jquery第五期:神奇的选择器(基本选择器)
前面几期中都有选择器的身影,他可以很方便的取到我们想要取到的节点,下面来来说一说当节点更复杂我们都可以用什么方法来取到。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
//取li中的所有a
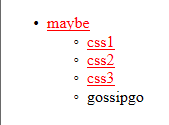
$("li a").css("color","red");
});
</script>
</head>
<body>
<ul class="myList">
<li>
<a href="http://blog.csdn.net/niujiabinbin">maybe</a>
<ul>
<li><a href="css1">css1</a></li>
<li><a href="css2">css2</a></li>
<li><a href="css3">css3</a></li>
<li>gossipgo</li>
</ul>
</li>
</ul>
</body>
</html> 运行结果:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
//取第一个ul下的a
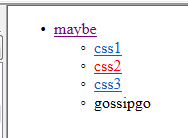
$(".myList>li>a").css("color","red");
});
</script>
</head>
<body>
<ul class="myList">
<li>
<a href="http://blog.csdn.net/niujiabinbin">maybe</a>
<ul>
<li><a href="css1">css1</a></li>
<li><a href="css2">css2</a></li>
<li><a href="css3">css3</a></li>
<li>gossipgo</li>
</ul>
</li>
</ul>
</body>
</html>
运行结果:

<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
//取a 节点中以http开头
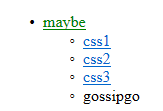
$("a[href^='http://']").css("color","green");
});
</script>
</head>
<body>
<ul class="myList">
<li>
<a href="http://blog.csdn.net/niujiabinbin">maybe</a>
<ul>
<li><a href="css1">css1</a></li>
<li><a href="css2">css2</a></li>
<li><a href="css3">css3</a></li>
<li>gossipgo</li>
</ul>
</li>
</ul>
</body>
</html>
运行结果:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
//取.myList的ul包含a的li
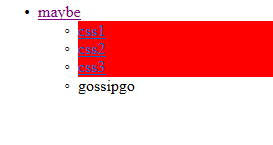
$(".myList ul li:has('a')").css("background","red");
});
</script>
</head>
<body>
<ul class="myList">
<li>
<a href="http://blog.csdn.net/niujiabinbin">maybe</a>
<ul>
<li><a href="css1">css1</a></li>
<li><a href="css2">css2</a></li>
<li><a href="css3">css3</a></li>
<li>gossipgo</li>
</ul>
</li>
</ul>
</body>
</html>
运行结果:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
//取.myList的ul包含a的li
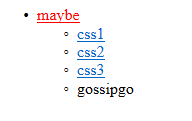
$("a[href$='pdf']").css("color","red");
});
</script>
</head>
<body>
<ul class="myList">
<li>
<a href="http://blog.csdn.net/niujiabinbin">maybe</a>
<ul>
<li><a href="css1.html">css1</a></li>
<li><a href="css2.pdf">css2</a></li>
<li><a href="css3.js">css3</a></li>
<li>gossipgo</li>
</ul>
</li>
</ul>
</body>
</html>
运行结果:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
//取id为maybe下面的包括li的节点,仅取一个相邻的节点,如果不相邻,则什么都取不到
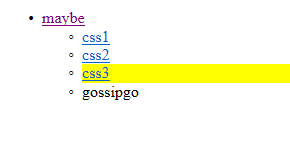
$("#maybe+li").css("background","yellow");
});
</script>
</head>
<body>
<ul class="myList">
<li>
<a href="http://blog.csdn.net/niujiabinbin">maybe</a>
<ul>
<li><a href="css1.html">css1</a></li>
<li id="maybe"><a href="css2.pdf">css2</a></li>
<li><a href="css3.js">css3</a></li>
<li>gossipgo</li>
</ul>
</li>
</ul>
</body>
</html> 运行结果:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
//取id为maybe下面的所有包括li的节点
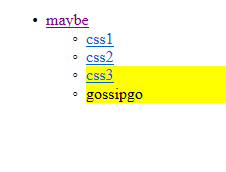
$("#maybe~li").css("background","yellow");
});
</script>
</head>
<body>
<ul class="myList">
<li>
<a href="http://blog.csdn.net/niujiabinbin">maybe</a>
<ul>
<li><a href="css1.html">css1</a></li>
<li id="maybe"><a href="css2.pdf">css2</a></li>
<li><a href="css3.js">css3</a></li>
<li>gossipgo</li>
</ul>
</li>
</ul>
</body>
</html>
结果: