Android学习笔记4:探究活动1
《第一行代码——Android》郭霖著
活动(Activity)是什么
一个Activity是一个应用程序组件,提供一个用户界面,用户可以用来交互以完成某项任务,例如阅读文本、点击按钮、看照片等。每一个Activity被给予一个窗口,在上面可以绘制用户接口。窗口通常充满屏幕,但也可以小于屏幕而浮于其它窗口之上。一个应用程序中可以包含零个或多个活动,但不包含任何活动的应用程序很少见,因为这样用户就无法看到你的应用程序了。
手动创建一个活动
我们现在来看看如何手动创建一个活动。在HelloWorld项目中,MainActivity这个活动是自动创建的,那如何手动创建活动呢?下面我们一步一步来进行活动的创建。
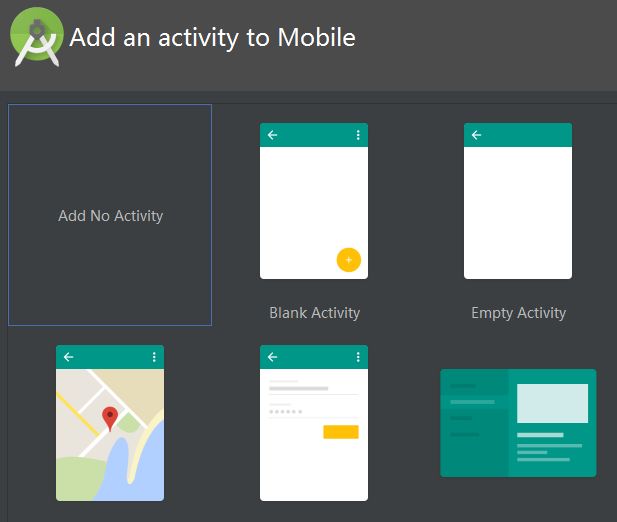
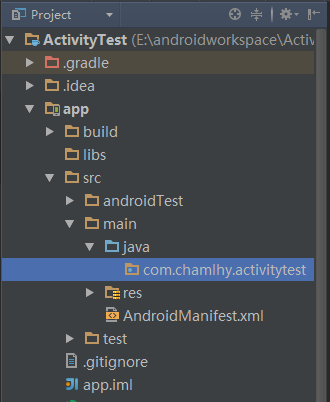
在如图所示的位置(这就是我们创建项目时默认的包名)右击,选择New。在接下来的菜单里可以选择Java Class或者直接选择Activity来创建新的Activity。这里我选择了Java Class。之后,在新的文件里写上如下内容:
public class FirstActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}可以看到,onCreate()方法非常简单,就是调用了父类的onCreate()方法。
- 在AndroidManifest文件中注册。所有的活动都要在AndroidManifest.xml中进行注册才能生效。我们打开AndroidManifest.xml,在标签内添加如下代码。
<activity android:name=".FirstActivity" android:label="This is FirstActivity" >//若是主活动,这里还会成为应用程序的名称
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>这些语句的意思在Hello World程序解析中已经讲过,在此就不再赘述。
添加布局文件
上面我们已经创建了一个活动,可是这个活动是空的,下面我们来为这个活动添加布局(Layout)文件。
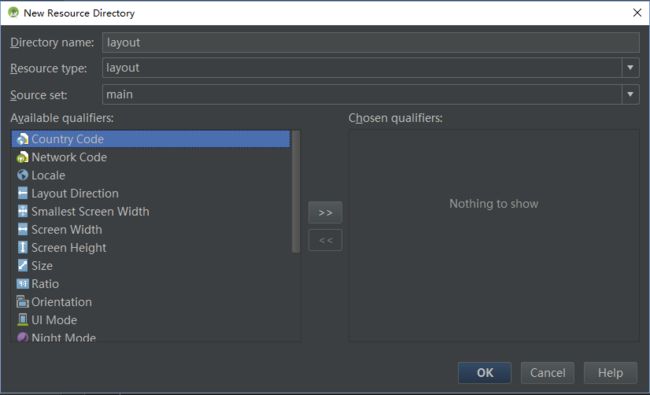
- 打开res目录,你会发现并没有layout目录。这是因为new→Java Class时AS是不会自动生成layout目录和文件的。(如果你在上一步执行的是new→Activity操作,并勾选了“Generate Layout File”,layout目录和对应的layout文件就会存在了。)在res上右击,选择new→Android resource directory→name:layout,type:layout,set:main→OK。

