web前端学习笔记:文本属性
今天的web前端笔记主要讲述文本属性,希望能帮助到正在学习web前端开发的初学者们,废话不多说了,一起来看看文本属性的相关内容吧。
文本属性
文本缩进
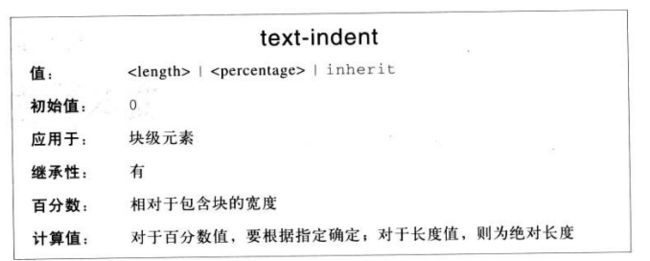
将Web页面上的一个段落第一行缩进,这是一种最常用的文本格式化效果。有的网站在段落的第一个字母前放一个很小的透明图像,这些图像将文本推到后面来制造一种缩进文本的感觉。另外一些网站则使用完全标准的空格(spacer)标记。而在CSS中有一种更好地方法实现文本缩进。那就是text-indent属性。
通过使用text-indent属性,所有元素的第一行都可以缩进一个给定长度,甚至该长度可以是负值。
/** text-indent的单位是em*/
p{text-indent:3em; }
p{text-indent:-3em; }
/*
* 用百分比实现文本缩进
*/
p{text-indent:3%;}
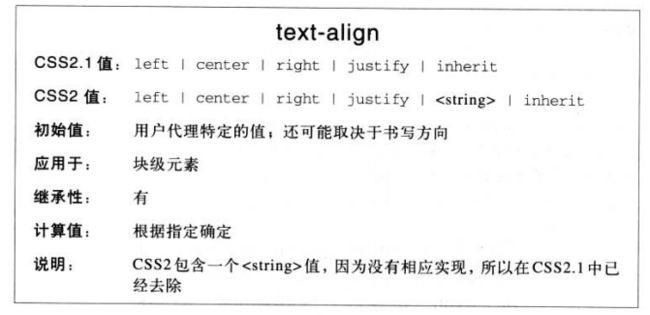
水平对齐
与text-indent相比,text-align是一个更基本的属性,它会影响一个元素中的文本行相互之间的对齐方式。。
注意:将块级元素或表元素居中,这要通过在这些元素上适当地设置左、右外边距来实现。
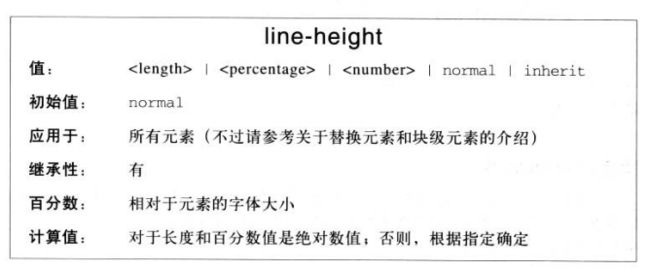
行高line-height属性是指文本行基线之间的距离,而不是字体的大小。它确定了将各个元素框的高度增加或者减少。
垂直对齐文本
在CSS中,vertical-algin属性只应用于行内元素和替换元素。表单输入元素和图像,verticl-align属性不能继承。
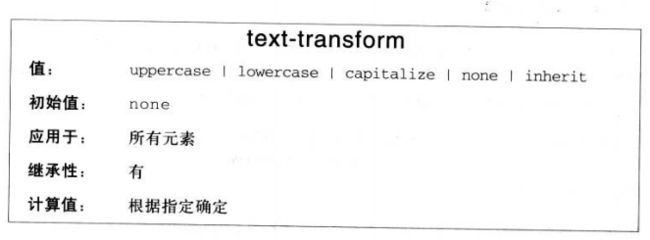
文本转换
默认值none对文本不做任何改动,将使用源文档中原有的大小写。顾名思义,uppercase和lowercase将文本转化为全大写或全小写字符。
