【asp.net】asp分页<牛腩>
前言
在我们平时浏览网页时,都会遇到样式各异的分页,这样做既美观,又减少了系统的压力,一举多得。鉴于牛腩新闻发布系统中,牛腩老师只讲了分页的方法,并举了个例子,并没有真正将分页融合到系统中,今天我就将分页融合到系统的方法分享给大家。
假分页
顾名思义,这个不是真正的分页,而是先选择出所有的记录后在进行分页。如下:
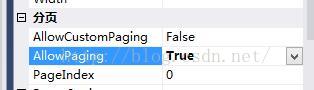
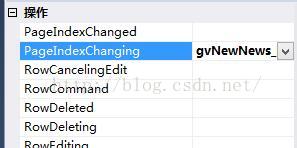
首先,我们打开gridview控件的属性,将gridview的AllowPaging属性改为True,然后,可以更改的它的PageSize属性,来控制每页显示的数据。最后,打开该控件的事件,找到PageIndexChanging方法,双击进入。如下图:
在PageIndexChanging事件方法下:
gvNewNews.PageIndex = e.NewPageIndex; gvNewNews.DataSource=new NewsManager().SelectAll(); gvNewNews.DataBind();这一步的操作就是将页数的索引传入gridview中,然后根据索引完成页数的点选。
优缺点:
优:操作简单,容易实现,对于小批量的数据操作得心应手。
缺:每次翻页执行的都是SelectAll方法,也就是说,每次翻页都会将数据库中所有的新闻重新选出来一次,影响系统速度,如果数据量大到一定程度,时间超慢不说,还可能引起系统崩溃。
真分页
刚说了假分页,肯定就会有一个真分页,真分页的意思就是只从数据库中选择当前页的记录,也就是说,这个页有多条记录,就从数据库取相应的多少条,相比之下,这样做的执行效率要高出假分页太多。以新闻管理页面为例,下面来看实现步骤。
首先,这个是用了一个asp.net的控件,叫做Aspnetpager,我们先把这个控件引入到系统中,具体引入方法就不必多说。直接分析,首先,根据牛腩老师给我们的例子,我们需要两个方法,一个方法取出我们需要区间的新闻,一个方法需要知道新闻总条数。这两个方法的如下:
/// <summary>
/// 全部新闻分页设计
/// </summary>
/// <param name="startindex">开始条数</param>
/// <param name="endindex">结束条数</param>
/// <returns></returns>
public DataTable SelectAllNewsPage(int startindex, int endindex)
{
SqlParameter[] paras ={
new SqlParameter("@startindex",startindex),
new SqlParameter("@endindex",endindex)
};
string sql = "news_SelectAllNewsPage";
DataTable dt = sqlhelper.ExecuteReader(sql, CommandType.StoredProcedure, paras);
return dt;
}
/// <summary>
/// 查询全部新闻条数
/// </summary>
/// <returns></returns>
public string CountAllNews()
{
SqlParameter[] paras = { };
string sql = @"select count(*) from news";
DataTable dt = sqlhelper.ExecuteReader(sql, CommandType.Text, paras);
string count = dt.Rows[0][0].ToString();
return count;
}
相应存储过程:
USE [newssystem] GO /****** Object: StoredProcedure [dbo].[news_SelectAllNewsPage] Script Date: 05/05/2016 16:33:13 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO -- ============================================= -- Author: <Author,,Name> -- Create date: <Create Date,,> -- Description: <Description,,> -- ============================================= ALTER PROCEDURE [dbo].[news_SelectAllNewsPage] @startindex int, @endindex int AS BEGIN with temptbl as ( select ROW_NUMBER() over(order by id desc)as Row,* from news) select * from temptbl where Row between @startindex and @endindex END
方法我们写完了,现在我们开始构造U层。首先,将aspnetpager控件拖到设计器中,如图,
然后,在相应的后台设计中就会出现如下字段:这样我们的控件就算是添加成功了。接下来我们要在左下角的设计视图中,双击该控件,显示出该控件的PageChanged方法。在该方法下:
/// <summary>
/// 分页设计
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void anp_PageChanged(object sender, EventArgs e)
{
int startindex = anp.StartRecordIndex;
int endindex = anp.EndRecordIndex;
DataTable dt = new NewsManager().SelectAllNewsPage(startindex, endindex);
//绑定新闻列表
repNews.DataSource = dt;
repNews.DataBind();
}
然后,在该页面的Page_Load中写:
anp.RecordCount = int.Parse(new NewsManager().CountAllNews());//获取新闻总数这样,我们的新闻分页就做好了。等下,是不是发现如果点击页数,分页能正常显示,但是在页面第一次加载的时候,却发现还是长长的一条,没有分页,这是我们的SelectAll方法在作怪(Page_Load中绑定的是SelectAll方法),该方法选取了全部的新闻,为了使界面完美,我对该方法做了修改:
/// <summary>
/// 选择全部新闻
/// </summary>
/// <returns></returns>
public DataTable SelectAll()
{
SqlParameter[] paras = { };
DataTable dt = new DataTable();
string sql = @"with temptbl as (
select ROW_NUMBER() over(order by id desc)as Row,* from news)
select * from temptbl where Row between 1 and 7";
dt = new SQLHelper().ExecuteReader(sql, CommandType.Text, paras);
return dt;
}(跟存储过程类似,只不过是将开始条数和结束条数固定化,默认第一页)
这样,我的牛腩新闻发布系统分页设计就算做完了。
总结
很多知识,很多技术,我们只是感觉会,看了懂,真正做起来却并不是那么如意,这个分页我做了一天多,深刻体会了纸上得来终觉浅,绝知此事要躬行的道理。在下篇博客中,我将总结list页面中添加分页以及遇到的问题。欢迎大家提出宝贵的意见或建议。