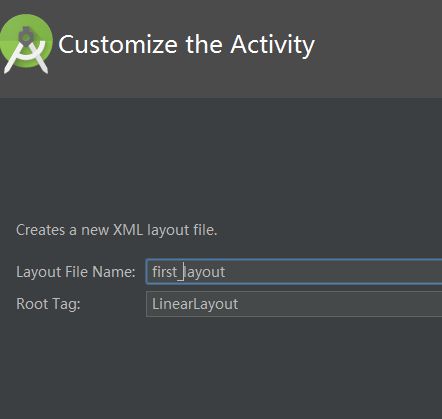
- 右击layout→new→Layout resource File→name:first_layout,root element:LinearLayout→OK。至此,layout文件就创建好了。

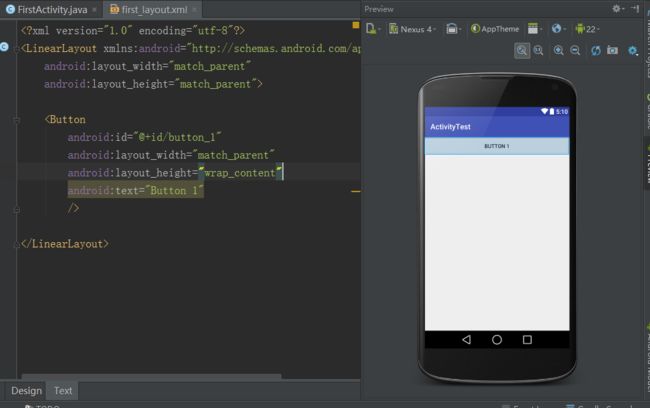
- 下面我们来添加一个Button按钮。在< LinearLayout >标签内添加如下代码:
<Button android:id="@+id/button_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button 1" />这里我们添加了一个button元素,android:id是给当前元素添加一个唯一标识符。我们在helloworld程序解析中有提到xml中可以引用资源的格式为@xxx/xxxxx,这里的@+xxx/xxxxx则是在xml里定义一个资源id的格式。android:layout_width指定了当前元素的宽度,match_parent表示让当前元素和父元素一样宽。ndroid:layout_height指定了当前元素的高度,这里使用wrap_content,表示当前元素的高度只要能刚好包含里面的内容。android:text指定了元素中显示的文字内容。

4. 重新回到FirstActivity,在onCreate()方法中加入如下代码:
setContentView(R.layout.first_layout);setContentView()方法来给当前的活动加载一个布局,而在setContentView()方法中,我们一般都会传入一个布局文件的id。注意这里我们使用的R,是com.example.activitytest包下的R文件,Android SDK还会自动提供一个android包下的R文件。
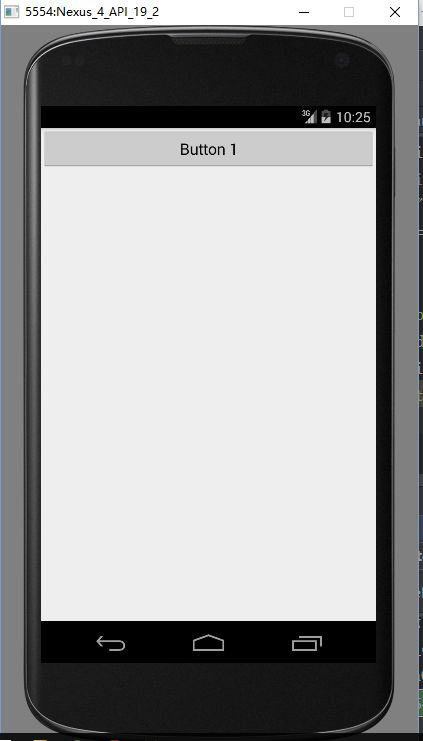
这时程序运行的效果如下所示:

隐藏标题栏和状态栏
书中的方法是在onCreate()方法中添加如下代码:
requestWindowFeature(Window.FEATURE_NO_TITLE);而且要添加到setContentView语句前。但是我发现,这时程序运行的效果与前次没有区别。这是怎么回事?原来,我们的活动继承自Activity,这样的话是默认不显示标题栏的。那如何在这种状态下隐藏状态栏?在res目录下打开style.xml文件,在其中新添加一个style:
<style name="FullScreenTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="android:windowFullscreen">true</item> </style>然后在AndroidManifest文件中修改
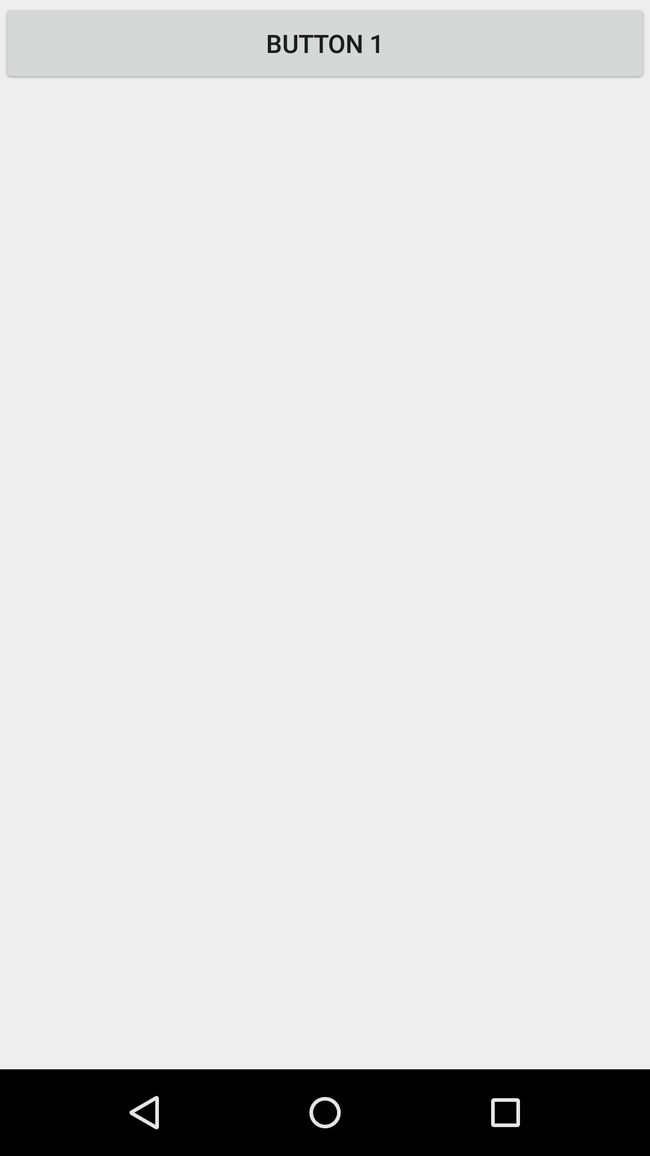
android:theme="@style/FullScreenTheme"可以选则在Application元素中使用,也可以给一个activity元素使用。效果如下:

但是当你的活动继承的不是Activity而是AppCompatActivity时,默认的显示效果如下:

状态栏和标题栏是都显示出来的。
我们把theme改为FullScreenTheme时,状态栏隐藏了,可是标题栏没有隐藏。我们修改刚刚写的style如下:
<style name="FullScreenTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="android:windowFullscreen">true</item> </style>这次标题栏状态栏就都隐藏了。
如果仅仅想要隐藏标题栏,仅仅修改AndroidManifest文件中的android:theme值为@style/Theme.AppCompat.Light.NoActionBar即可。