290K 3 6 2015 ctags
-rwxrwxr-x 1 root wheel 23M 3 9 10:52 node
lrwxr-xr-x 1 502 staff 38B 3 14 14:21 npm -> ../lib/node_modules/npm/bin/npm-cli.js
lrwxr-xr-x 1 root admin 45B 5 8 10:21 react-native -> ../lib/node_modules/react-native-cli/index.js
-rwxr-xr-x 1 root wheel 2.2K 2 27 2015 wstorm继续查看PATH路径有没有包含这个路径:
echo $PATH
/usr/local/Cellar/git/2.7.4/bin:/usr/local/bin:/usr/local/sbin:/Users/jared/.gradle/bin:/Users/jared/Desktop/jared/software/sdk/platform-tools:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin因为我的配置里面有,所以就可以直接使用了,如果没有就在.bash_profile中添加了。好了,既然命令有了,那么就执行react-native init AwesomeProject,这里的AwesomeProject指的是你的工程名字,也可以定义为HelloWorld。
react-native init AwesomeProject
This will walk you through creating a new React Native project in /Users/jared/Documents/workspace/react-native/AwesomeProject
Installing react-native package from npm...等待一段时间,等获取React Native的源代码和依赖包之后在相应的目录下会生成如下目录和文件:
->AwesomeProject ls
android index.ios.js node_modules
index.android.js ios package.json期中andorid目录就是android项目的工程,ios目录就是iOS项目工程,node_modules是react native的源代码和依赖包,index.ios.js是iOS的相关js的代码,index.android.js是android的相关的js代码,package.json是包的管理。
运行react-native
既然都准备了,那么就运行下看下效果了。
首先是iOS,打开xcode,打开上述ios目录的工程,运行后在模拟器中得到如下:
因为iOS用的是模拟器,所以不需要改ip地址了,直接使用localhost了,接着就是andoird了,因为用的真机,所以这里修改下ip地址如下图:
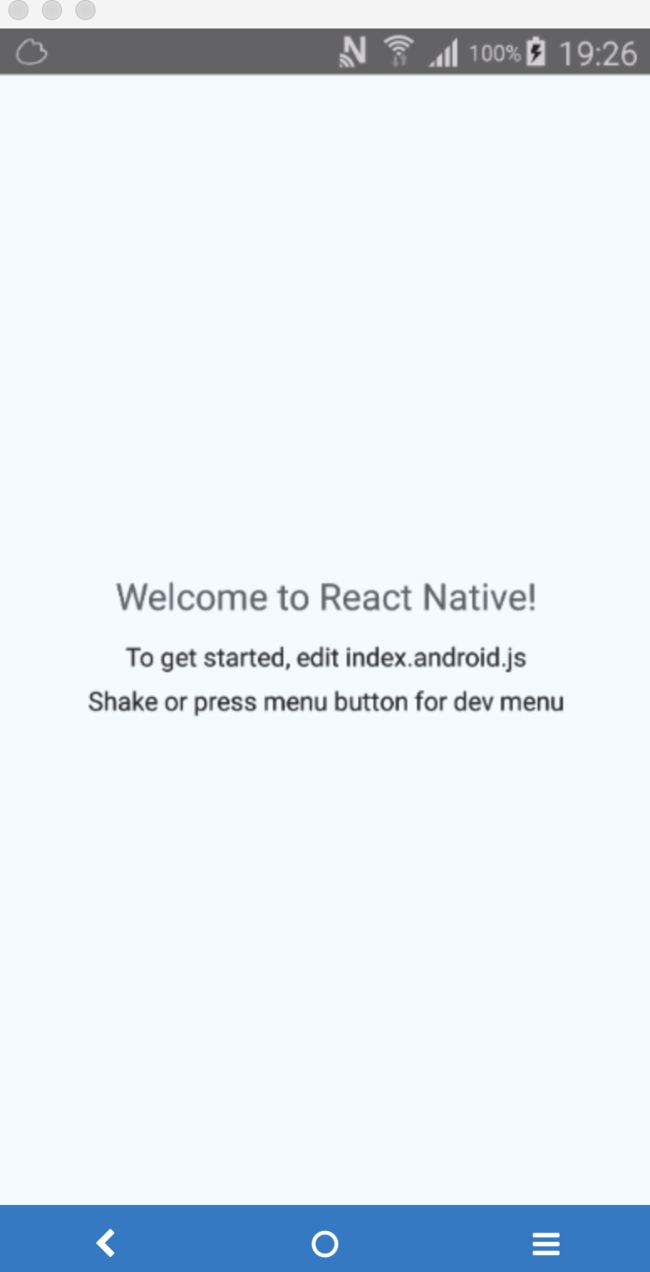
接着运行android,然后reload js如下图:
react-native代码解析
既然两个平台都运行ok了,那么接下去就可以修改js代码来看看效果了,先看下源代码吧,这里就分析下android了,因为ios的也是一样的:
class AwesomeProject extends Component {
render() {
return (
<View style={styles.container}> <Text style={styles.welcome}> Welcome to React Native! </Text> <Text style={styles.instructions}> To get started, edit index.android.js </Text> <Text style={styles.instructions}> Shake or press menu button for dev menu </Text> </View> ); } }主要代码如上所示,这里AwesomeProject继承了Component,然后可以看到主要在屏幕上显示的代码就是View,这里的View由三个Text组成,每个Text都有他对应的style和content,这也就是上述运行后的图中为什么是居中,还有颜色大小了,具体如下的样式:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
}); 既然我们基本了解了代码,那么就可以试着做一点点修改,添加一行文字,并且把背景色修改如下,
<Text style={styles.instructions}>
I am studying the React Native!
</Text>backgroundColor: '#00FFFF'接着我们运行看下效果:
和预期的效果一样,这样的话只要修改一份代码,可以同时在android和iOS中运行。
先简单学到这里了,之后可以学学别的简单的空间。感觉这么一来,web端,android端,ios端,以及服务端,都只要用js就可以完成个七七八八了,很赞,js还是要好好学学了。