capitalize只对每个单词的首个字母大写。
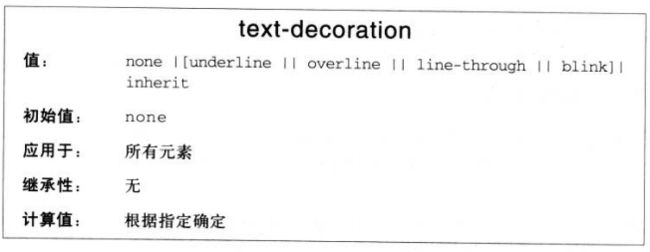
文本装饰
underline会对元素加下划线;
overline会在元素顶端加上划线;
line-through则在文本中间画一个贯穿线。等价于HTML中的S和Strike;
blink会让文本闪烁;
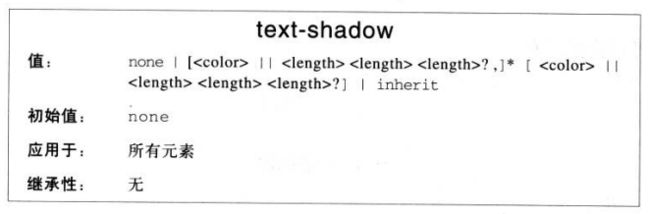
文本阴影
/** 要定义一个相对于文本向右移5像素向下偏移0.5的绿色阴影,而且不模糊可以写作*/p{
text-shadow: green 50x0.5em;
}
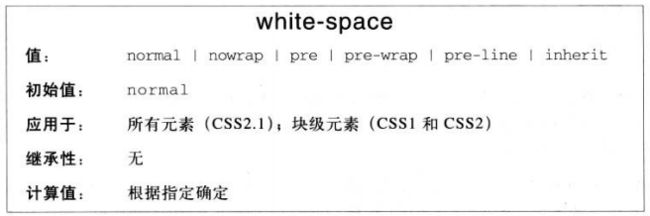
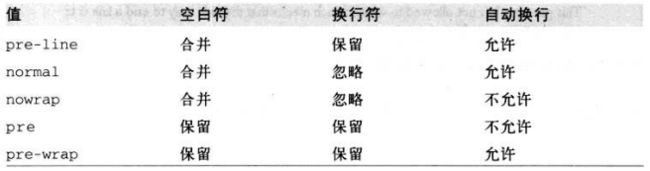
处理空白符
文本方向
direcation属性影响块级元素中的文本书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素最后一行的位置。
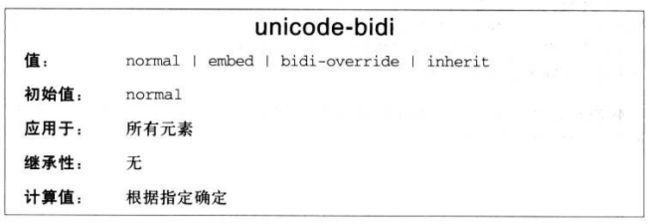
对于行内元素,只有短unicode-bidi属性设置为embed或bidi-override时才会应用direction属性。
normal:元素不会对双向算法打开附加的一层嵌套,对于行内元素,顺序的隐式重排会跨元素边界进行。
embed:如果是一个行内元素,这个值对于双向算法会打开附加的一层嵌套,这个嵌套层方向由direction属性指定。
会在元素内部隐式的完成顺序重排。
bidi-override:这会为行内元素创建一个覆盖,对于块级元素,将为不在另一块中的额行内后代创建一个覆盖。
这说明,顺序重排字啊元素内部严格按direction属性进行,忽略了双向算法的隐式部分。
推荐阅读:JavaScript面向对象编程